“Request header field ### is not allowed by Access-Control-Allow-Headers in preflight response.”
此句话告诉我们:您的请求头中的###不被接口提前允许。
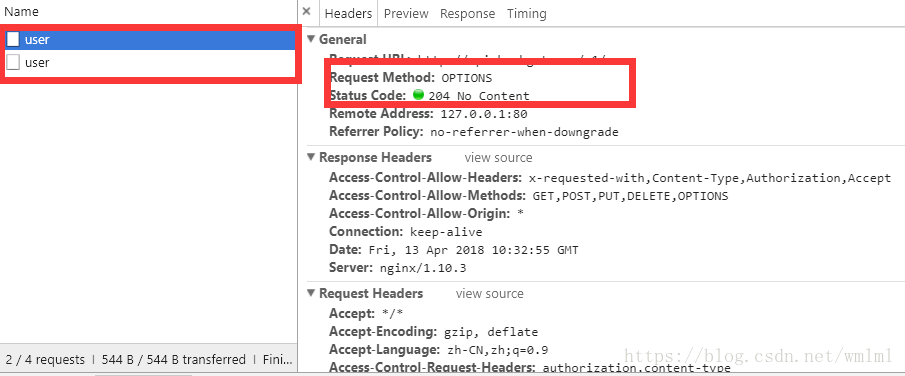
Preflight response (提前允许): 前端跨域访问,当前端发起请求时,浏览器会先发起OPTIONS请求,如果服务器允许,返回响应,浏览器会再次发起原始的请求方式,返回需要的数据。意思浏览器会在响应成功的情况下发送两次请求:

了解这些之后,解决跨域的问题一般会在代码中添加适应的Headers。例如:laravel框架中,就可以做一个中间件。
return $next($request)
->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Headers', 'x-requested-with,Content-Type,Authorization,Accept')
->header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');
这其中的Headers的参数完全可以自定义,就不多赘述。
最想说的终于来了,就这样了千百遍,看过无数文档,都TMD的千篇一律告诉我在代码去找解决方法。
可是谁都没有想到使用的环境中,还一层Nginx代理做了服务层,这样您的跨域请求完全由Nginx处理了,所以Nginx不配置跨域请求,简直就是作死。
唉,直接贴代码了,您们看着办,我反正心灰意冷的感觉。
add_header Access-Control-Allow-Origin *;
location / {
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
add_header Access-Control-Allow-Headers x-requested-with,Content-Type,Authorization,Accept;
return 204;
}
走到这里,啥都不想说了,只能说自己太笨呗。
最后
以上就是重要香烟最近收集整理的关于Script 做API请求跨域问题的全部内容,更多相关Script内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复