在很多的网站有使用地图的需求,以下是我以百度地图为例(毕竟百度死忠粉,哈哈)总结的一些新手教程,简单易用。
- 申请一个个人的api秘钥
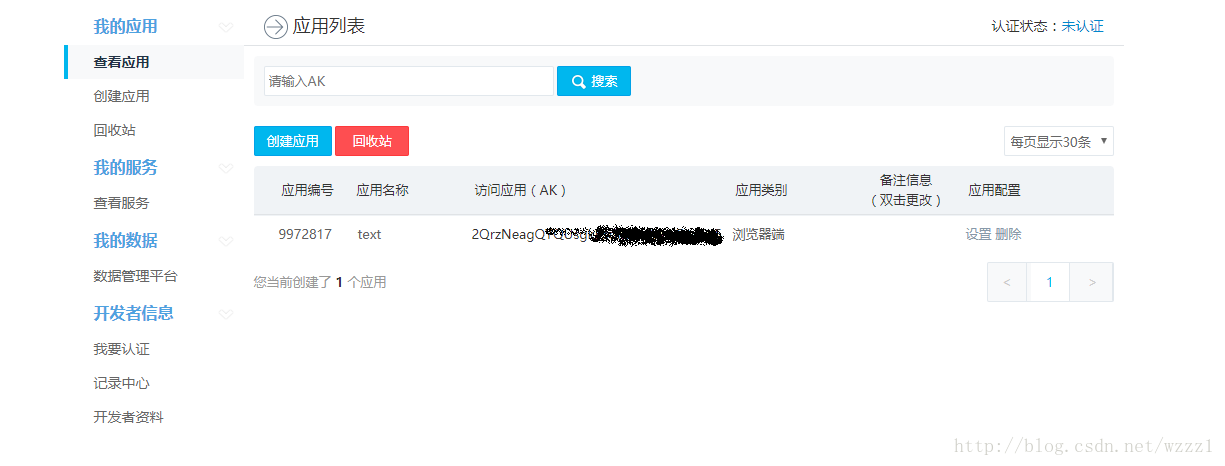
首先进入百度地图开放接口网站申请ak码
这里直接贴网址http://lbsyun.baidu.com/apiconsole/key
登陆自己百度账号后按照要求申请一个ak码;如下:

- 代码
其实百度提供的接口使用方式很明确了,对不同需求都涉及很广,大家按照文档可以直接使用,我这里赘述的是动态的获取的坐标和gps转换为百度坐标的简单实用方法(简单到复制粘贴就能达到要求)
html部分:
<div id="allmap"></div>css部分完全自定义,贴个官方的样式
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>注意:如果发现你的div高度超过浏览器高度但是没有滚动条删除overflow: hidden;即可
Js部分:
正常需求:
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.331398,39.897414),11);
map.enableScrollWheelZoom(true);
// 用经纬度设置地图中心点
function theLocation(x,y){
if(x != "" && y != ""){
map.clearOverlays();
var new_point = new BMap.Point(x,y);
var marker = new BMap.Marker(new_point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
map.panTo(new_point);
}
}
theLocation(112.561757,37.805907)theLocation(112.561757,37.805907)里可以设置参数获取你后台的坐标
如果和硬件交互(硬件一般获取的是GPS坐标),便涉及到了转换为百度坐标,看了一些方法后封装为以下函数:
function gpsTransBd(x, y) {
var ggPoint = new BMap.Point(x, y);
//地图初始化
var bm = new BMap.Map("allmap");
bm.enableScrollWheelZoom(true);
bm.centerAndZoom(ggPoint, 15);
bm.addControl(new BMap.NavigationControl());
//坐标转换完之后的回调函数
translateCallback = function (data) {
if (data.status === 0) {
var marker = new BMap.Marker(data.points[0]);
bm.addOverlay(marker);
bm.setCenter(data.points[0]);
}
}
var convertor = new BMap.Convertor();
var pointArr = [];
pointArr.push(ggPoint);
convertor.translate(pointArr, 1, 5, translateCallback)
};
gpsTransBd(116.32715863448607, 39.990912172420714);
同样gpsTransBd(116.32715863448607, 39.990912172420714);里的参数已经能与后台交互了。如果你的需求有批量坐标的转换 如果使用ajax 后台使用map的话
可以定义一个空数组,接收变量
var points=[];
$.each(function (i,p) {
points.push(new BMap.Point(p.x, p.y)
}) 方法很多,最后只要凑成此格式的数组便能在地图显示
var points = [new BMap.Point(116.3786889372559,39.90762965106183),
new BMap.Point(116.38632786853032,39.90795884517671),
new BMap.Point(116.39534009082035,39.907432133833574),
new BMap.Point(116.40624058825688,39.90789300648029),
new BMap.Point(116.41413701159672,39.90795884517671),
];
其中x,y便是后台的值,push到数组里后 接下来写:
var bm = new BMap.Map("allmap");
bm.centerAndZoom(new BMap.Point(116.378688937,39.9076296510), 15);
//坐标转换完之后的回调函数
translateCallback = function (data){
if(data.status === 0) {
for (var i = 0; i < data.points.length; i++) {
bm.addOverlay(new BMap.Marker(data.points[i]));
bm.setCenter(data.points[i]);
}
}
}
setTimeout(function(){
var convertor = new BMap.Convertor();
convertor.translate(points, 1, 5, translateCallback)
}, 1000);最后
以上就是傻傻鱼最近收集整理的关于网站使用地图接口(以百度为例)和转换GPS的使用方法。的全部内容,更多相关网站使用地图接口(以百度为例)和转换GPS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复