1.品牌表的查询,
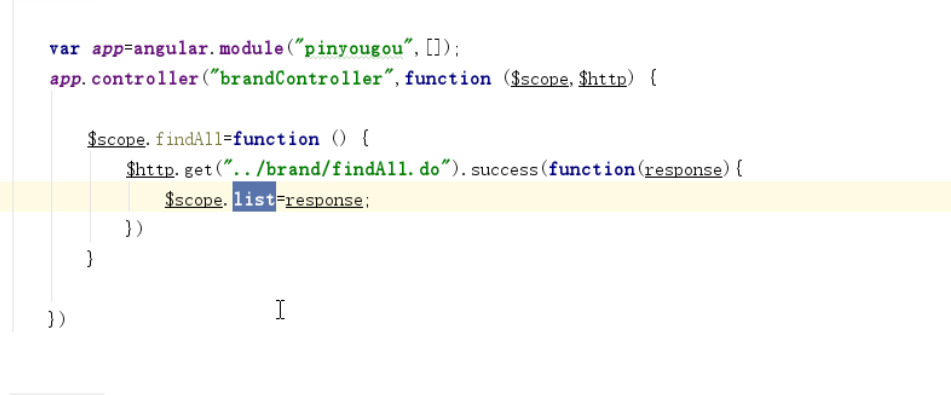
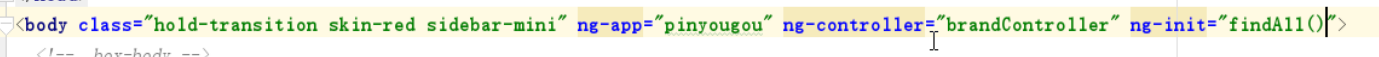
通过Angular的
h
t
t
p
进
行
读
取
w
e
b
服
务
器
上
传
递
回
来
的
数
据
,
并
且
通
过
r
e
s
p
o
n
s
e
返
回
j
s
o
n
数
据
给
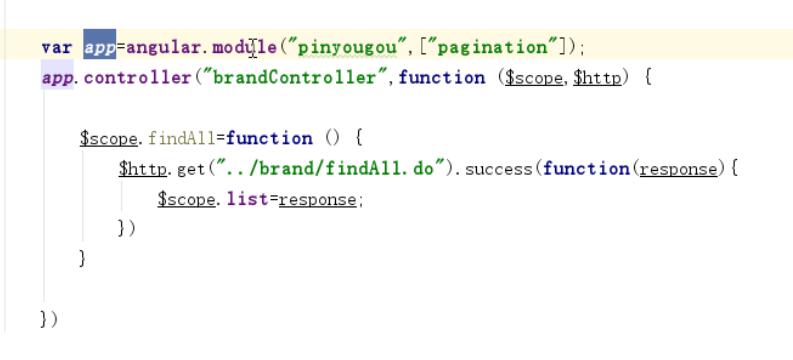
http进行读取web服务器上传递回来的数据,并且通过response返回json数据给
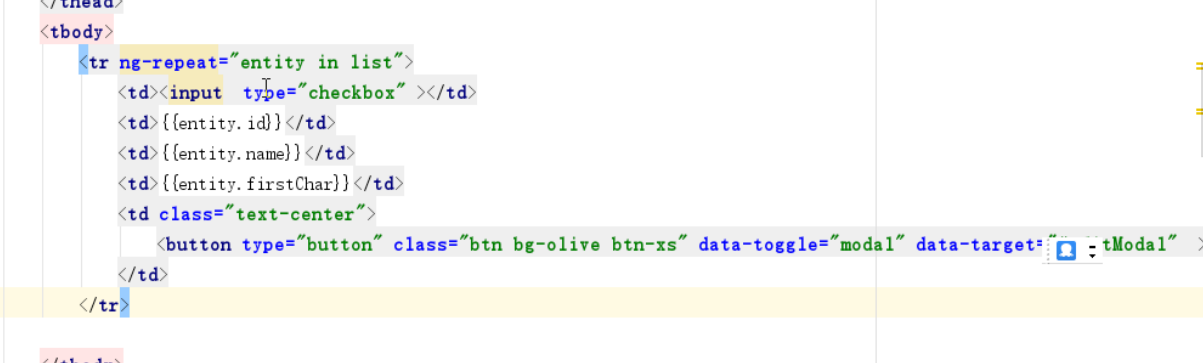
http进行读取web服务器上传递回来的数据,并且通过response返回json数据给scopes的list属性,再通过ng-repeat指令进行前端的绑定



2.品牌列表的分页**
后端:
使用了分页插件(pageHelper)
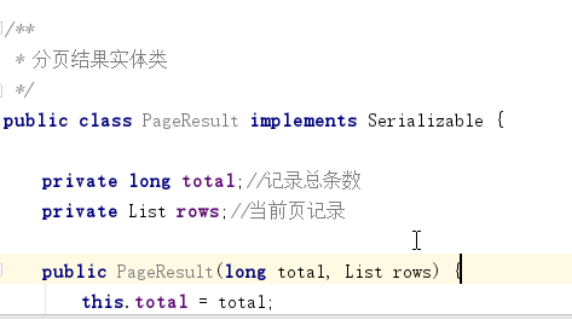
1.封装分页结果实体类(包含前端传递过来的总条数和当前页记录)
除了get与set还可以创建构造方法,方便我们进行参数的传递

2.在接口中新增一个用于分页的抽象方法:

3.分页方法接口的实现类:
@Override
public PageResult findPage(int pageNum, int pageSize) {
//这里使用了分页助手,分页助手的本质还是拦截并且拼接sql
PageHelper.startPage(pageNum, pageSize);
//我们查询所有的数据后,分页助手拼接sql,帮我们过滤掉多余的部分,只剩下我们
//查询所需要的部分,也就是,根据当前的页码和一共查询多少条记录
//分页助手为我们封装一个page对象,它继承了arraylist集合,也就有了ArrayList集合的属性(主要还是存放对象数据)
//然后page对象中还封装了一些其他的方法.
//集合里面装的是查询出来的本页的对象(数据库的一条一条记录,就是一个个TbBrand对象)
//Page<TbBrand>代表一种类型,就是Page集合里面是TbBrand
Page<TbBrand> page = (Page<TbBrand>) brandMapper.selectByExample(null);
//然后我们分页助手里面的数据取出来,封装到结果集PageResult(我们最开始写的PageResult实体类)
//实体可以看出就是一个前端和数据库的中转站
long total = page.getTotal();
List<TbBrand> result = page.getResult();
//新建一个PageResult对象接受分页助手查询出来的数据,返回
PageResult pageResult = new PageResult(total,result);
return pageResult;
}
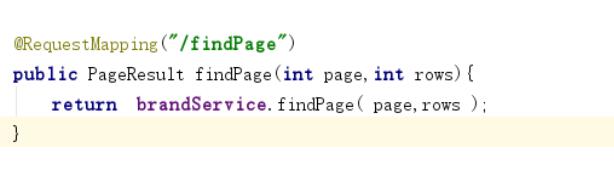
4.分页方法的Controller层:

前端:
1.引用分页组件:

2.在pinyougou模块中引入分页模块

3.放置angular给我们写好的分页栏并且配置.

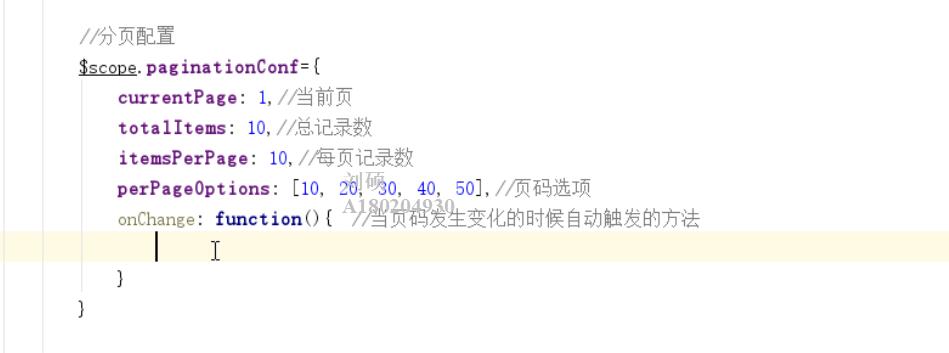
在Angular我们定义的模块中进行配置,这个配置也算是放入了$scope对象汇总
暂时配置,因为这里面的数据都是写死的了,我们需要根据用户输入,从后端调用

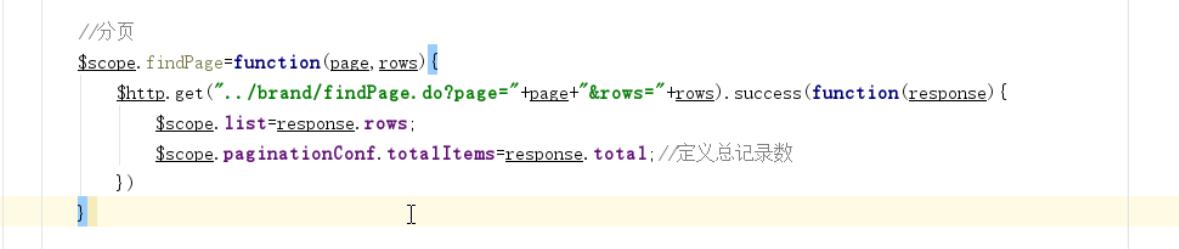
4.编写findPage方法
其中参数是用户页面传递的,page第几页与rows每一页要求多少条数据,这个与get中的属性时直接绑定的,后端也是通过url中的这两个属性拼接直接获得参数
而返回值里,response中的rows代表我们返回的数据的集合,我们将它赋值给$scope对象的List属性,而我们后端传递过来的是List,转换成的JSON对象
而total代表着总的条数,就是一共多少个品牌,我们返回给分页插件中的配置文件中的字段,让它根据我们的查询进而显示.

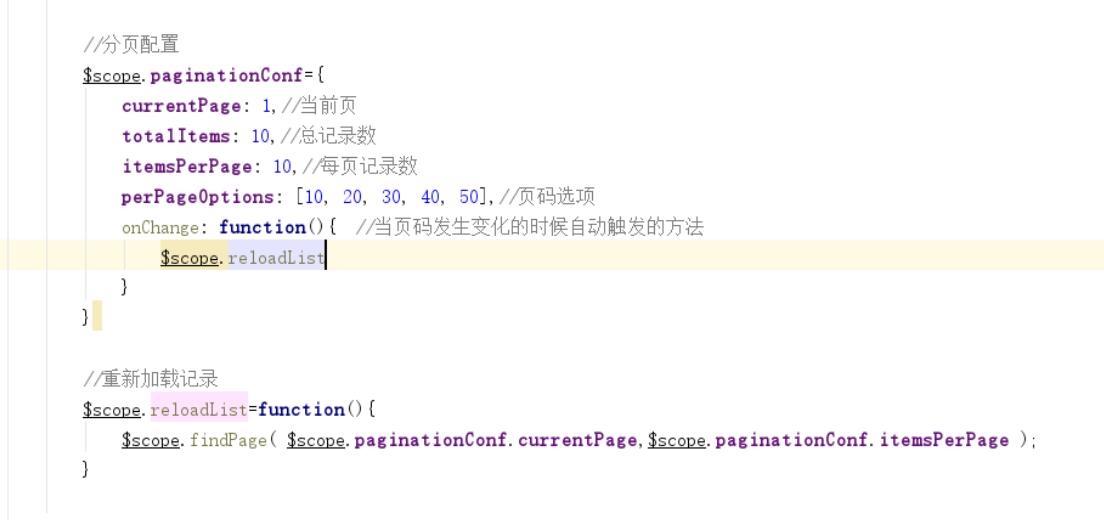
5.改造后的分页配置与当页面发生变化后(也就是用户输入后)自动触发的方法
页面变化触发
s
c
o
p
e
的
r
e
l
o
a
d
L
i
s
t
方
法
,
进
而
触
发
scope的reloadList方法,进而触发
scope的reloadList方法,进而触发scope的findPage方法,
其中的参数都是**页面配置中的属性**,也就是当前页,与每页要求的记录数

最后
以上就是糊涂世界最近收集整理的关于品牌列表的查询与分页查询的全部内容,更多相关品牌列表内容请搜索靠谱客的其他文章。








发表评论 取消回复