本篇采用AS3语言在Flash Builder环境中显示文本Hello Layabox,学完本篇即为完成LayaAir引擎的第一个程序。在学习本篇前务必保证先阅读完:博客之前的Flash Builder的配置的相关文章
第一步 新建项目
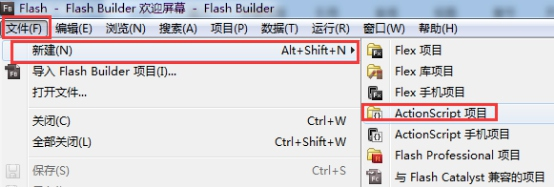
步骤一: 打开Flash Builder,在菜单栏里点“文件”,然后选中“新建”点击 “ActionScript项目”,进入创建项目的窗口。

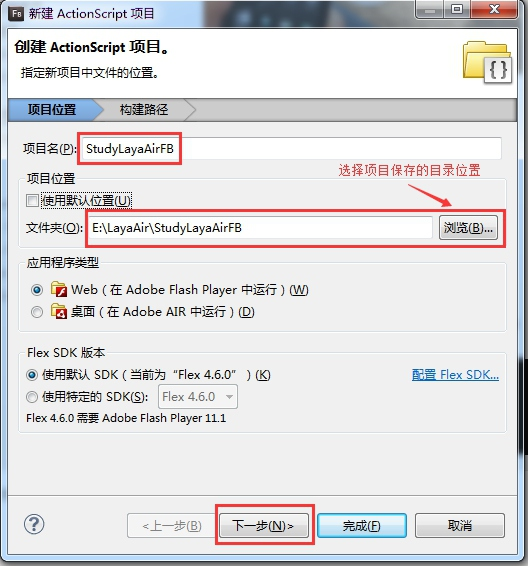
步骤二: 在“项目名”输入栏里输入项目名称,然后在“文件夹”输入栏里输入项目存储目录或者是点击“浏览”选择存储的目录。最后点击“下一步”进入引擎编译与引擎库配置的“构建路径”窗口。

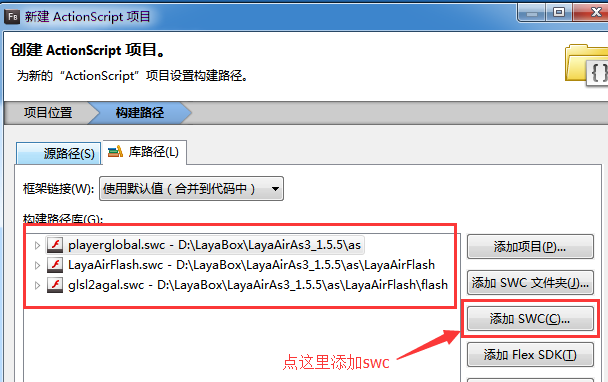
步骤三: 在构建路径配置的“库路径”窗口里,先删除系统自带的编译SDK,然后点击“添加SWC”,将引擎包里的“playerglobal.swc”、“LayaAirFlash.swc”、“glsl2agal.swc”添加进来。如果项目没有发布Flash版本的需求,“LayaAirFlash.swc”、“glsl2agal.swc”也可以不添加。

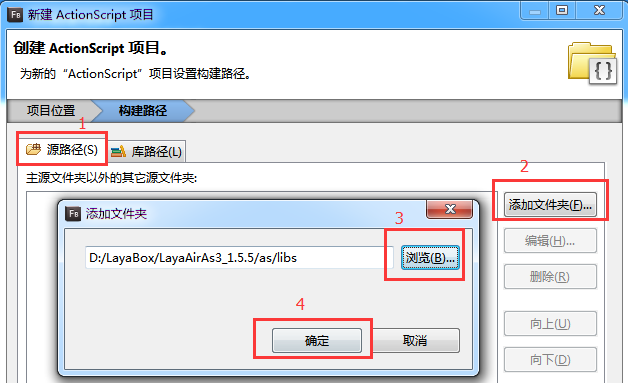
步骤四:在构建路径配置的“源路径”窗口里点击“添加文件夹”,输入“引擎库所在目录”或点击“浏览”选择“引擎库所在目录”,然后点击确定,即完成了引擎库的导入。

最后,点击最下方的“完成”按钮,结束新建项目的引导。
第二步 显示文字“Hello Layabox”
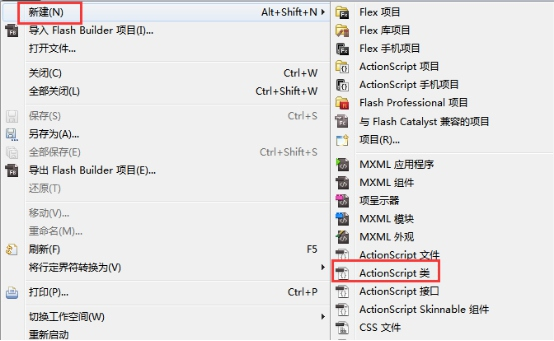
步骤一:菜单栏 “文件” 中选中 “新建”,单击“ActionScript类”,打开新建类文件的窗口。

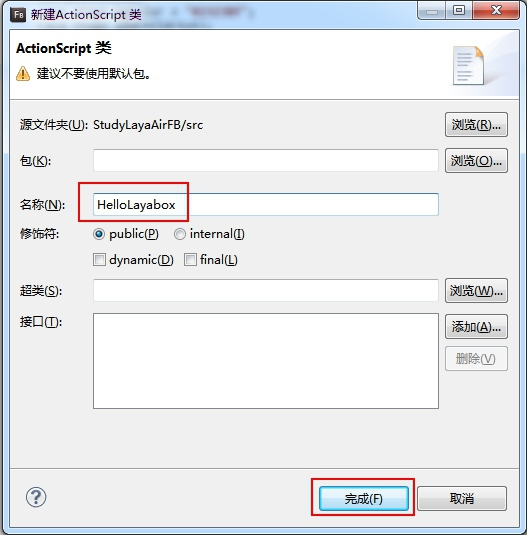
步骤二:在名称栏输入HelloLayabox,点击 “完成”新建一个ActionScript类。

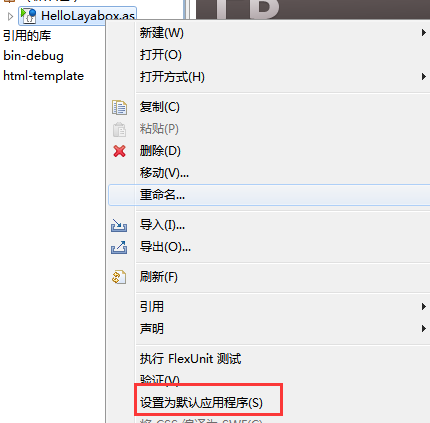
步骤三:将HelloLayabox.as设置为默认应用程序。

步骤四:双击打开HelloLayabox.as,开始编写代码。将一个“Hello Layabox”的文本添加到舞台,代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
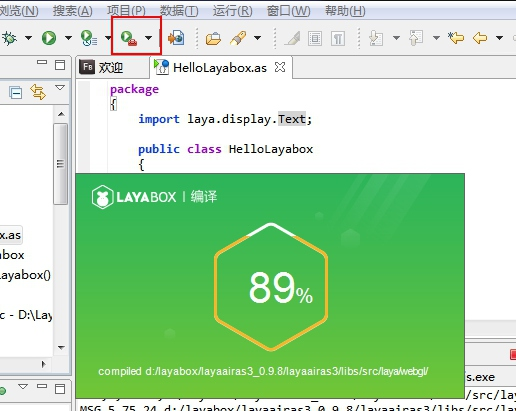
步骤五:完成代码编写后,使用之前文章里配置的编译器,点击按钮开始编译,编译完成后会自动启动chrome运行代码。

运行结果如下图所示:

步骤六:“Hello Layabox”虽然显示出来了,但是太简陋了,下面我们就让“Hello Layabox”变的好看一些,代码如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
|
运行结果如下图所示:

至此,如果您能跟随本篇入门教程,完成上图的显示,恭喜您入门成功,我们已经完成了第一个采用AS3语言开发的HTML5程序,也说明了LayaAir的开发环境配置无误。
不懂的可以关注我的公众号,里面有你想要的(有问题公众号留言必回答)https://mp.weixin.qq.com/s?__biz=MzIyOTM4MDMxNw==&mid=2247483836&idx=1&sn=4bac1428b9d9470000ca159aba4038d8&chksm=e842d80edf355118659c51356e5a92ff5c995729b7f361a1d0207060721852d2b8d7ec4bad03&token=1082408202&lang=zh_CN#rd
最后
以上就是细心星月最近收集整理的关于LayaAir引擎学习日志8----AS3语言中Flash Builder中显示文本Hello Layabox(AS3)的全部内容,更多相关LayaAir引擎学习日志8----AS3语言中Flash内容请搜索靠谱客的其他文章。








发表评论 取消回复