HTML:页面结构,可以把他看成一个文档,定义展示页面的内容结构。
CSS:页面表现,元素大小,颜色,位置,隐藏或显示,部分动画效果。
JS:页面行为,部分动画效果,页面与用户交互,页面功能。
JS: JavaScript,除了语法有点像Java,其他无任何关系。
一。JS嵌入页面的方式:
html中的脚本必须位于<script> 与 </script>标签之间,脚本可以放置在html页面的<body> </body>以及<head> </head>部分中。
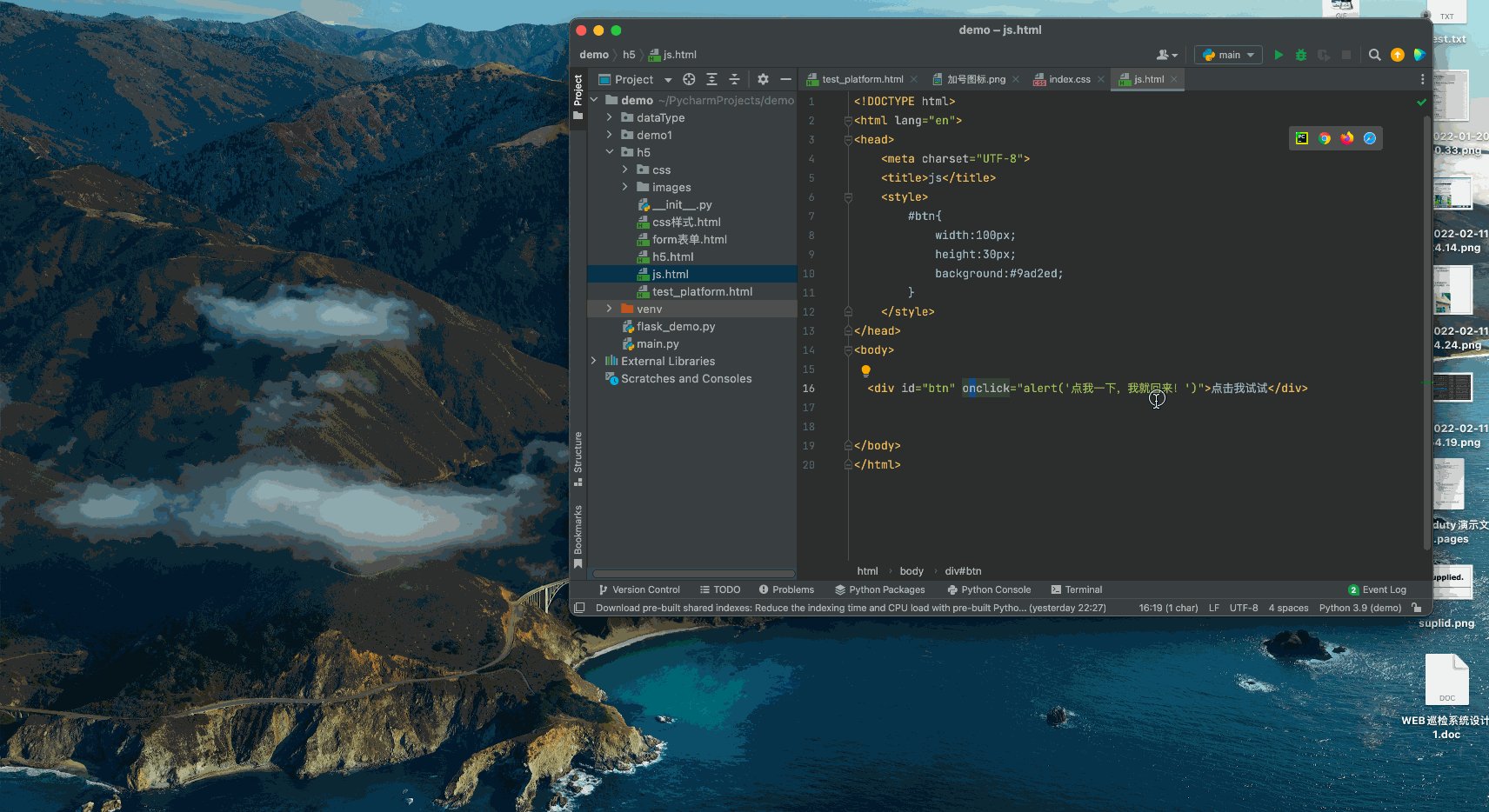
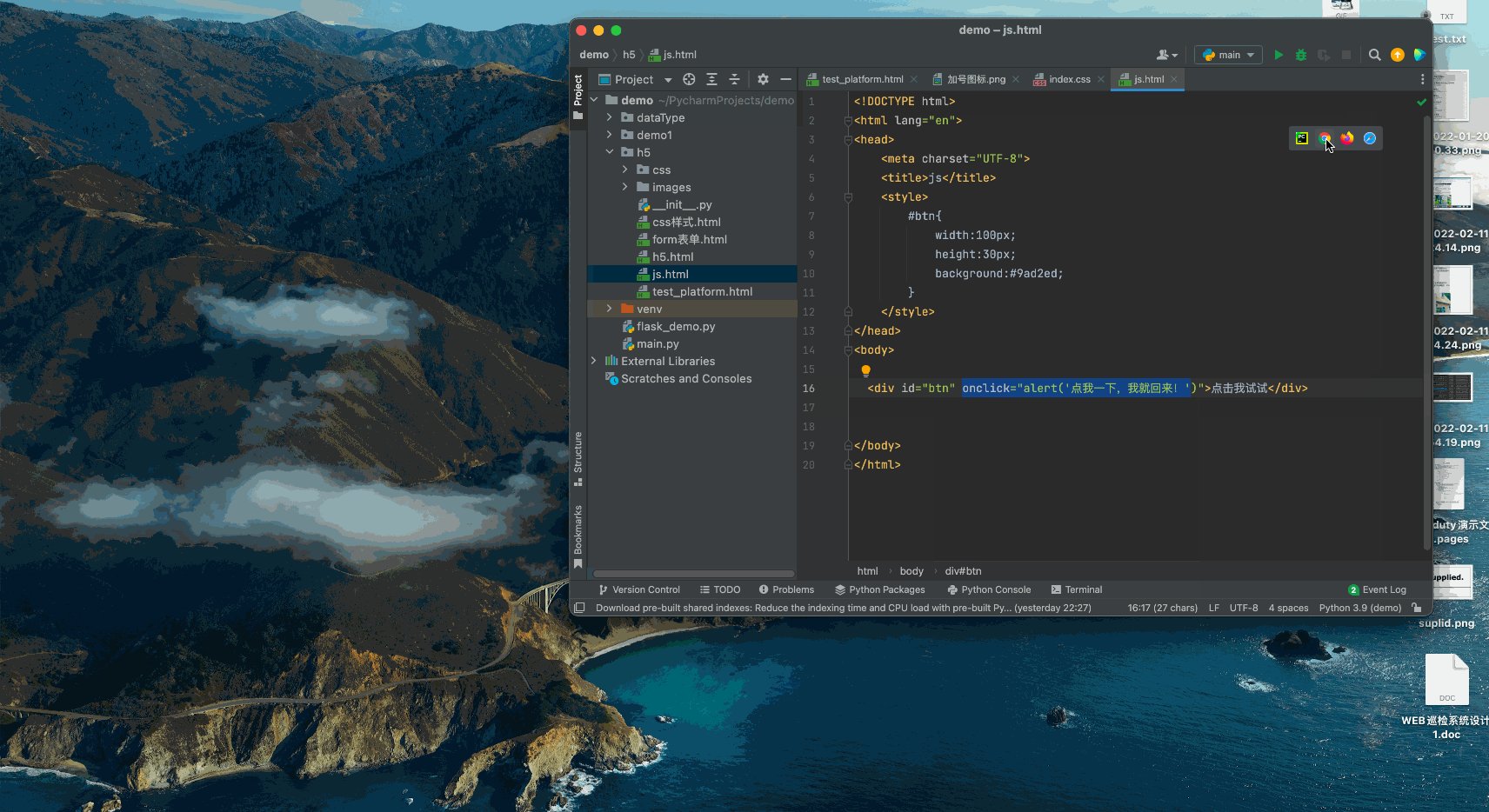
1.行间事件(主要用于事件)
<input type='button' name='' οnclick='alert("ok!");'>
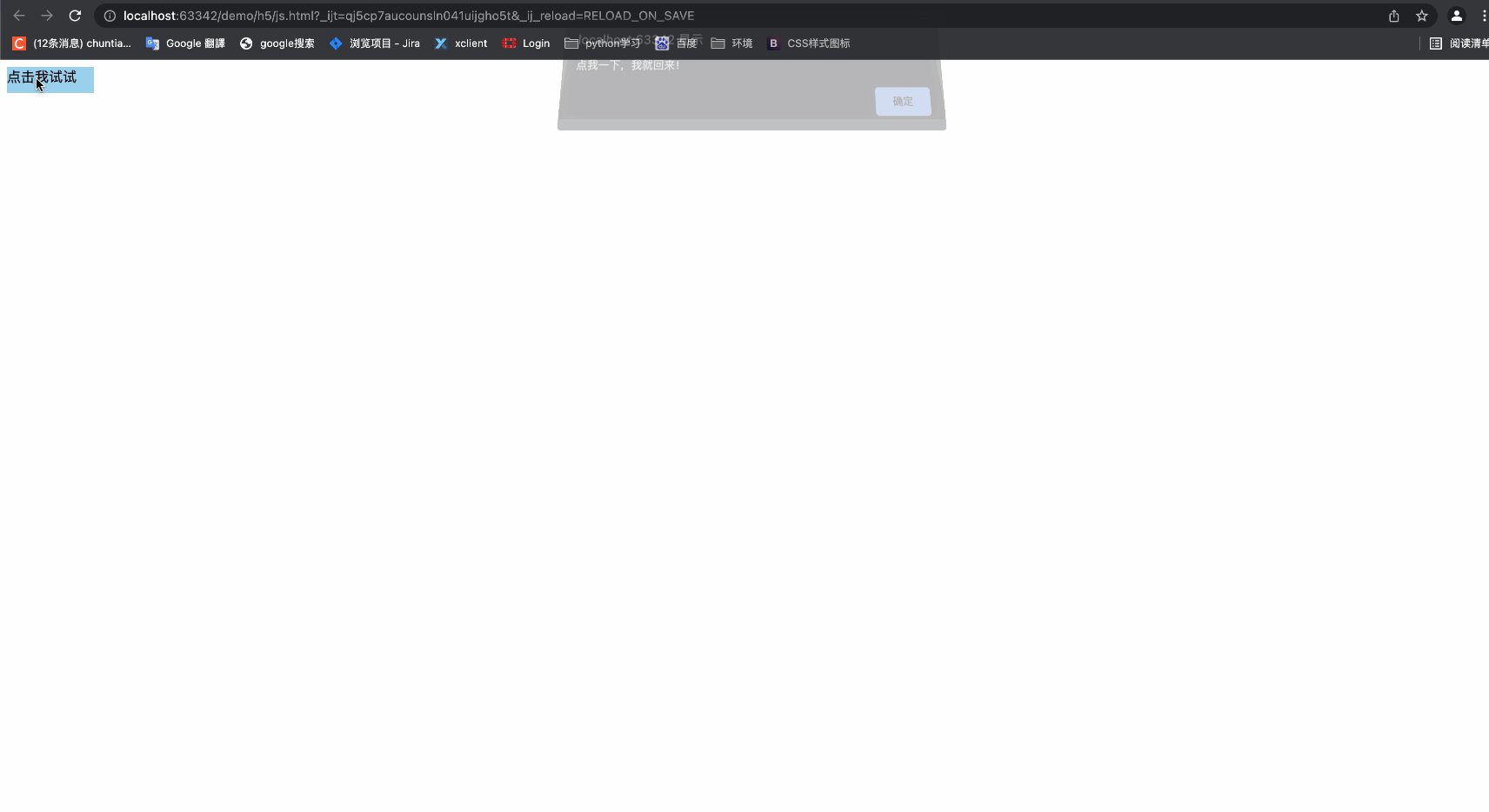
点击某个按钮就会触发onclick事件。

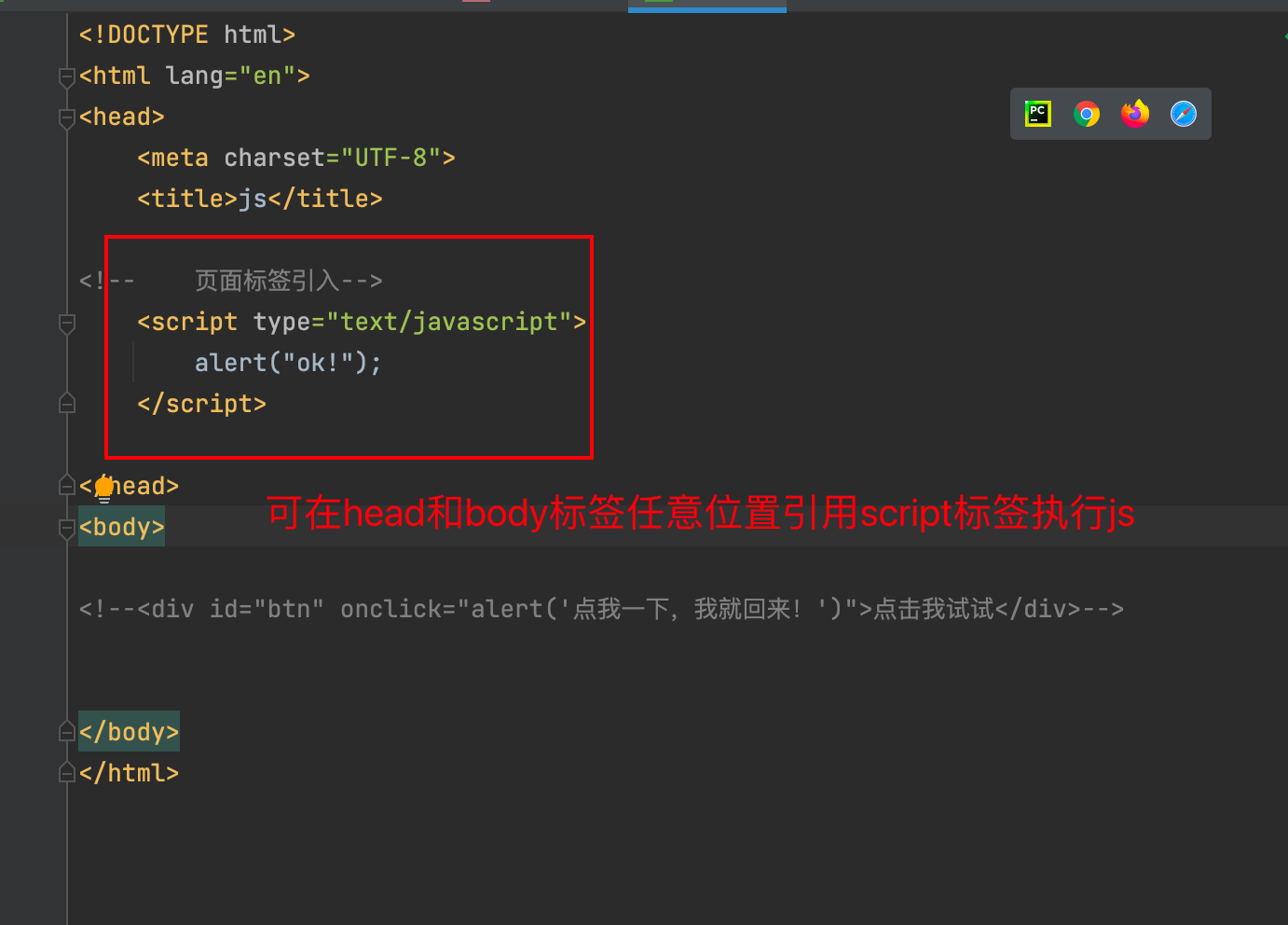
2.页面<script> </script>标签引入
<script type="text/javascript">
alert("ok!");
</script>

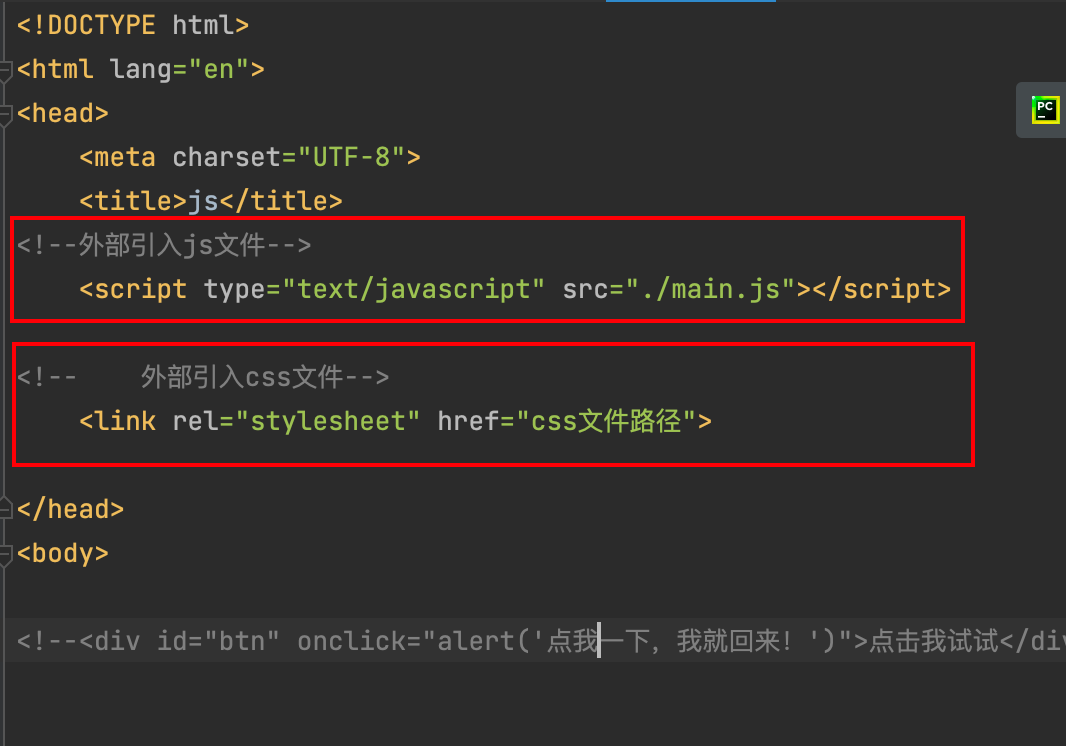
3.外部引入
<script type="text/javascript" src="js/index.jx"> </script>


4. 页面弹出: alert(content)
5. 输出到控制台:console.log(content)
6. 同时给多个变量赋值,用逗号隔开:var a = 10, b = 20, c = 30;
二。 数据类型:
字符串,数字,数组,布尔,null, undefined。
1.string 字符串类型: var st='chuntian';
2.number 数字类型:var num=4;var price=1.33;
3.boolean 布尔类型:true/false;
4.undefined 类型:变量声明但未赋值,变量的值就是undefined
5.数组类型: var arr=Array(1,2,3,4,5)
6.length获取数组长度:arr.length alert(arr.length);
7. push方法,往数组最后插入一个元素:arr.push(元素) arr.push(6); alert(arr.length);
8. 删除最后一个元素:arr.pop() var ele = arr.pop(); alert(ele); alert(arr.length)
alert('hello,world!');
var name;
name = '春田';
// 页面弹出: alert(content)
alert(name);
// 输出到控制台:console.log(content)
console.log(name);
// 同时给多个变量赋值,用逗号隔开
var a = 10, b = 20, c = 30;
// 定义数组:Array()
var arr = Array(1,2,3,4,5);
// length获取数组长度:arr.length
alert(arr.length);
// push方法,往数组最后插入一个元素:arr.push(元素)
arr.push(6);
alert(arr.length);
// 删除最后一个元素:arr.pop()
var ele = arr.pop();
//alert('被删除的元素是:'ele);
alert(arr.length);
// null空类型,类似Python中None,有数据,数据是空
var c = null;
// undefined :变量已声明,未赋值
var d;
// boolean: true,false(小写)python:True,False
var t = true;
var f = false;三。运算符
算数运算符:+,-,*(乘),/(除),%(求余)
赋值运算符:=,+=,-=,*=,/=,%=,++
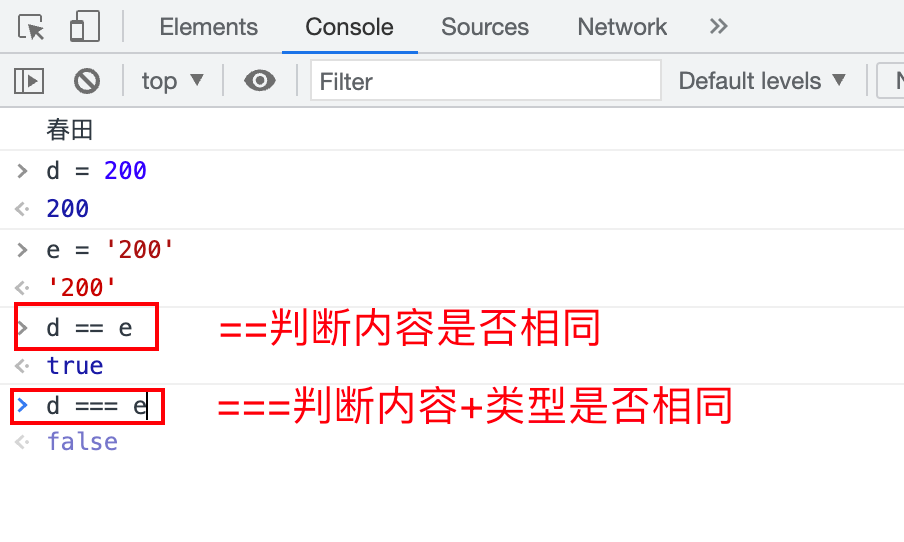
条件运算符:==(判断内容是否相等),===(判断值和类型是否一样),>,>=,<,<=,!=

逻辑运算符:&&(而且),||(或者),!(否)
四。条件语句
if else语句,if后的条件放在()里面,要执行的代码放在{}里面
var a =1;
if (a>2){
alert('大于2了!');
}else{
alert(a);
};
a++ //a++等同与python 中的a+=1if else if语句
var a =1;
if (a>2){
alert('大于2了!');
}else if(a===2){
alert('等于2了!');
}else if(a<2){
alert('小于2了!');
}else{
alert('输入错误!');
}五。switch语句
var a =10,b=20;
switch(a-b){
// 判断switch语句表达式===下面的哪个caes分支,满足哪个分支就执行哪个分支代码
case 5:
console.log('等于5');
break;
case -10:
console.log('等于-10');
break;
case 3:
console.log('等于3');
break;
default:
console.log('没有匹配到');
}1.计算一次switch条件表达式。
2.把表达式的值与每个case进行比对,如果匹配成功,则执行关联代码。
3.遇到break关键字,会跳出switch代码块。
4.所有case都没匹配成功时,执行default代码。
六。函数
用关键字function定义函数,函数内代码块包裹在{}中。
function 函数名(参数1,参数2){
代码块
}
// 定义函数
function add(var1,var2){
return var1+var2
}
// 调用函数
var res = add(10,20);
console.log(res)七。对象
// 创建对象
var obj1={
name:'chuntian', // 对象属性是唯一的
age:4,
addfunc:function(var1,var2){ // 对象方法
return var1+var2
}
}
// 对象操作
console.log(obj1.name) // 调用对象属性
console.log(obj1.addfunc(1,2)) // 调用对象方法八。循环
while循环
// while 循环
var i = 0;
while(i<5){
console.log(i);
i++;
}控制台输出:

for 循环
//for(语句1;语句2;语句3;){循环体;}
//语句1:每一轮循环开始之前的执行;
//语句2:每一轮循环的条件判断;
//语句3:每一轮循环结束后的执行
for(var i=0;i<5;i++){
console.log(i);
}
for in 循环:当需要遍历选择集的时候就需要使用for in循环。
for in 遍历数组
var list1 = Array(11,22,33,44,55)
for(i in list1){
// i 是下标
console.log(i)
// 通过 obj[下标] 取元素
console.log(list1[i])
}
for in 遍历对象
var obj={
name:'chuntian',
age:4,
gender:'male'
};
for(attr in obj){
console.log(attr)
// 对象属性通过: 对象名[属性名] 来获取
console.log(obj[attr]);
}
最后
以上就是迷你电话最近收集整理的关于js基本语法+实现页面行为(动画效果,页面与用户交互,页面功能)的全部内容,更多相关js基本语法+实现页面行为(动画效果内容请搜索靠谱客的其他文章。








发表评论 取消回复