我是靠谱客的博主 简单皮带,这篇文章主要介绍移动商城的分类查询设计、商品详情页设计、用户下单功能实现商城的分类查询设计商品详情页设计用户下单功能实现本文给大家讲解的内容SpringCloud微服务架构实战:商城的分类查询设计、商品详情页设计、用户下单功能实现,现在分享给大家,希望可以做个参考。
商城的分类查询设计
商城的分类查询主要用于展示一个一级分类列表,通过一级分类列表提供的分类ID(作为参数),跳转到商品控制器中进行商品查询。
分类查询主要是通过分类列表进行跳转的。分类主页的控制器SortsController 的设计代码如下所示:
@Restcontroller
@RequestMapping( "/sorts")
public class SortsController {
CAutowired
private SortsRestService sortsRestService;
@RequestMapping(value="/index")
public ModelAndview findAll() {
Gson gson= TreeMapConvert.getGson();
List<SortsQo> sortses = gson.fromJson(sortsRestService.findist (),new
TypeToken<List<SortsQ0>>(){].getType());
return new ModelAndView ( "sorts/index", "sortses",sortses);}
}即通过链接“lindex”所在的方法中,取得分类列表数据,然后返回分类主页视图设计“index.html”。
分类主页视图设计是一个H5单页,主体部分的实现代码如下所示:
<section class="orderList">
<ul th:each-"sorts: ${sortses} ">
<li th:onclick=" 1javascript:gotoGoods ('+$ {sorts.id}+');'">
<div class-"orderInfList">
<div class="orderInfTxtclearPb">
<p><a th:href=" '/goods/index?sortsid='+${sorts.id}"
th:text="${sorts.name) "></a></p>
</div>
</div>
</li>
</ul></section>这里只是简单地使用一个“th:each”循环语句,将一级分类列表逐条进行显示。当在操作界面上单击一个分类时,将使用分类ID作为参数,跳转到商品控制器设计中进行商品查询。
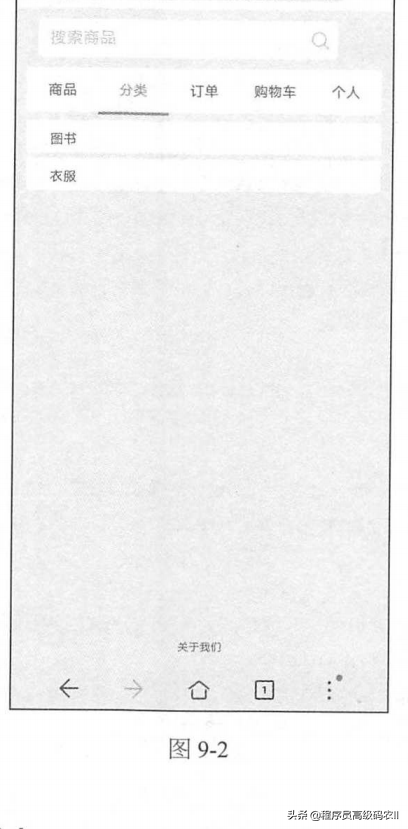
分类查询的显示效果如图9-2所示。

商品详情页设计
首先通过控制器调用商品服务接口GoodsRestService的 findByld获取数据,然后返回一个页面视图设计“show.html”,其中,控制器的实现代码如下所示:
@RestController
@RequestMapping ( "/goods")
public class GoodsController {
@Autowired
private GoodsRestService goodsRestService;
@RequestMapping (value="/{id} "')
public ModelAndView findById (@Pathvariable Long id)
String json = goodsRestService. findById(id);
GoodsQo goodsQo =new Gson().fromJson(json, GoodsQo.class);return new ModelAndView ("goods/show", "goods",goodsQ0);
}
}页面视图设计“show.html”是一个H5单页,实现代码如下所示:
最后
以上就是简单皮带最近收集整理的关于移动商城的分类查询设计、商品详情页设计、用户下单功能实现商城的分类查询设计商品详情页设计用户下单功能实现本文给大家讲解的内容SpringCloud微服务架构实战:商城的分类查询设计、商品详情页设计、用户下单功能实现的全部内容,更多相关移动商城内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复