详情地址自动补全
百度地图开放平台
这里有许多地图API,感兴趣的可以自己深入研究一下哦。
以下是我的具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建房源</title>
<link rel="stylesheet" href="../lib/bootstrap-3.3.7-dist/css/bootstrap.min.css">
<link rel="stylesheet" href="../css/addHouse.css">
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=4IU3oIAMpZhfWZsMu7xzqBBAf6vMHcoa"></script>
</head>
<body>
<div id="addHouse" class="container">
<div class="row clearfix">
<div class="col-lg-6 pull-left">
<h2>开启您的出租之旅吧</h2>
<div class="grey">步骤1</div>
<div class="title">您打算发布什么样的房源?</div>
<div class="selectfrom">
<select class="form-control select pull-left">
<option>整个房源</option>
<option>独立房间</option>
<option>合住房间</option>
</select>
<select class="form-control select pull-left">
<option>1位房客</option>
<option>2位房客</option>
<option>3位房客</option>
<option>4位房客</option>
<option>5位房客</option>
</select>
</div>
<input type="text" class="form-control" id="address" placeholder="四川省成都市高新区">
<div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;"></div>
<button class="btn btn-default" type="submit" id="addHouse-go">继续</button>
</div>
<div class="col-lg-6 pull-left">
<img src="./img/lc-start.b12a70f6.png" alt="">
</div>
</div>
</div>
<script src="../lib/jquery.js"></script>
<script>
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "address"
});
$("#addHouse-go").on("click",function () {
location.href="basic-information";
})
</script>
</body>
</html>
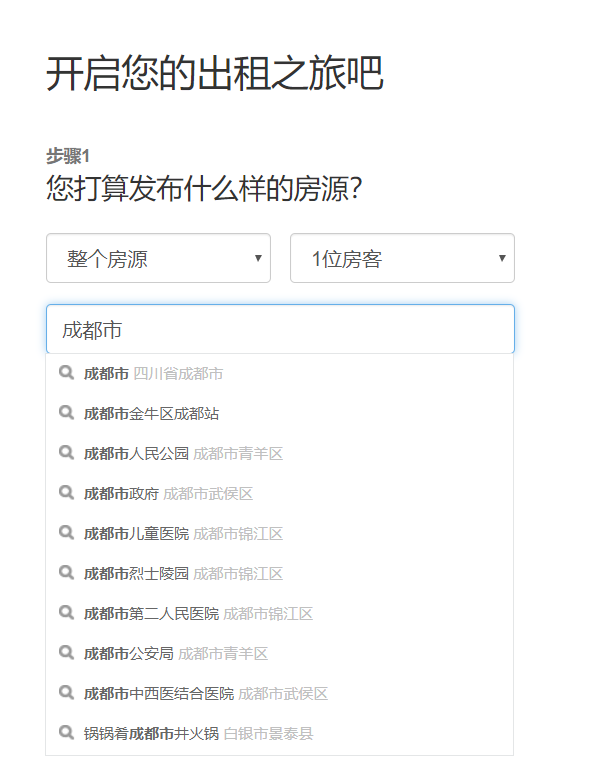
效果图如下:

自动补全部分具体代码:
- head里添加
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=4IU3oIAMpZhfWZsMu7xzqBBAf6vMHcoa"></script>
- html部分:
<input type="text" class="form-control" id="address" placeholder="四川省成都市高新区">
<div id="searchResultPanel" style="border:1px solid #C0C0C0;width:150px;height:auto; display:none;"></div>
- js部分:
<script>
var ac = new BMap.Autocomplete( //建立一个自动完成的对象
{"input" : "address"
});
$("#addHouse-go").on("click",function () {
location.href="basic-information";
})
</script>
最后
以上就是迷路钢笔最近收集整理的关于使用百度地图插件进行详情地址自动补全的全部内容,更多相关使用百度地图插件进行详情地址自动补全内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复