通配符选择器
选择所有的元素,常常用来做元素格式化
CSS修饰html标签的基础就是选择符,即可以通过多种选择符来选择要修饰的html标签
通配选择器
即所有的标签
语法:*{规则}
例:*{font-family:"宋体";}
类型(标记)选择器
即使用标签的名字作为选择符
语法:标签{规则}
例:td{color:#F00;}
分组选择器:
有相同样式时可以用分组选择器写一块
例如:

伪类
未访问状态a:link{}
访问后状态a:visited{}
鼠标悬停状态:a:hover{}
激活状态:a:active{}
编写时有先后状态 :先,未访问状态a:link{} 后,访问后状态a:visited{} 后,鼠标悬停状态:a:hover{}
后,
激活状态:a:active{} (加入宽度后鼠标悬停会延长)
文本相关样式
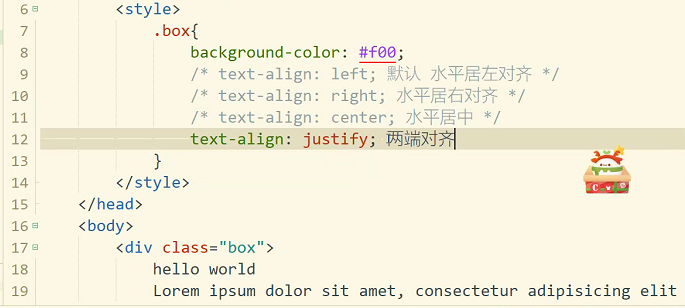
text-align
文本的水平位置
left,左对齐(默认值)
right,右对齐
center,居中对齐
justify,两端对齐
justify对于主要用于英文
只能对多行中的非最后一行进行两端对齐
vertical-align:baseline(默认值,放在父元素的基线上)/top(顶部)/text-top/middle(放父元素中间)/bottom(底端)/.. 垂直对齐方式
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐。

text-indent(文本首行缩进)
段落内容首行缩进(悬挂缩进)
针对字母两个字母针对汉字两个汉字
![]()
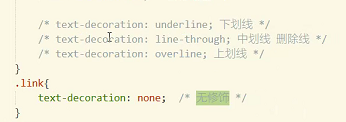
text-decoration
文本的装饰效果
| underline | 文字加下划线 |
| line-through | 文字加删除线 |
| overline | 文字加上划线 |

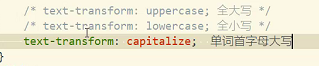
text-transform
英文字母大小写转换
| capitalize | 单词首字母大写 |
| uppercase | 全部大写 |
| lowercase | 全部小写 |

字词间距
英文文本
letter-spacing 字母和字母间距 : normal / 数值
word-spacing 单词和单词间距(一般常常用于英文)0
中文文本
letter-spacing 字和字之间的间距

单行省略标记
overflow:visible(默认,溢出部分可见)/hidden(超出部分隐藏 溢出部分隐藏 )/scroll(出现滚动条)/auto(浏览器自动处理)
内容溢出处理
text-overflow:clip(不显示省略标记,简单裁切) | ellipsis (文本溢出显示省略标记)文本溢出处理
white-space: normal / pre(空白被保留)/nowrap(不换行)/....
元素空白的处理
最后
以上就是沉静百合最近收集整理的关于css第二节总结的全部内容,更多相关css第二节总结内容请搜索靠谱客的其他文章。








发表评论 取消回复