Laya项目中有时候需要用到html元素

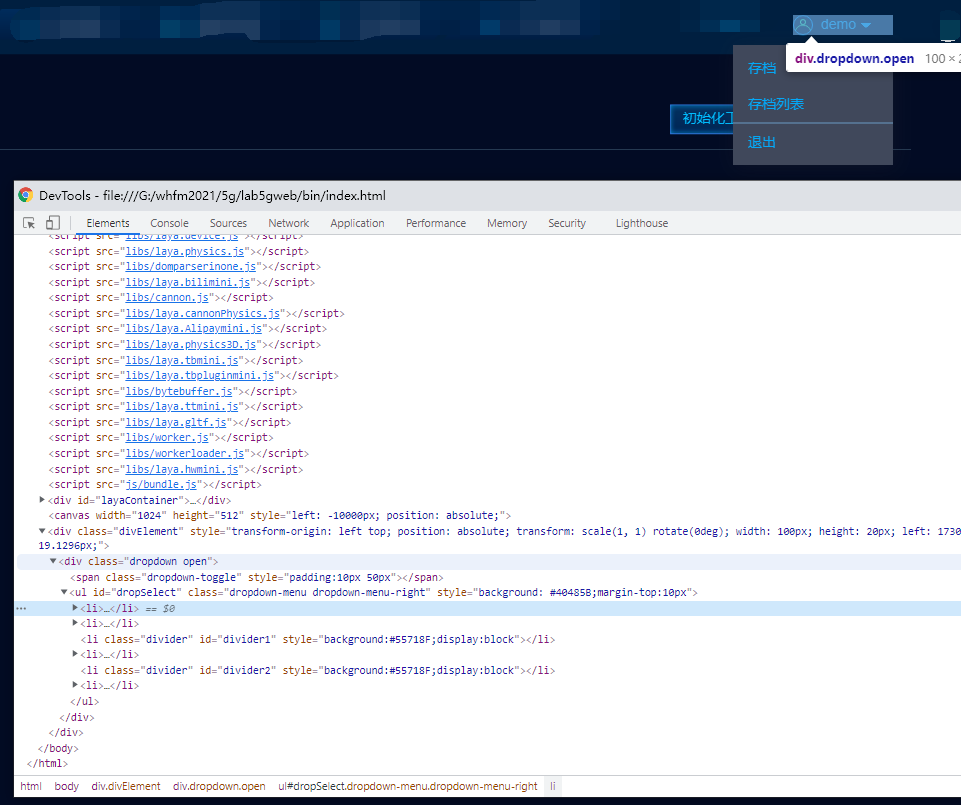
比如此处,使用了ICE的UI组件库,代码中原本是直接定位上去的,但是当窗口发生变化时,Laya元素会自动缩小适配,而html元素的定位出现偏移等问题.于是就考虑,在原位置创建一个Laya元素,然后将html元素定位在Laya元素里面,从而达到html跟随窗口大小而变化的需求.

//1.创建Laya中的元素并设置宽高,并添加到Laya对应的块中
let spr = new Laya.Box()
spr.width = 100
spr.height = 100
Laya.stage.addChild(spr)
//2.创建HTML元素,并让对应html元素的宽高等于Laya中元素的宽高
let divElement = Laya.Browser.createElement('div')
divElement.className = "divElement"
divElement.width = spr.width
divElement.height = spr.height
Laya.Browser.document.body.appendChild(divElement)
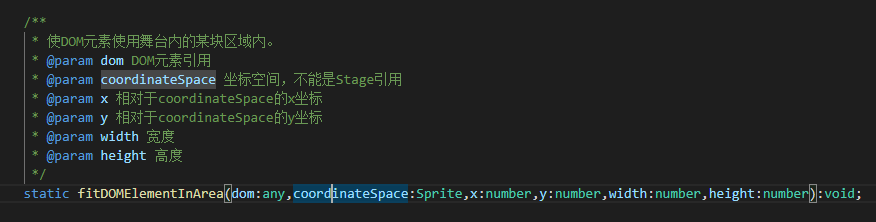
//3.使用下面的方法,将html定位到laya元素中
Laya.Utils.fitDOMElementInArea(divElement, spr, 0, 0, spr.width, spr.height);
//4.如果没有效果,可以考虑是加个延时函数,因为可能html元素加载的比laya快,html加载出来后,laya还没加载出来,这样就可能导致,定位不进去,加个延时函数,或者动态去调3方法,就可以实现最后
以上就是天真摩托最近收集整理的关于Laya中添加html元素根据Laya中的位置自动定位的全部内容,更多相关Laya中添加html元素根据Laya中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复