什么是javaScript?
JavaScript(简称”JS”)是一种具有函数优先的轻量级,解释型或即时编译型的动态脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
总结:javascript是基于事件的,函数优先的解释型动态脚本语言。
javaScript的作用
JavaScript可以通过事件操作HTML元素、读写元素内容、验证提交数据、检验浏览器信息等,同时JavaScript可以在HTML中添加动画效果,增强用户体验。

ECMAScript(ECMA标准):核心部分,包含基本语法、语句、事件、对象等。
DOM(Document Object Model)文档对象模型:操作文档中元素和内容。*
BOM(Browser Object Model)浏览器对象模型:操作浏览器对象。
JavaScript函数
java:
访问修饰符 返回值类型 方法名 (数据类型 变量名1,数据类型 变量名2…){
方法体;
}
js:
function 函数名(参数1,参数2…){
函数体;
}
function sun(){
var a=1;
var b=2;
var c=a+b;
console.log(c)
}
JavaScript事件及事件绑定
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。事件就是在网页中可以通过一系列的触发来执行指定的脚本代码。
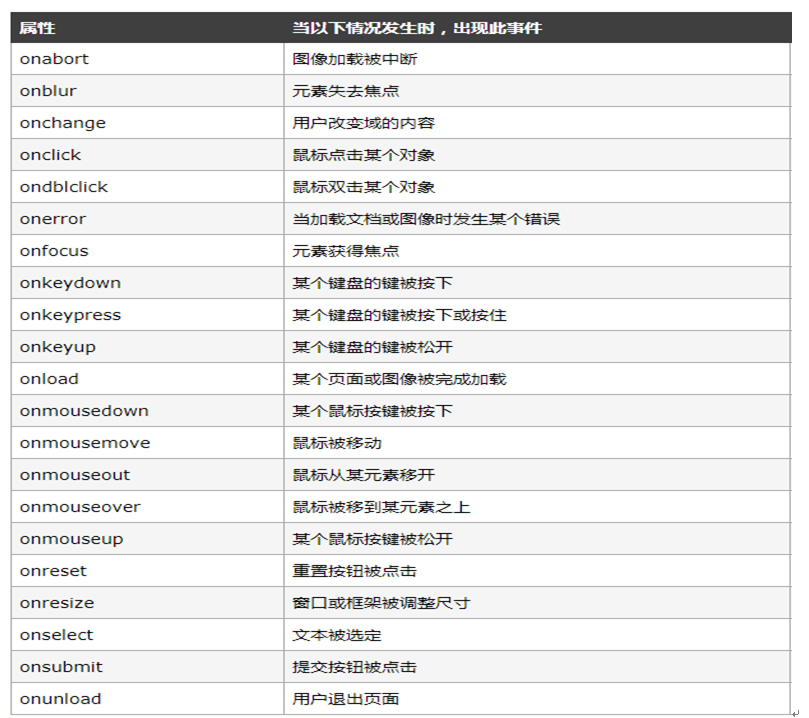
事件汇总:

``事件绑定
<script type="text/javascript">
function fun(){
alert(1)
}
</script>
<body>
<input type="button" name="btn" id="btn" value="按钮" onclick="fun()" />
</body>
js绑定事件
<script type="text/javascript">
window.onload=function(){
var btn=document.getElementById("btn");
btn.onclick=function(){
alert("hello")
}
}
</script>
<body>
<input type="button" id="btn" value="提交" />
</body>
小案例
表单验证:
<form action="" method="get" onsubmit="return validate()">
<p>账号:
<input type="text" name="username" id="username" value="" />
<span id=span_username></span>
</p>
<p>密码:
<input type="password" name="pwd" id="pwd" value="" />
<span id=span_password></span>
</p>
<body>
</body>
<input type="submit" value="提交"/>
</form>
<script type="text/javascript">
function validate(){
var username=document.getElementById("username").value;
var password=document.getElementById("pwd").value;
var span_username=document.getElementById("span_username");
var span_password=document.getElementById("span_password");
if(username==""){
span_username.innerHTML="<font color='red'>账号不能为空</font>"
//alert("请输入用户名");
return false;
}if(password==""){
span_password.innerHTML="<font color='red'>密码不能为空</font>"
//alert("请输入密码");
return false;
}
}
</script>
最后
以上就是朴实海燕最近收集整理的关于javascript的作用,如何实现前端页面的交互的全部内容,更多相关javascript内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复