我是靠谱客的博主 沉默小蝴蝶,这篇文章主要介绍jquery jquery本地存储—cookie、localStorage和sessionStorage1、cookie2、localStorage3、sessionStorage,现在分享给大家,希望可以做个参考。
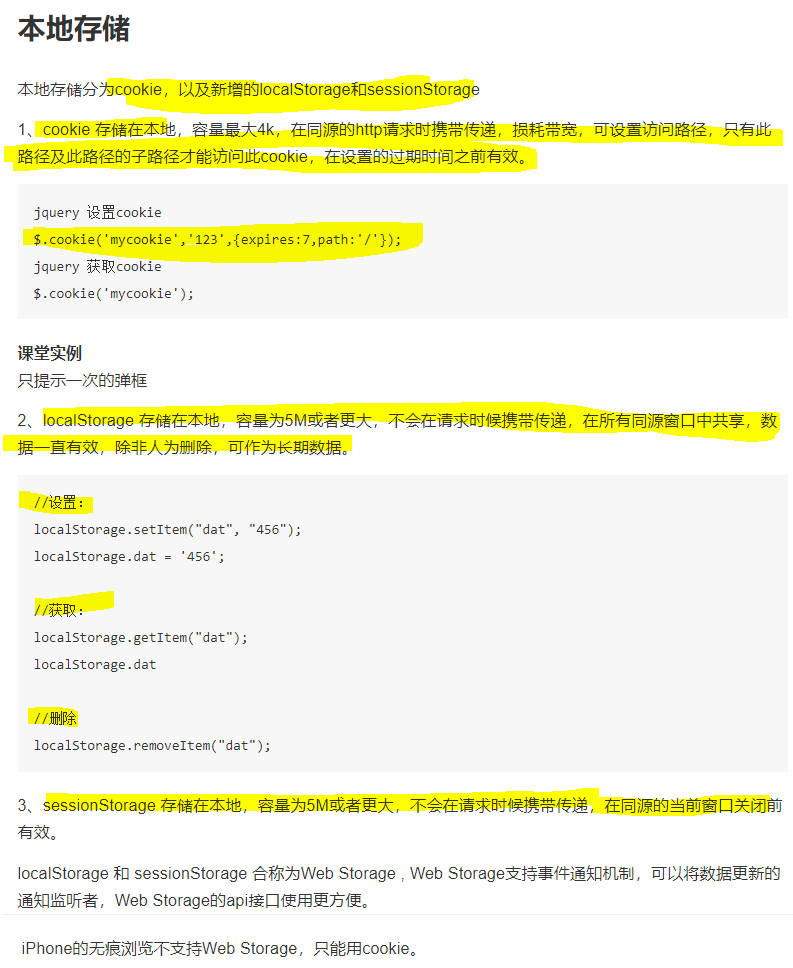
jquery jquery本地存储—cookie、localStorage和sessionStorage
- 1、cookie
- 2、localStorage
- 3、sessionStorage

首先导入需要的js库

1、cookie

代码如下:
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
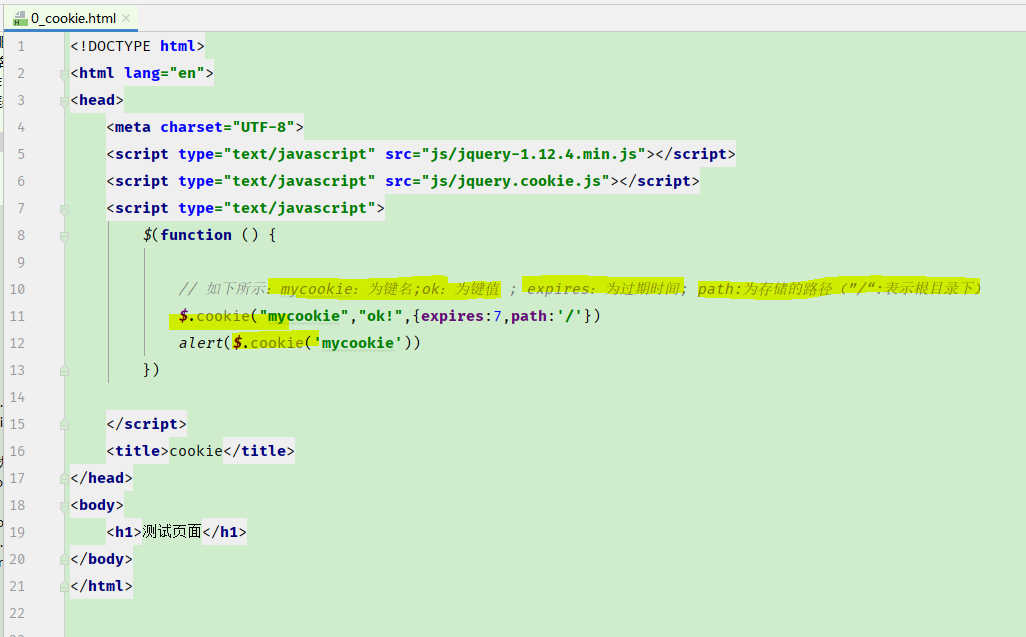
23<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script> <script type="text/javascript"> $(function () { // 如下所示:mycookie:为键名;ok:为键值 ; expires:为过期时间; path:为存储的路径(”/“:表示根目录下) $.cookie("mycookie","ok!",{expires:7,path:'/'}) alert($.cookie('mycookie')) }) </script> <title>cookie</title> </head> <body> <h1>测试页面</h1> </body> </html>
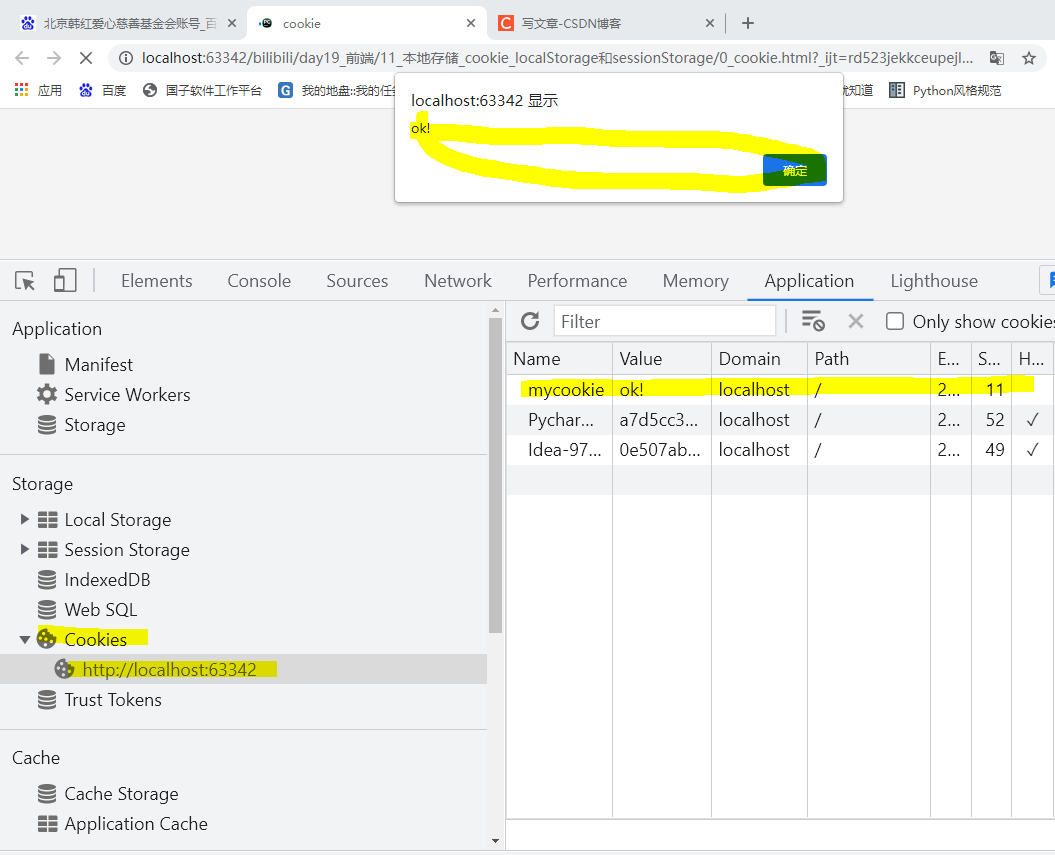
效果显示如下:

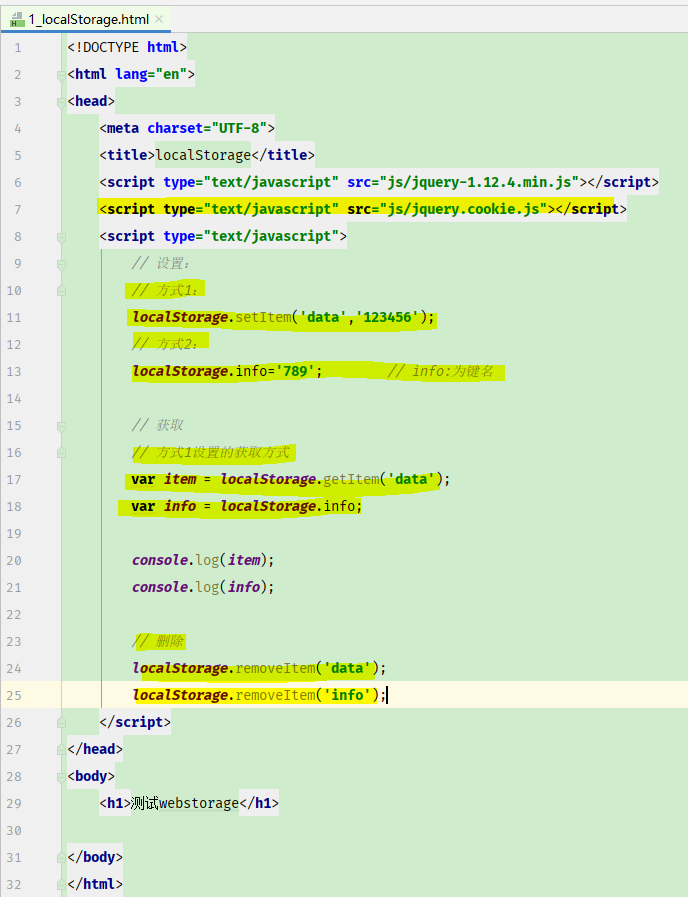
2、localStorage


代码如下所示:
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>localStorage</title> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script> <script type="text/javascript"> // 设置: // 方式1: localStorage.setItem('data','123456'); // 方式2: localStorage.info='789'; // info:为键名 // 获取 // 方式1设置的获取方式 var item = localStorage.getItem('data'); var info = localStorage.info; console.log(item); console.log(info); // 删除 localStorage.removeItem('data'); localStorage.removeItem('info'); </script> </head> <body> <h1>测试webstorage</h1> </body> </html>
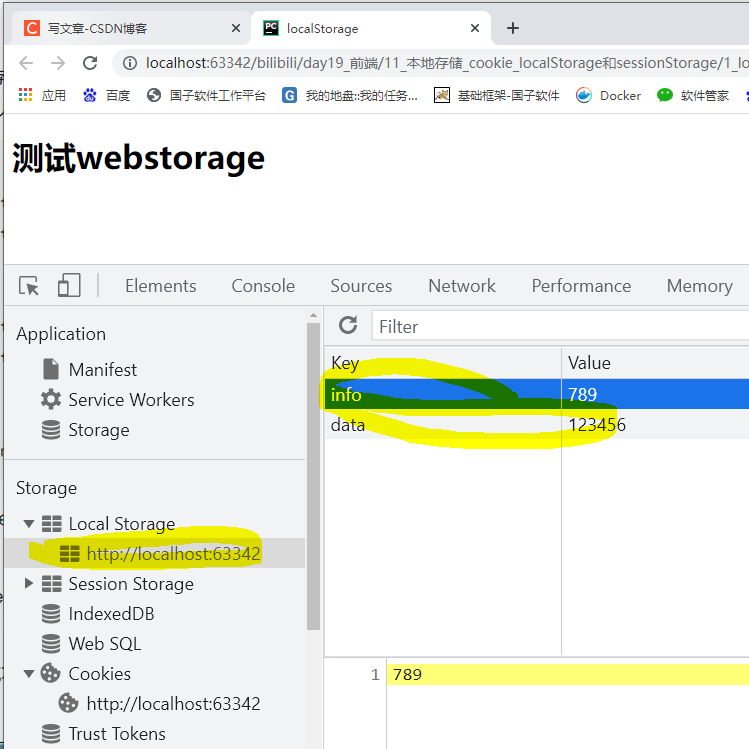
显示效果如下所示:

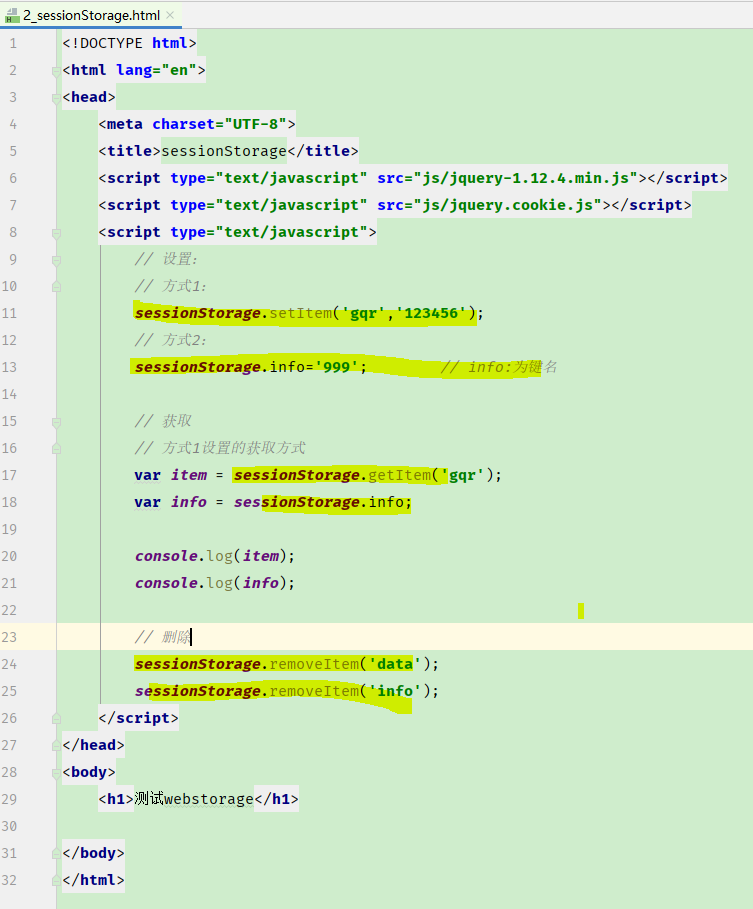
3、sessionStorage

代码:
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>sessionStorage</title> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script> <script type="text/javascript"> // 设置: // 方式1: sessionStorage.setItem('gqr','123456'); // 方式2: sessionStorage.info='999'; // info:为键名 // 获取 // 方式1设置的获取方式 var item = sessionStorage.getItem('gqr'); var info = sessionStorage.info; console.log(item); console.log(info); // 删除 sessionStorage.removeItem('data'); sessionStorage.removeItem('info'); </script> </head> <body> <h1>测试webstorage</h1> </body> </html>
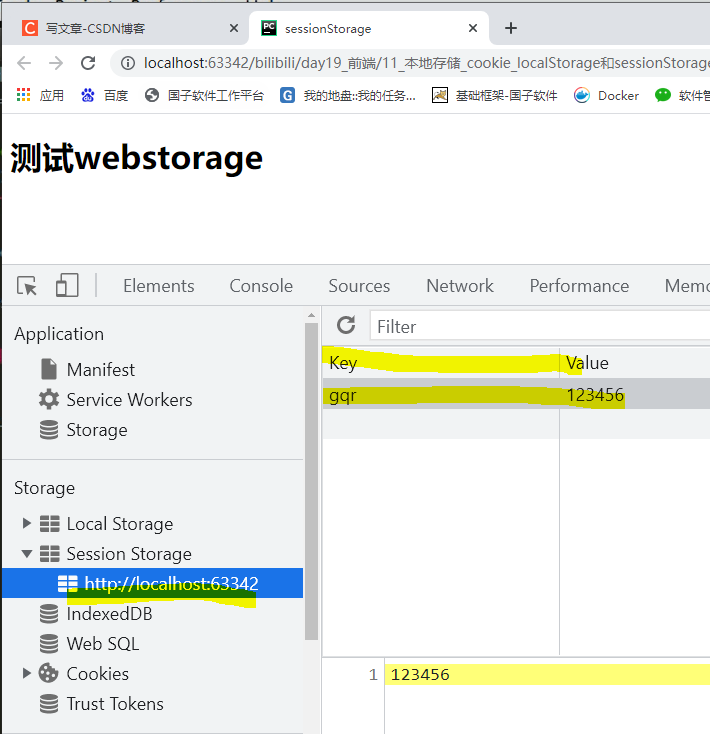
效果如下所示:

最后
以上就是沉默小蝴蝶最近收集整理的关于jquery jquery本地存储—cookie、localStorage和sessionStorage1、cookie2、localStorage3、sessionStorage的全部内容,更多相关jquery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复