uniapp的地图自定义标签,在markers中可以增加自定义标签。
参考:map | uni-app官网
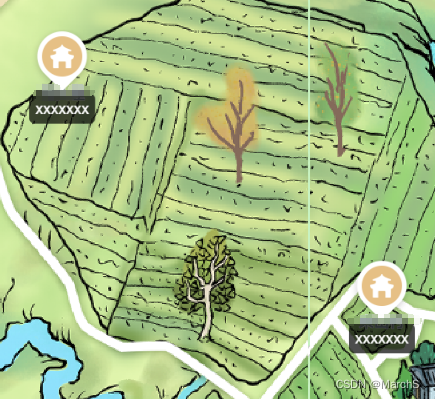
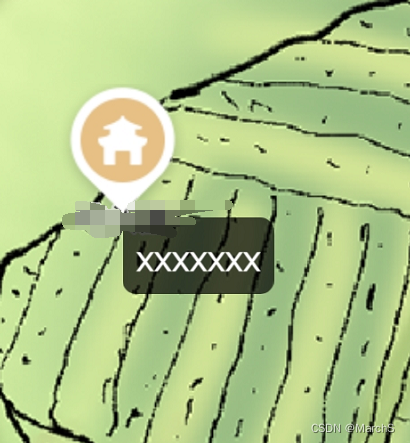
目标效果:

实际在安卓机效果:

问题:就是markers中的标签在安卓机偏移了,在ios系统则正常居中。
解决:
首先需要判断系统
不是ios系统,就需要在markers传递的label标记点中加anchorX属性,进行位置偏移,偏移长度跟字体大小和标签长度有关。
label: {
anchorX: this.isIOS? 0:-(0.5 * (res.data[i].name.length * 12)),
content: res.data[i].name,
fontSize: 12,
}
结果:安卓效果标签位置可以自己调整居中了。
总结:感觉不同的安卓机偏移还是会有点不同,这个还没解决好,有更好建议的同学可以留言。
以下是伪代码:
<map :latitude="latitude" :longitude="longitude" :markers="covers">
</map>
onLoad(query) {
if (uni.getSystemInfoSync().platform == 'ios') {
this.isIOS = true
} else {
this.isIOS = false
}
},
method(){
getCovers(){
this.covers.push({
id: 0,
title: xxx,
latitude: xxx,
longitude: xxx,
iconPath: xxxx,
name: xxx,
iconPath: "xxxx",
width: 50,
height: 50,
label: {
anchorX: this.isIOS? 0:-(0.5 * (res.data[i].name.length * 12)),
content: res.data[i].name,
color: '#fff',
fontSize: 12,
joinCluster: true,
borderRadius: 5,
padding: 5,
textAlign: 'center',
//ios系统要求16进制 才有透明度
bgColor: '#000000B3',
},
})
}
}
最后
以上就是甜蜜盼望最近收集整理的关于uniapp的地图markers自定义的标签在安卓机偏移的全部内容,更多相关uniapp内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复