2D动画
css自带一部分制作2D动画的效果,虽然不如JavaScript种类多样,但是书写简单,操作方便,在一些部分优化代码,提高浏览器的速度,还是有必要学习一下。
transform(变形):
每个效果都可以称为变形(transform),它们可以分别操控元素发生平移、旋转、缩放、倾斜等变化:
transform:[transform-function] ; 设置变形函数,可以是一个,也可以是多个,中间以空格分开
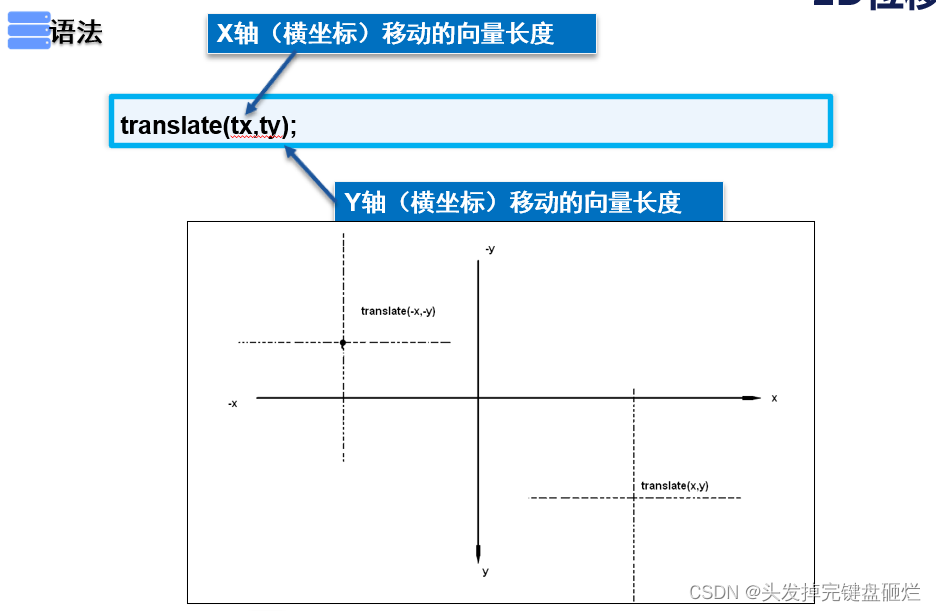
translate():平移函数,
基于X、Y坐标重新定位元素的位置

translateX(tx)
表示只设置X轴的位移

translateY(ty)
表示只设置Y轴的位移

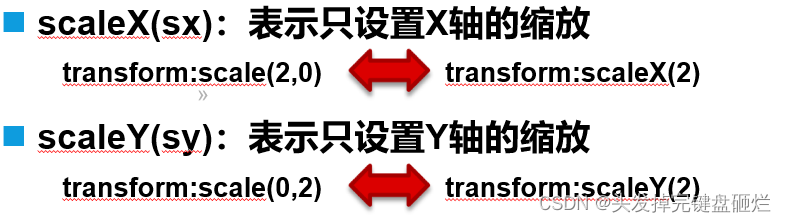
scale(sx,sy):缩放函数,
可以使任意元素对象尺寸发生变化
scale()函数可以只接收一个值,也可以接收两个值,只有一个值时,第二个值默认和第一个值相等

skew(Xdeg,Ydeg):倾斜函数,
取值是一个度数值

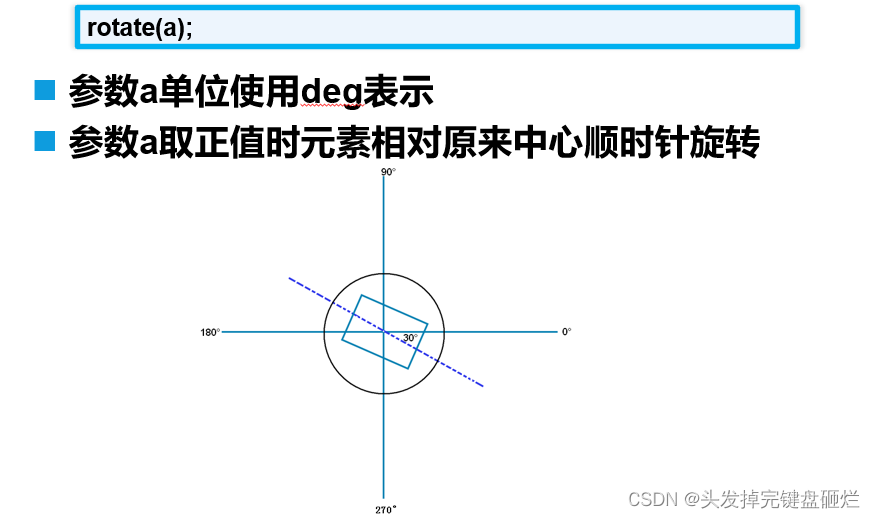
rotate(deg):旋转函数,
取值是一个度数值,单位是deg

小结:
rotate( )函数只是旋转,而不会改变元素的形状
skew( )函数是倾斜,元素不会旋转,会改变元素的形状
示例:
transform:scale(1.2) rotate(360deg);
代码含义为,将图片放大1.2倍,旋转360°,
transition(过渡)
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等
CSS3 transition的过渡功能更像是一种“黄油”,通过一些CSS的简单动作触发样式平滑过渡

过渡属性( transition-property )
定义转换动画的CSS属性名称
IDENT:
指定的CSS属性(width、height、background-color属性等)
all:
指定所有元素支持transition-property属性的样式,一般为了方便都会使用all
过渡所需的时间( transition-duration )
定义转换动画的时间长度,即从设置旧属性到换新属性所花费的时间,单位为秒(s)
过渡动画函数( transition-timing-function )
指定浏览器的过渡速度,以及过渡期间的操作进展情况,通过给过渡添加一个函数来指定动画的快慢方式
ease:速度由快到慢(默认值)
linear:速度恒速(匀速运动)
ease-in:速度越来越快(渐显效果)
ease-out:速度越来越慢(渐隐效果)
ease-in-out:速度先加速再减速(渐显渐隐效果)
过渡延迟时间( transition-delay )一般不设置
指定一个动画开始执行的时间,当改变元素属性值后多长时间去执行过渡效果
正值:元素过渡效果不会立即触发,当过了设置的时间值后才会被触发
负值:元素过渡效果会从该时间点开始显示,之前的动作被截断
0:默认值,元素过渡效果立即执行
示例代码:
会在鼠标悬浮图片时,在一秒的时间旋转360°,并且变大1.2倍
li:hover img{
transform:scale(1.2) rotate(360deg);
transition: all 1s ease-in;
}
animation动画简介
animation实现动画主要由两个部分组成
通过类似Flash动画的关键帧来声明一个动画
在animation属性中调用关键帧声明的动画实现一个更为复杂的动画效果
使用方法:
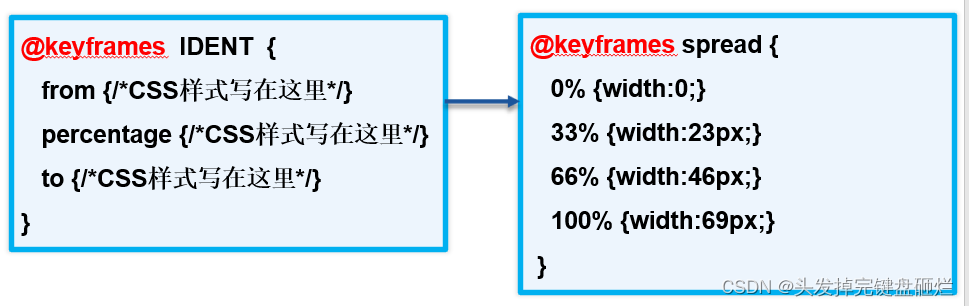
@keyframes 设置关键帧

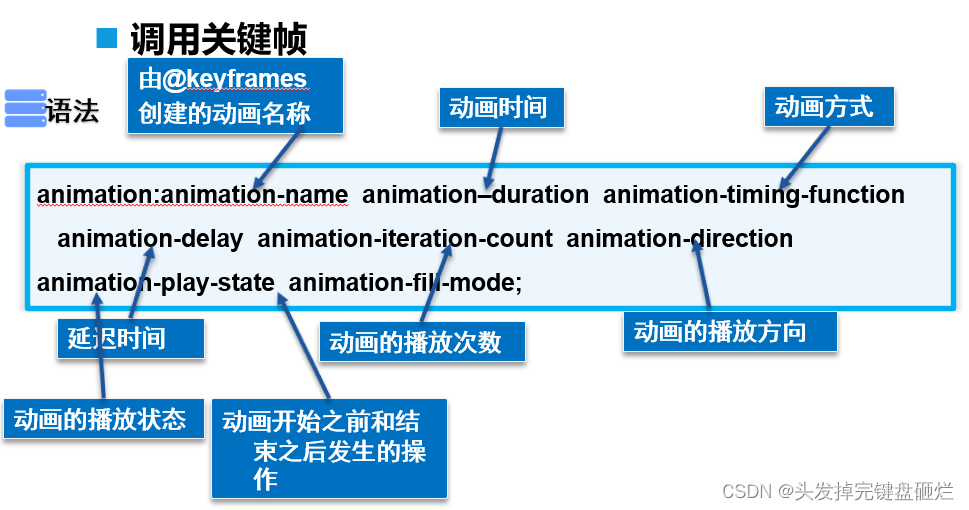
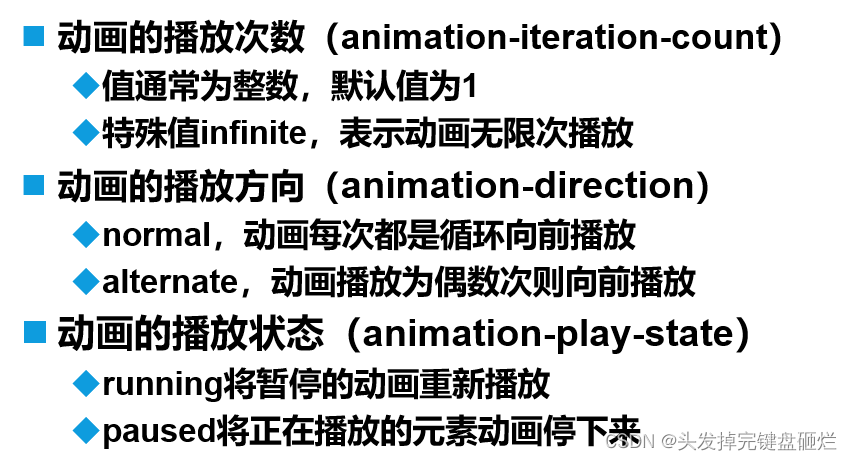
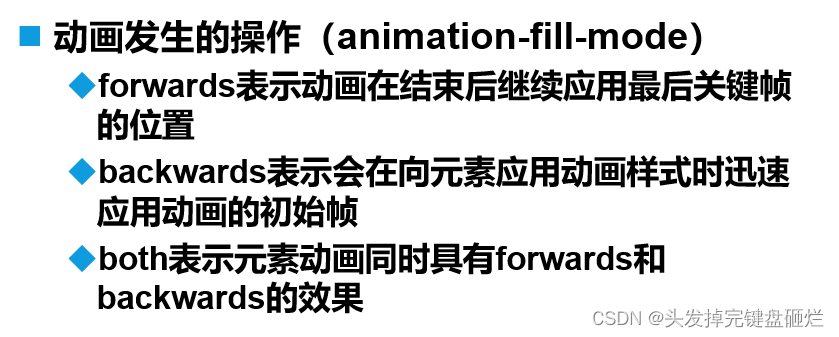
调用animation:


示例代码:
将一个正方形盒子顺时针转圈
<style type="text/css">
.div1{
width: 100px;
height: 100px;
background: blue;
animation: div1 4s infinite;
}
@keyframes div1{
100%{
transform: translate(0);
}
25%{
transform: translate(100px,0);
}
50%{
transform: translate(100px,100px);
}
70%{
transform: translate(0,100px);
}
100%{
transform: translate(0);
}
}
</style>
<body>
<div class="div1"></div>
</body>

最后
以上就是简单项链最近收集整理的关于css---学习之路(使用css实现简单的动画效果)的全部内容,更多相关css---学习之路(使用css实现简单内容请搜索靠谱客的其他文章。








发表评论 取消回复