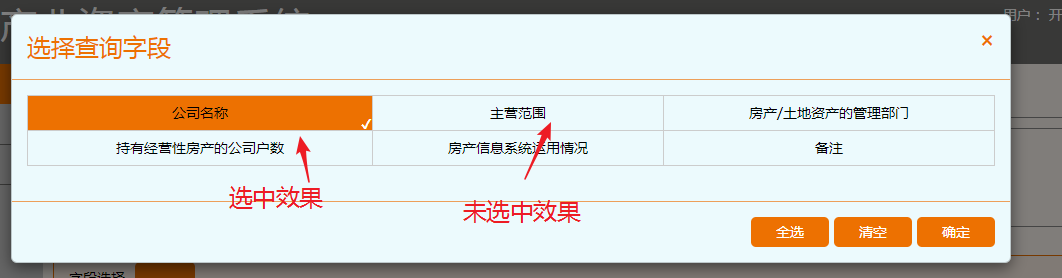
效果图如下:

点击单元格选中元素,添加橘色背景,并在单元格右下角添加对号的标记。再次点击选中的元素,即可取消选中效果。代码如下:
html代码:
<table class="table table-bordered" id="tblField" style="border-collapse:collapse;">
<tbody id="tbField">
<tr>
<td>Tanmay</td>
<td>Bangalore</td>
<td>560001</td>
</tr>
<tr>
<td>Sachin</td>
<td>Mumbai</td>
<td>400003</td>
</tr>
<tr>
<td>Uma</td>
<td>Pune</td>
<td>411027</td>
</tr>
</tbody>
</table>css代码:
<style>
#tblField td{
border:1px solid #ccc;
cursor:pointer;
position: relative;
}
#tblField td:hover{
background-color:#ED7101;
}
.activeStyle{
background-color:#ED7101;
}
.correct:before {
content:"2714";
font-size:14px;
color: white;
position: absolute;
top:15px;
right:0;
}
</style>js代码:
//选择某个字段
function CheckedField(obj) {
$(obj).toggleClass("activeStyle correct");//背景色切换
}
最后
以上就是自然雪糕最近收集整理的关于CSS实现点击选中效果的全部内容,更多相关CSS实现点击选中效果内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复