1、滚动轴美化,一下代码是针对谷歌中滚动轴的设置美化,把它加到你的css中就可以了,代码如下:
学习编程最重要的是代码敲错能够有个人给你指点
所以特意建立一个web前端开发学习群
点击 web前端学习 直达学习群
领取群里大咖每日分享和web前端学习资料
::-webkit-scrollbar{
padding-left:1px;
background-color:#fafafa;
overflow:visible;
width:9px;
}
::-webkit-scrollbar-thumb{
background-color:rgba(0, 0, 0, .1);
background-clip:padding-box;
border-left-width:2px;
min-height:10px;
box-shadow:inset 1px 1px 0 rgba(0, 0, 0, .1),inset 0 -1px 0 rgba(0, 0, 0, .07);
}
::-webkit-scrollbar-thumb:vertical:hover{
background-color:rgba(0, 0, 0, .2);
}
::-webkit-scrollbar-thumb:vertical:active{
background-color:rgba(0, 0, 0, .2);
}
::-webkit-scrollbar-button{
height:0;
width:0;
}
::-webkit-scrollbar-track{
background-clip:padding-box;
border:solid transparent;
border-width:0 0 0 2px;
}
::-webkit-scrollbar-corner{
background:transparent;
}
::-webkit-scrollbar-track-piece{
margin: 10px 0;
-webkit-border-radius: 0;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 4px;
}浅蓝色美化效果推荐:
::-webkit-scrollbar{
overflow: visible;
width: 10px;
height:10px;
}
::-webkit-scrollbar-thumb{
min-height: 10px;
border-radius: 5px;
}
::-webkit-scrollbar-corner {
background: transparent;
}
::-webkit-scrollbar-track-piece{
margin: 10px 0;
border-radius: 5px;
}
::-webkit-scrollbar {
background-color: #eaebef;
}
::-webkit-scrollbar-thumb {
background-color: #a8cbe9;
}
::-webkit-scrollbar-thumb:vertical:hover{
background-color: #8fc2ed;
}
::-webkit-scrollbar-thumb:vertical:active{
background-color:#8fc2ed;
}
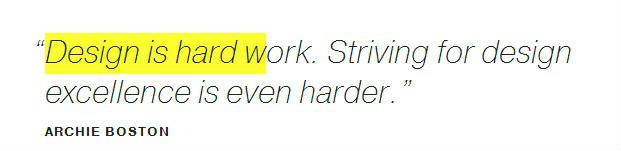
2、选中状态的修改,如下图:

很多网站洪,选中文字,不是默认的蓝色了,改成了别的颜色,修改方法如下:
::selection {
background: #ff0;
}将上面代码放到你的css中就可以了。
学习编程最重要的是代码敲错能够有个人给你指点
所以特意建立一个web前端开发学习群
点击 web前端学习 直达学习群
领取群里大咖每日分享和web前端学习资料
最后
以上就是欢呼小白菜最近收集整理的关于CSS选中状态修改,谷歌滚动轴修改的全部内容,更多相关CSS选中状态修改内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复