一、软件安装及CubeMX配置
请参考我这篇博文:touchGFX综合学习十三、基于cubeMX、正点原子H750开发版、RGB4.3寸屏移植touchGFX完整教程+工程(一)
二、touchGFX Designer生成代码
打开上一篇生成工程目录

双击打开
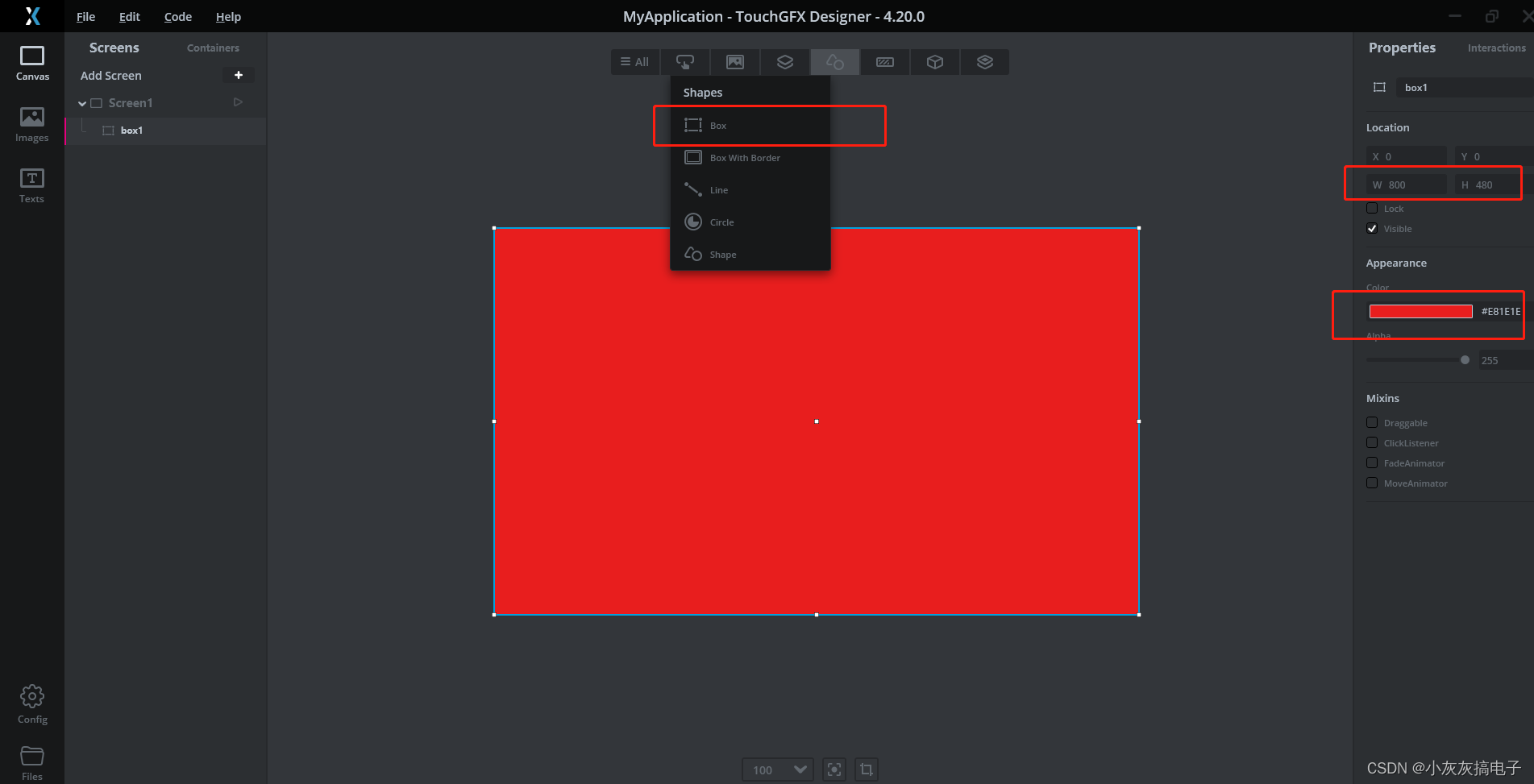
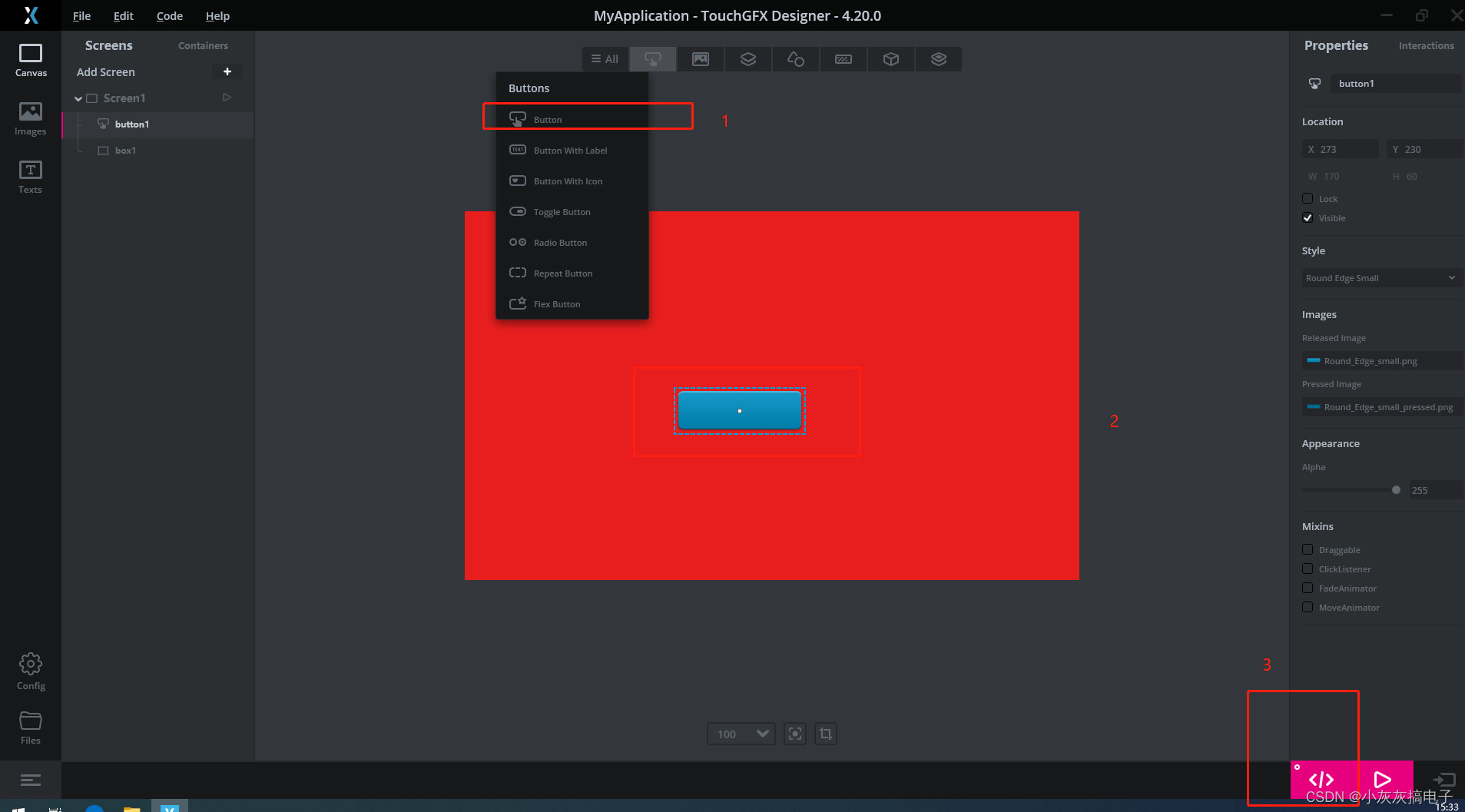
添加一个BOX控件并且充满屏幕,颜色改为红色

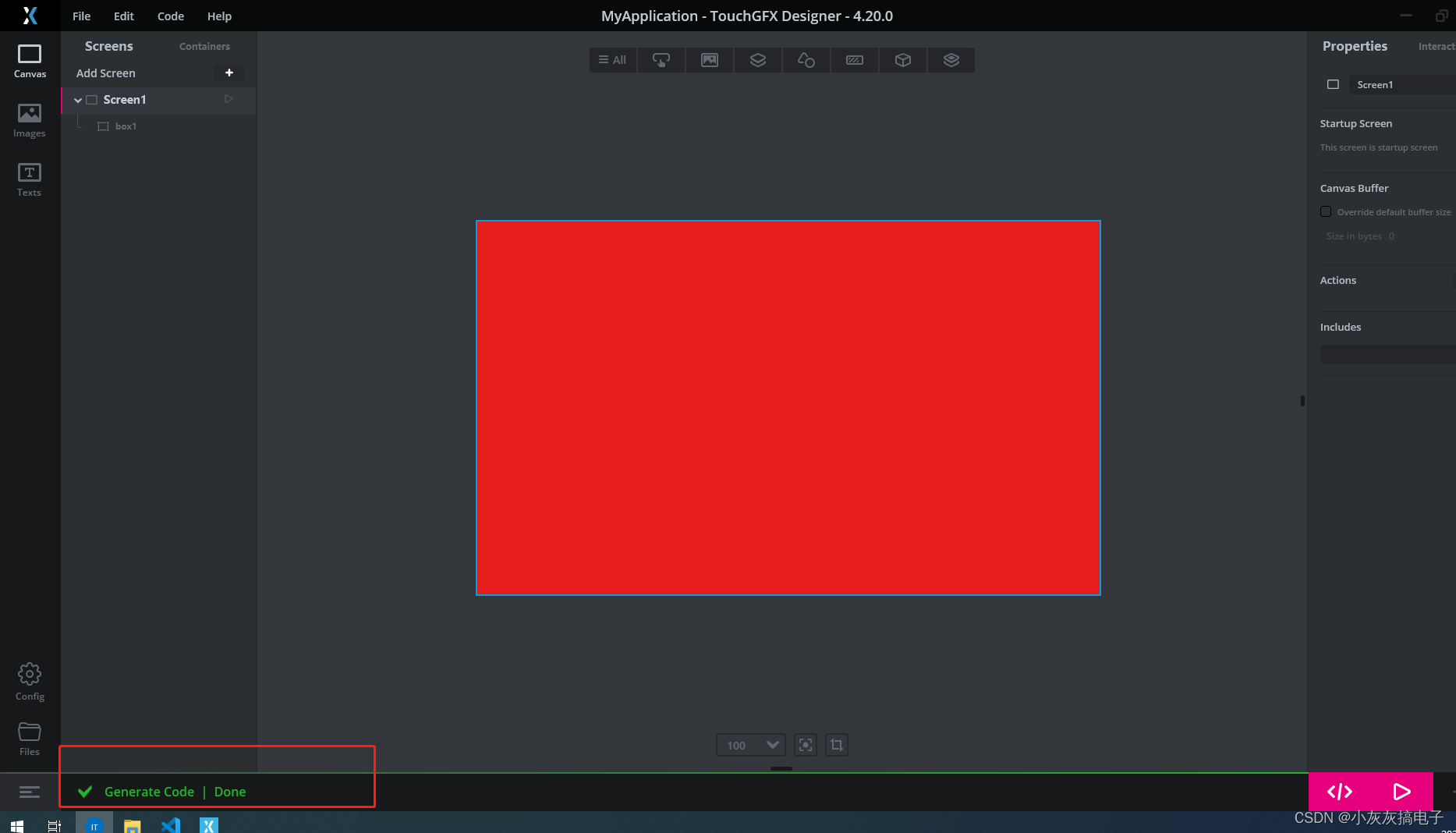
点击生成

如果生成失败,多生成几次

三、代码修改
1、SDRAM部分修改
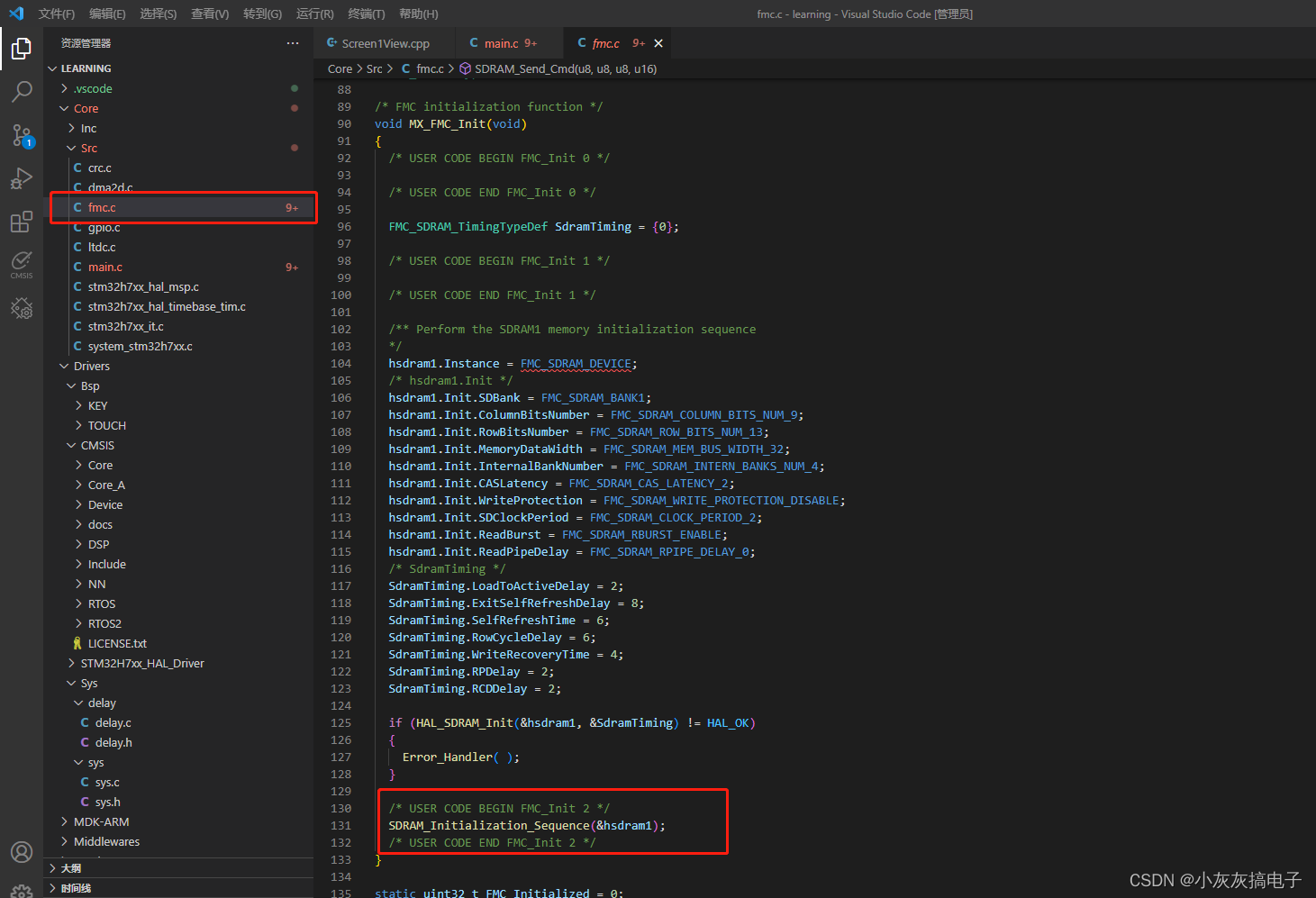
SDRAM需要初始化相关参数,所以要加入SDRAM初始化部分

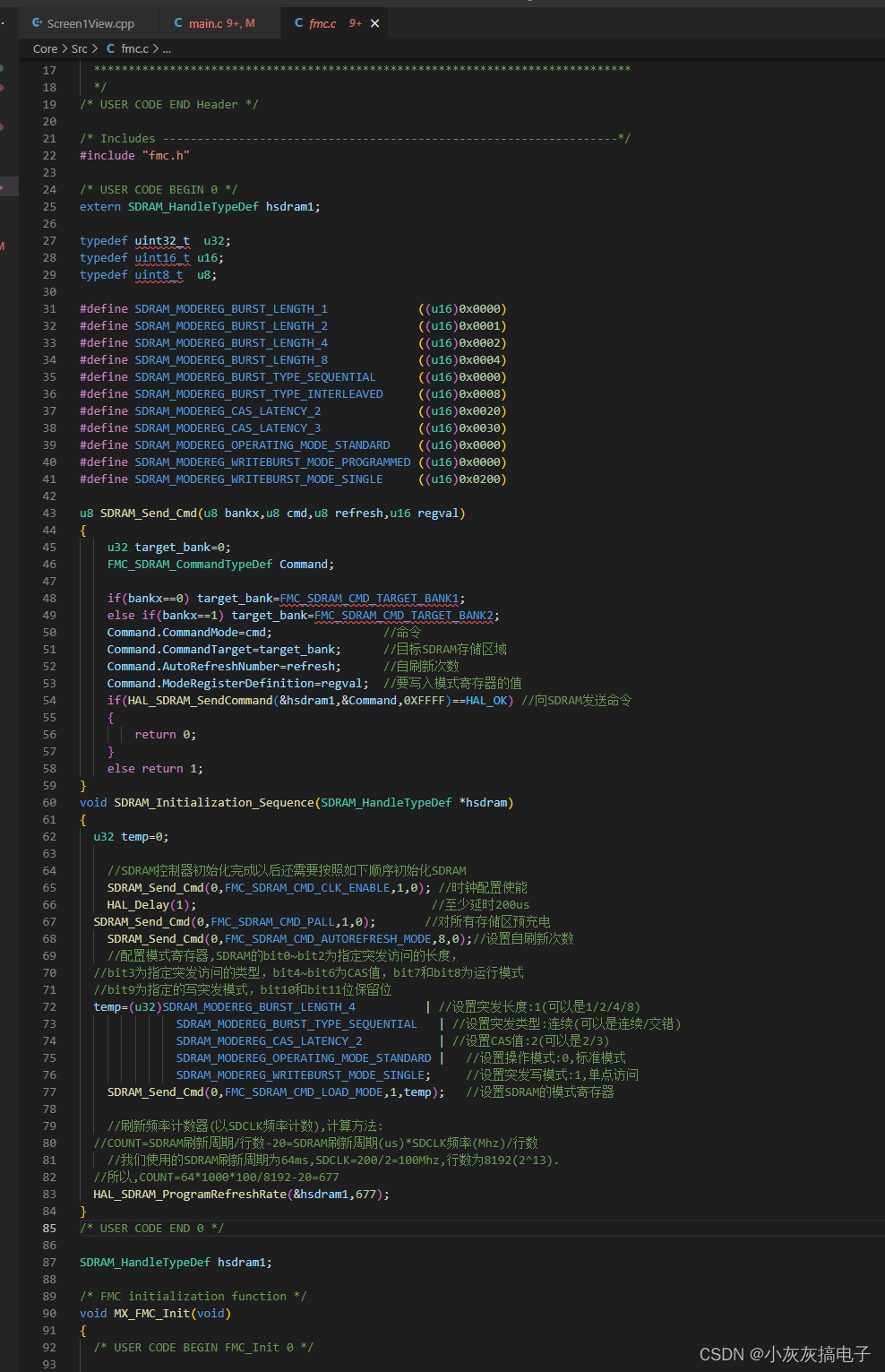
函数部分

u8 SDRAM_Send_Cmd(u8 bankx,u8 cmd,u8 refresh,u16 regval)
{
u32 target_bank=0;
FMC_SDRAM_CommandTypeDef Command;
if(bankx==0) target_bank=FMC_SDRAM_CMD_TARGET_BANK1;
else if(bankx==1) target_bank=FMC_SDRAM_CMD_TARGET_BANK2;
Command.CommandMode=cmd; //命令
Command.CommandTarget=target_bank; //目标SDRAM存储区域
Command.AutoRefreshNumber=refresh; //自刷新次数
Command.ModeRegisterDefinition=regval; //要写入模式寄存器的值
if(HAL_SDRAM_SendCommand(&hsdram1,&Command,0XFFFF)==HAL_OK) //向SDRAM发送命令
{
return 0;
}
else return 1;
}
void SDRAM_Initialization_Sequence(SDRAM_HandleTypeDef *hsdram)
{
u32 temp=0;
//SDRAM控制器初始化完成以后还需要按照如下顺序初始化SDRAM
SDRAM_Send_Cmd(0,FMC_SDRAM_CMD_CLK_ENABLE,1,0); //时钟配置使能
HAL_Delay(1); //至少延时200us
SDRAM_Send_Cmd(0,FMC_SDRAM_CMD_PALL,1,0); //对所有存储区预充电
SDRAM_Send_Cmd(0,FMC_SDRAM_CMD_AUTOREFRESH_MODE,8,0);//设置自刷新次数
//配置模式寄存器,SDRAM的bit0~bit2为指定突发访问的长度,
//bit3为指定突发访问的类型,bit4~bit6为CAS值,bit7和bit8为运行模式
//bit9为指定的写突发模式,bit10和bit11位保留位
temp=(u32)SDRAM_MODEREG_BURST_LENGTH_4 | //设置突发长度:1(可以是1/2/4/8)
SDRAM_MODEREG_BURST_TYPE_SEQUENTIAL | //设置突发类型:连续(可以是连续/交错)
SDRAM_MODEREG_CAS_LATENCY_2 | //设置CAS值:2(可以是2/3)
SDRAM_MODEREG_OPERATING_MODE_STANDARD | //设置操作模式:0,标准模式
SDRAM_MODEREG_WRITEBURST_MODE_SINGLE; //设置突发写模式:1,单点访问
SDRAM_Send_Cmd(0,FMC_SDRAM_CMD_LOAD_MODE,1,temp); //设置SDRAM的模式寄存器
//刷新频率计数器(以SDCLK频率计数),计算方法:
//COUNT=SDRAM刷新周期/行数-20=SDRAM刷新周期(us)*SDCLK频率(Mhz)/行数
//我们使用的SDRAM刷新周期为64ms,SDCLK=200/2=100Mhz,行数为8192(2^13).
//所以,COUNT=64*1000*100/8192-20=677
HAL_SDRAM_ProgramRefreshRate(&hsdram1,677);
}
/* USER CODE END 0 */
四、工程烧录验证
使用keil编译工程烧录进开发版,查看屏幕显示:显示一片红色为正常

五、添加触摸
下载H750正点原子开发版资料
1、添加文件
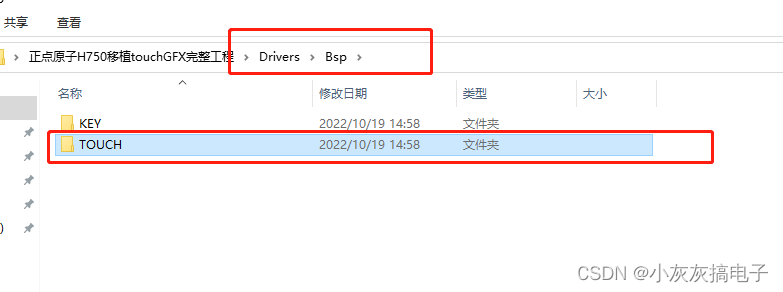
Drivers文件夹下新建Bsp文件夹,将正点原子资料里面的TOUCH文件夹拷贝进来,用keil5打开工程将ctiic.c和gt9147.c添加到工程,并添加头文件支持。

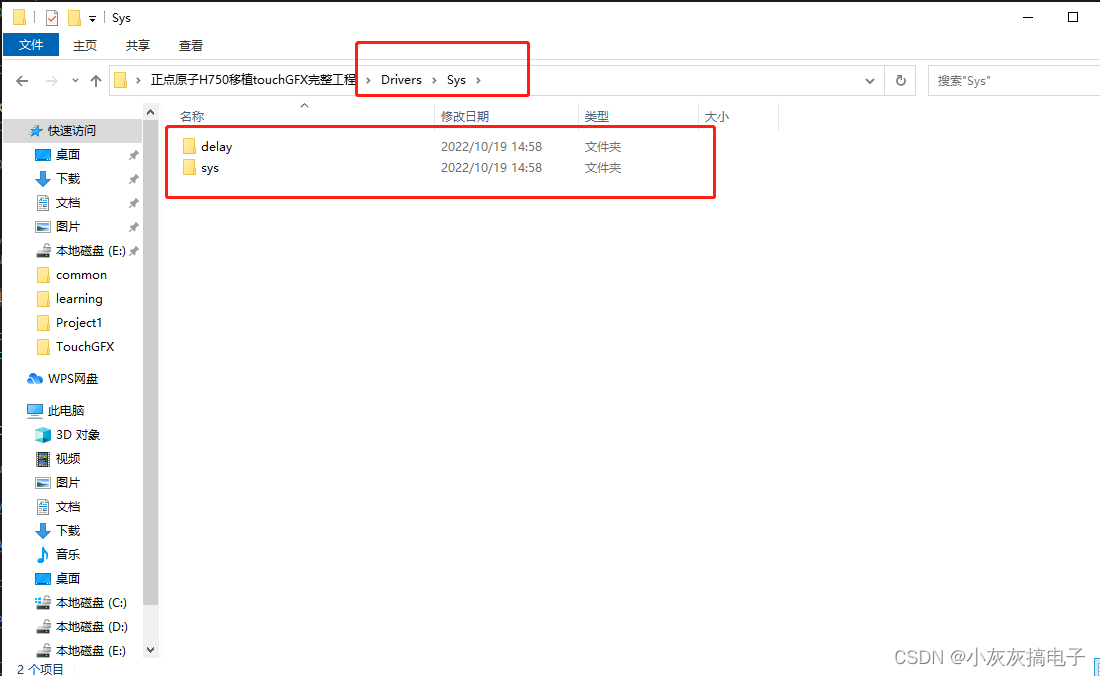
Drivers文件夹下新建Sys文件夹,将正点原子资料里面的delay和sys文件夹拷贝进来,用keil5打开工程将delay.c和sys.c添加到工程,并添加头文件支持。

2、代码修改
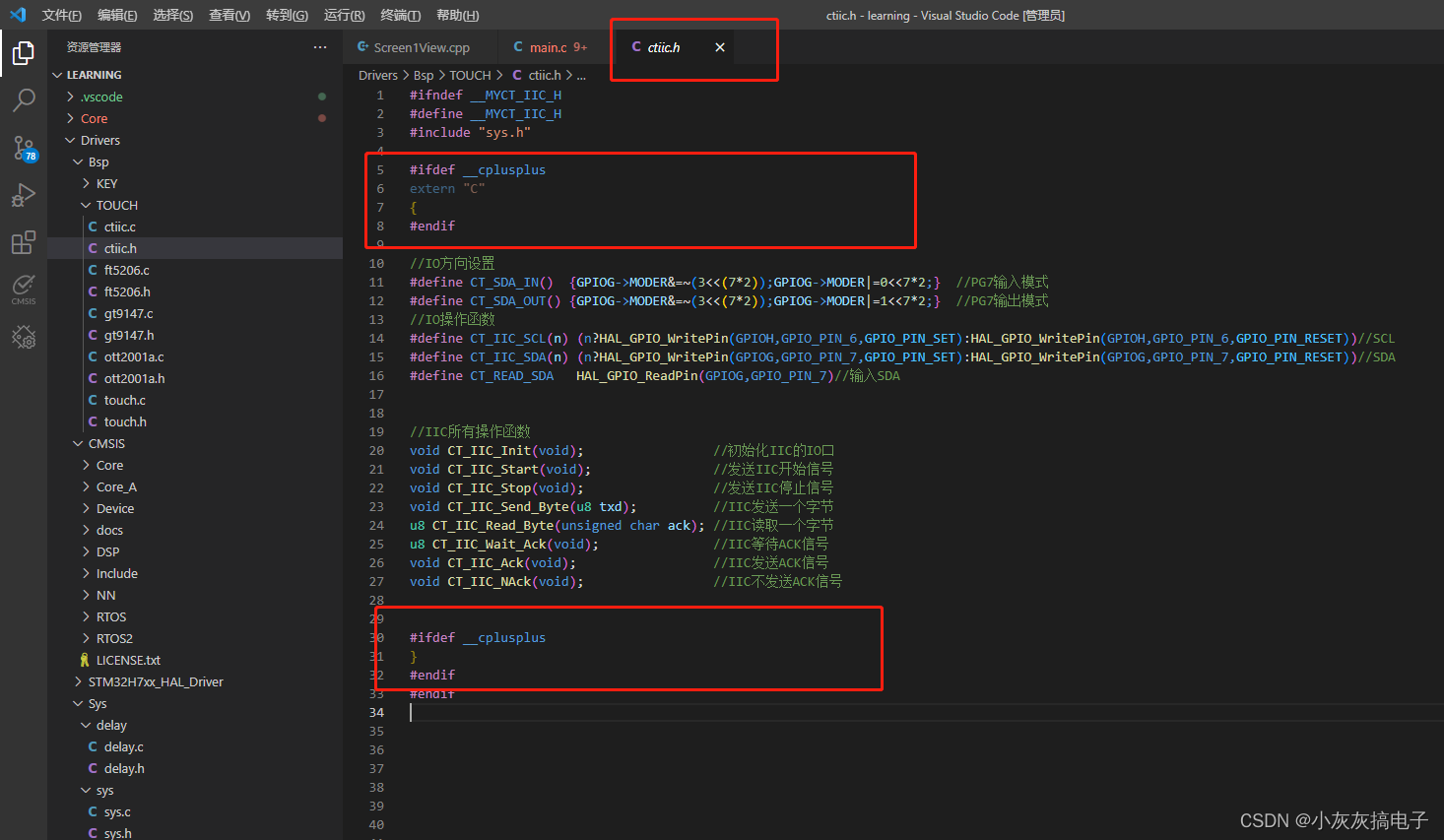
1、修改添加进来的所有头文件,添加c++支持
举个例子

主要是添加
#ifdef __cplusplus
extern "C"
{
#endif
...........
省略
...........
#ifdef __cplusplus
}
#endif
记得所有添加进来的文件都要修改哦
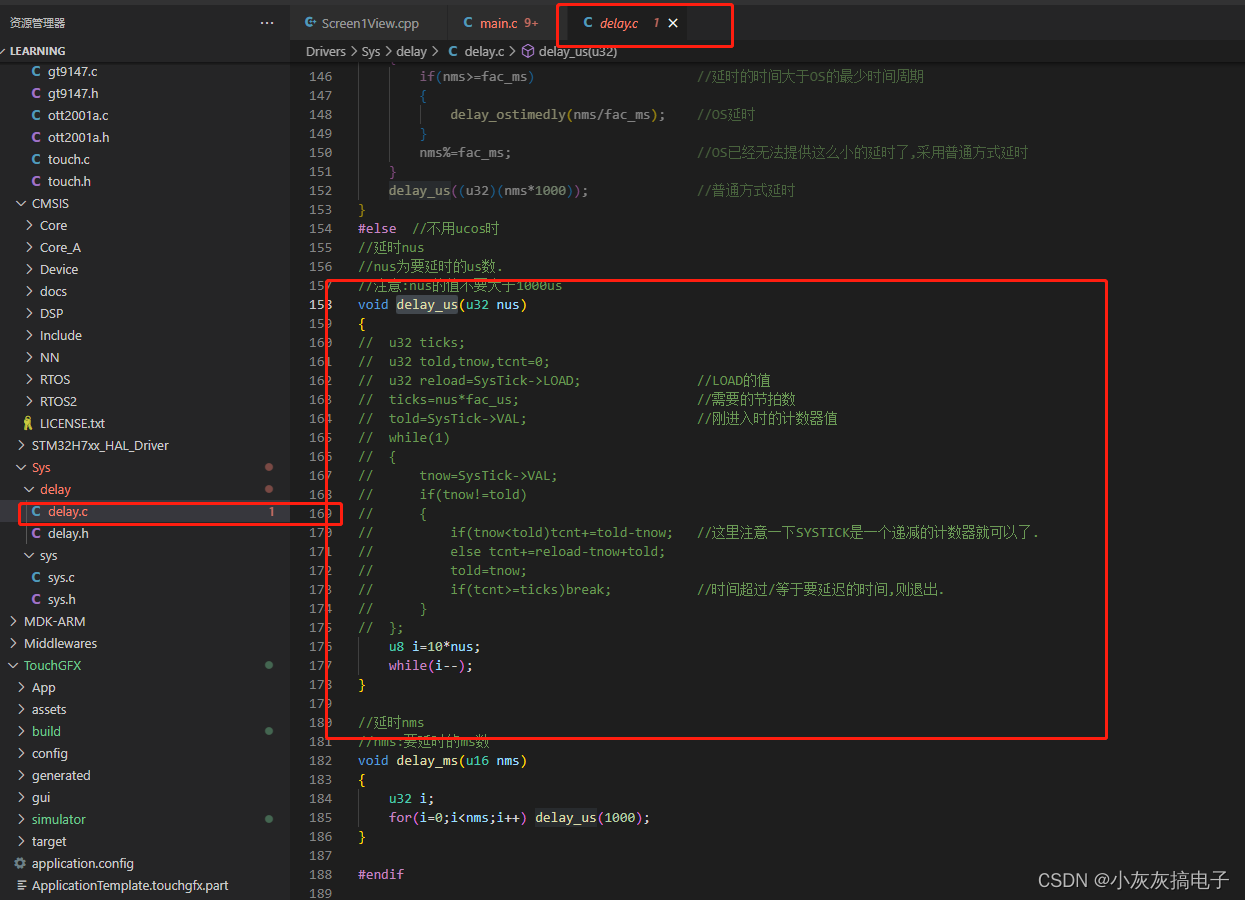
2、修改delay_us函数

//注意:nus的值不要大于1000us
void delay_us(u32 nus)
{
// u32 ticks;
// u32 told,tnow,tcnt=0;
// u32 reload=SysTick->LOAD; //LOAD的值
// ticks=nus*fac_us; //需要的节拍数
// told=SysTick->VAL; //刚进入时的计数器值
// while(1)
// {
// tnow=SysTick->VAL;
// if(tnow!=told)
// {
// if(tnow<told)tcnt+=told-tnow; //这里注意一下SYSTICK是一个递减的计数器就可以了.
// else tcnt+=reload-tnow+told;
// told=tnow;
// if(tcnt>=ticks)break; //时间超过/等于要延迟的时间,则退出.
// }
// };
u8 i=10*nus;
while(i--);
}
//延时nms
//nms:要延时的ms数
void delay_ms(u16 nms)
{
u32 i;
for(i=0;i<nms;i++) delay_us(1000);
}
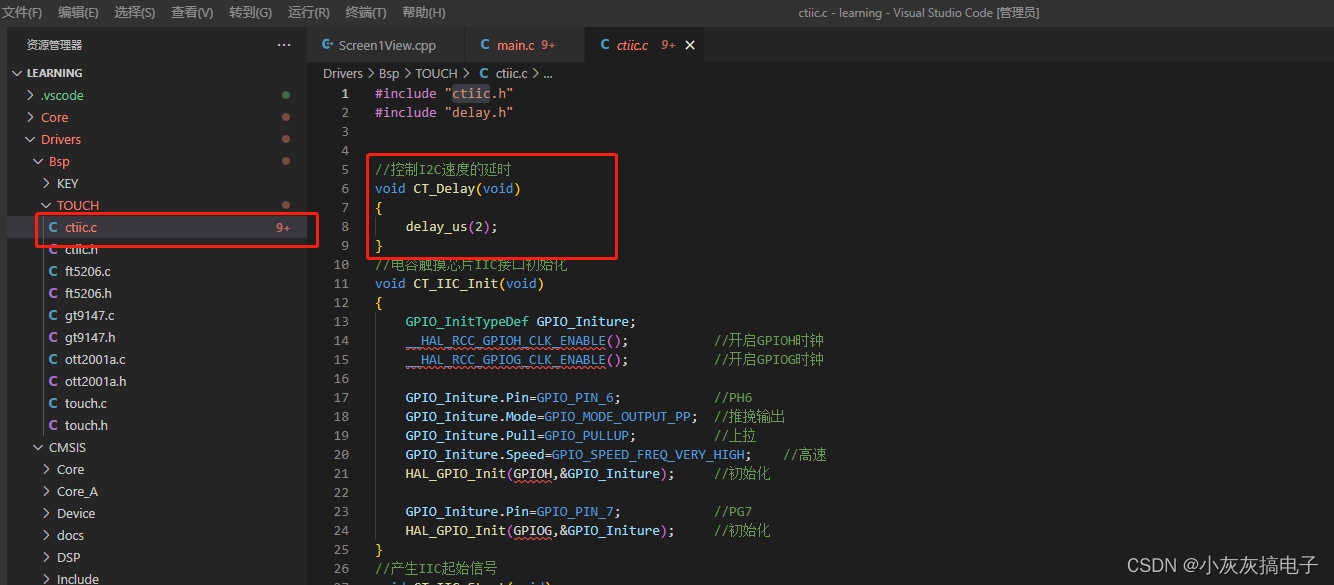
3、修改ctiic.c文件

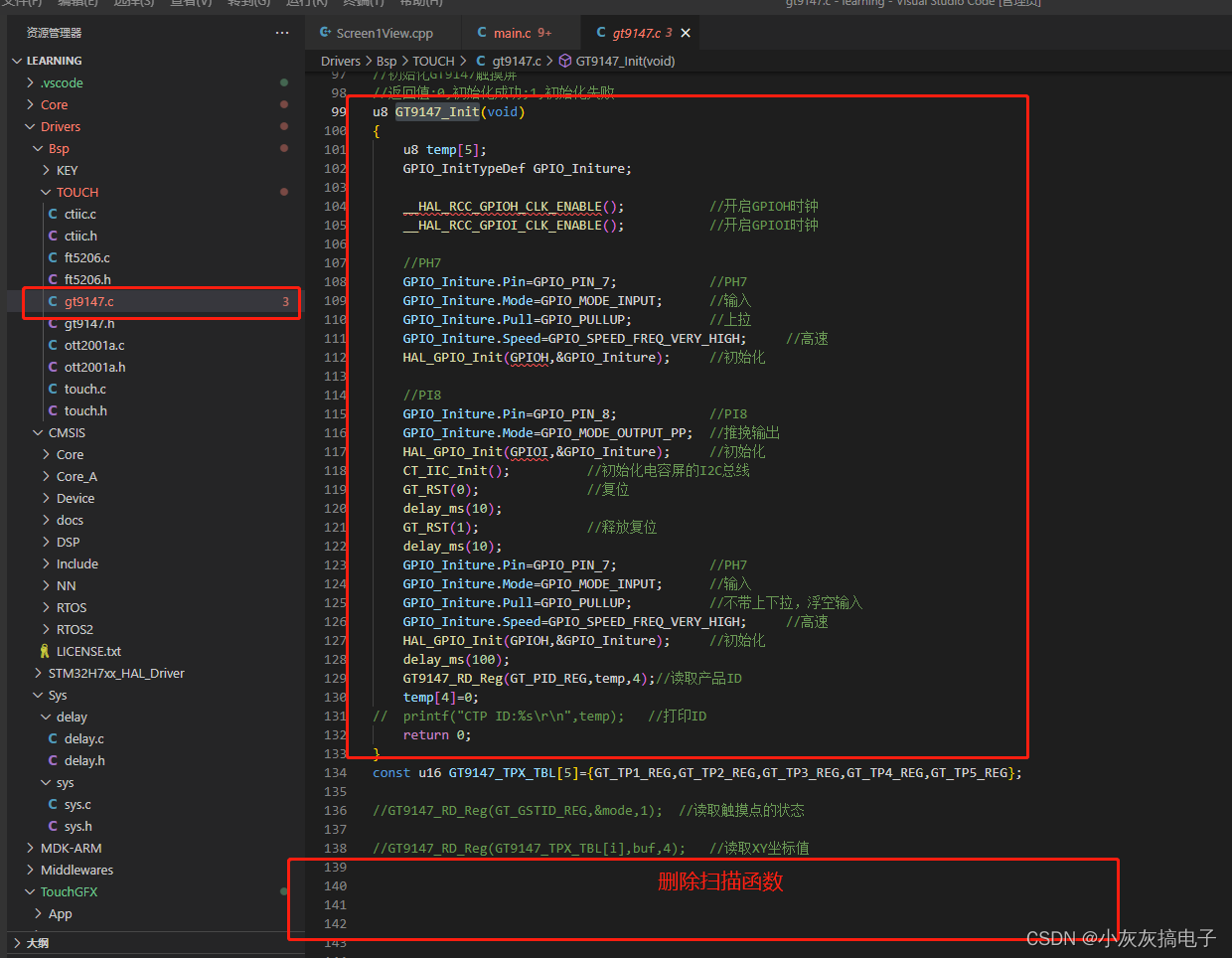
4、修改GT9147_Init函数,并将GT9147_Scan函数删除

u8 GT9147_Init(void)
{
u8 temp[5];
GPIO_InitTypeDef GPIO_Initure;
__HAL_RCC_GPIOH_CLK_ENABLE(); //开启GPIOH时钟
__HAL_RCC_GPIOI_CLK_ENABLE(); //开启GPIOI时钟
//PH7
GPIO_Initure.Pin=GPIO_PIN_7; //PH7
GPIO_Initure.Mode=GPIO_MODE_INPUT; //输入
GPIO_Initure.Pull=GPIO_PULLUP; //上拉
GPIO_Initure.Speed=GPIO_SPEED_FREQ_VERY_HIGH; //高速
HAL_GPIO_Init(GPIOH,&GPIO_Initure); //初始化
//PI8
GPIO_Initure.Pin=GPIO_PIN_8; //PI8
GPIO_Initure.Mode=GPIO_MODE_OUTPUT_PP; //推挽输出
HAL_GPIO_Init(GPIOI,&GPIO_Initure); //初始化
CT_IIC_Init(); //初始化电容屏的I2C总线
GT_RST(0); //复位
delay_ms(10);
GT_RST(1); //释放复位
delay_ms(10);
GPIO_Initure.Pin=GPIO_PIN_7; //PH7
GPIO_Initure.Mode=GPIO_MODE_INPUT; //输入
GPIO_Initure.Pull=GPIO_PULLUP; //不带上下拉,浮空输入
GPIO_Initure.Speed=GPIO_SPEED_FREQ_VERY_HIGH; //高速
HAL_GPIO_Init(GPIOH,&GPIO_Initure); //初始化
delay_ms(100);
GT9147_RD_Reg(GT_PID_REG,temp,4);//读取产品ID
temp[4]=0;
// printf("CTP ID:%srn",temp); //打印ID
return 0;
}
5、修改touchGFX代码添加触摸支持
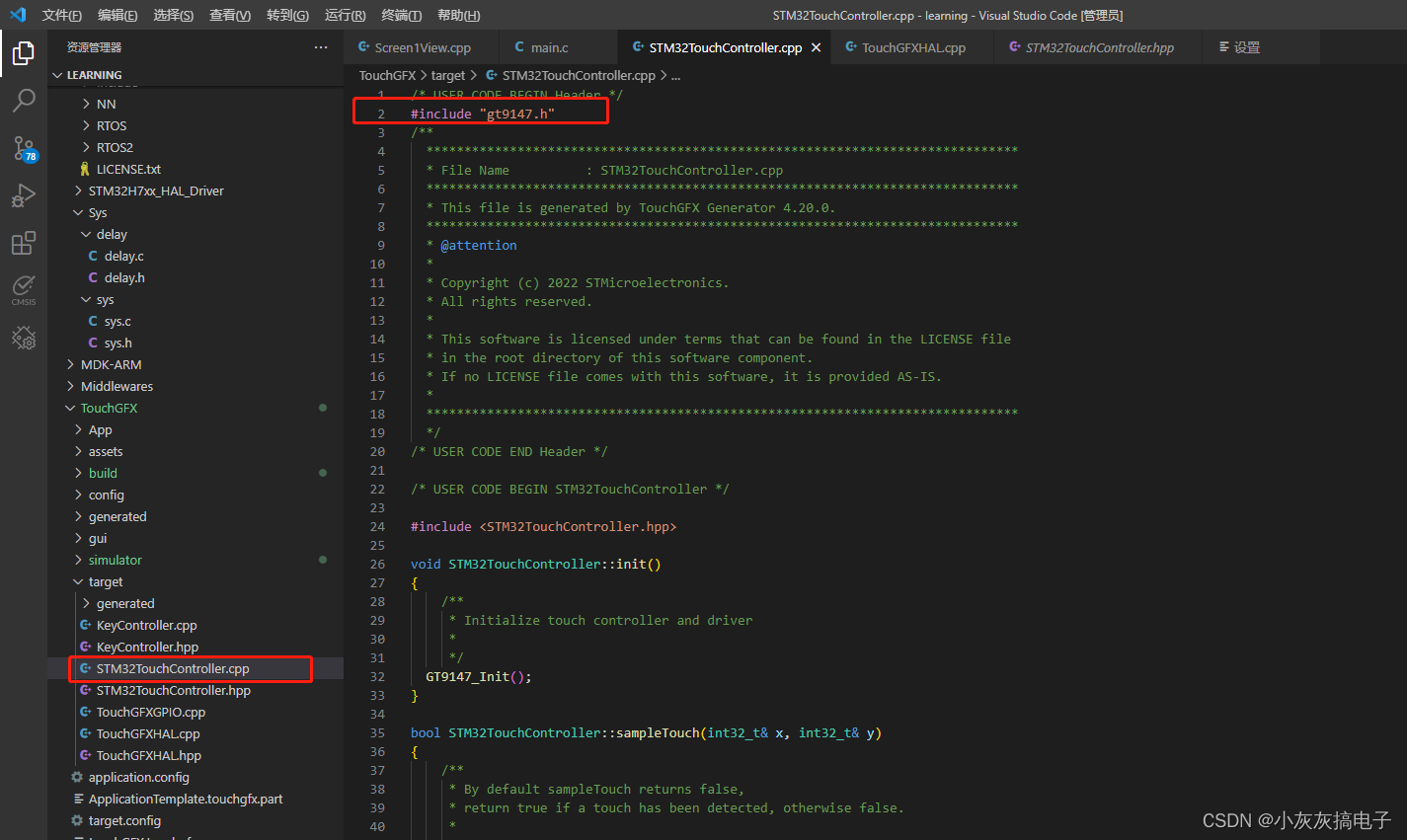
打开STM32TouchController.cpp文件
添加头文件

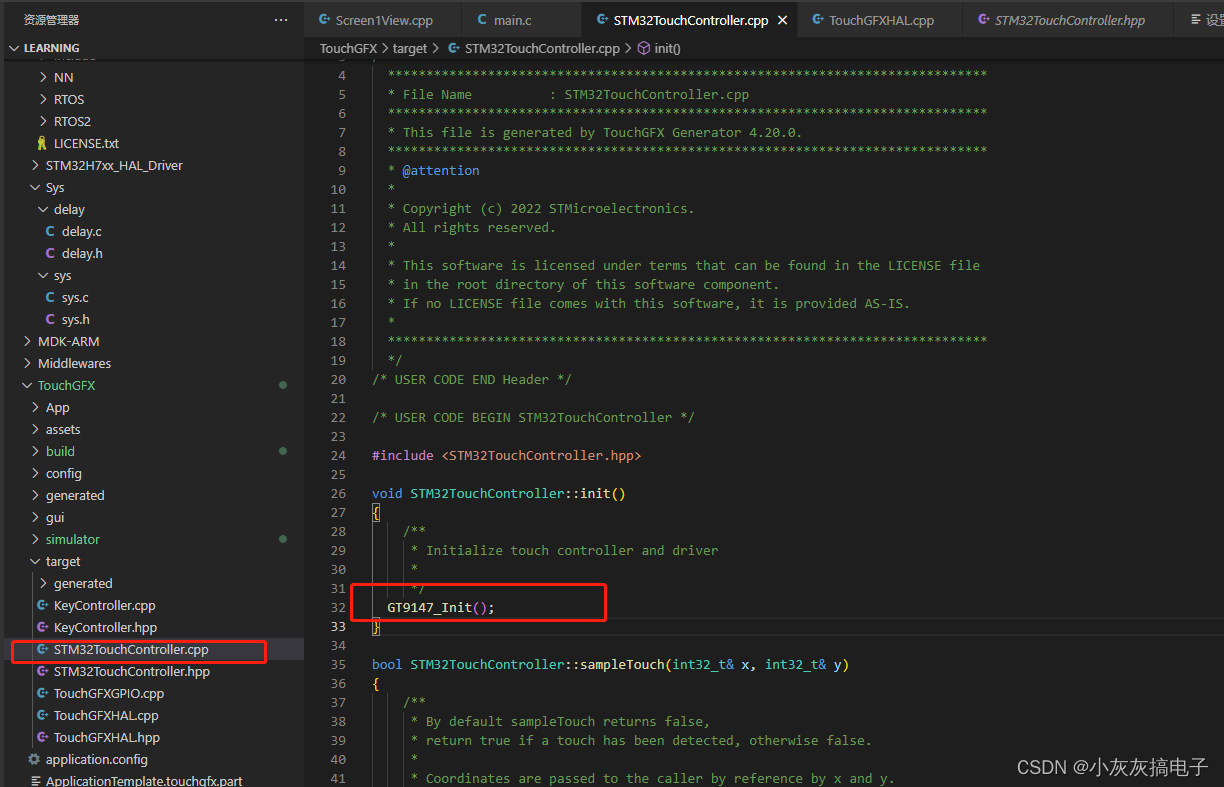
修改void STM32TouchController::init()函数添加触摸初始化

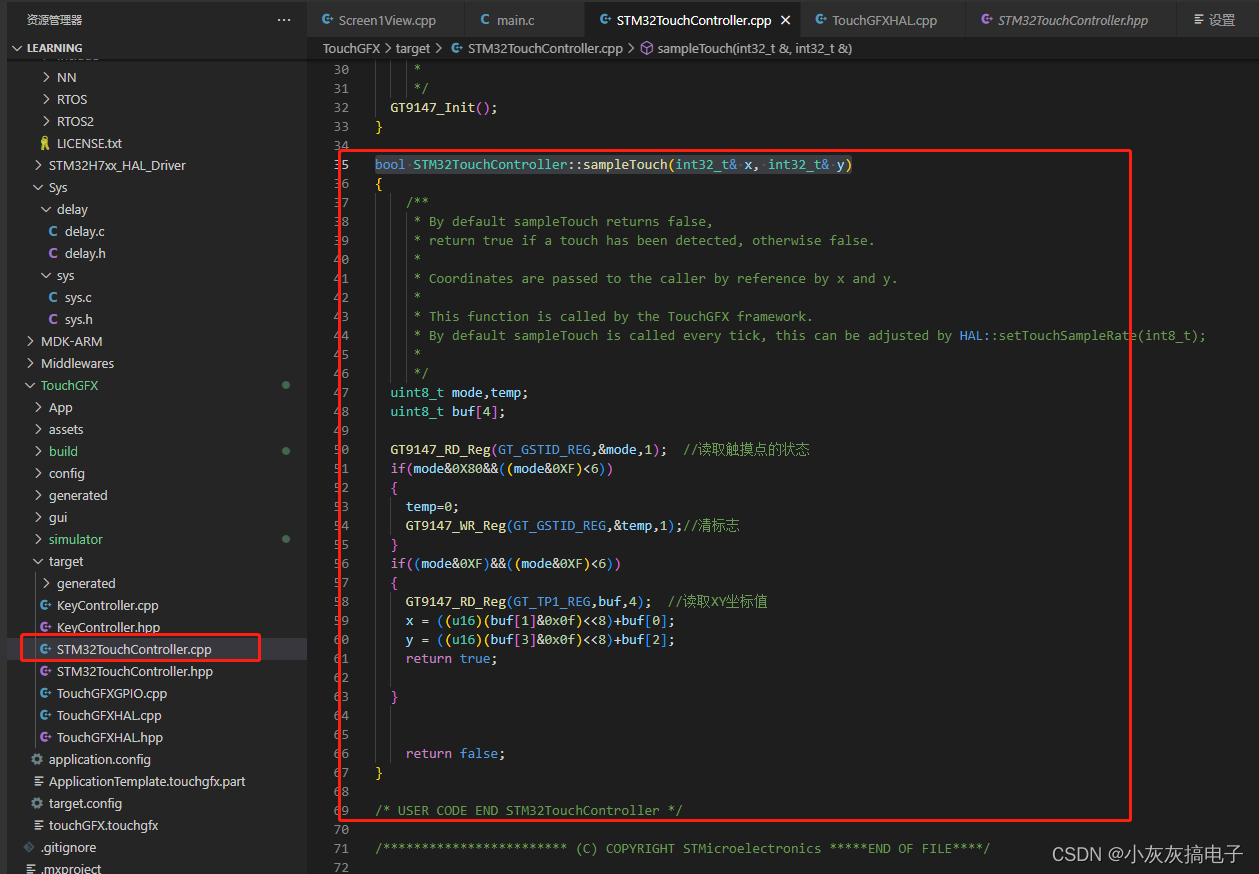
修改bool STM32TouchController::sampleTouch(int32_t& x, int32_t& y)函数添加扫描触摸

bool STM32TouchController::sampleTouch(int32_t& x, int32_t& y)
{
/**
* By default sampleTouch returns false,
* return true if a touch has been detected, otherwise false.
*
* Coordinates are passed to the caller by reference by x and y.
*
* This function is called by the TouchGFX framework.
* By default sampleTouch is called every tick, this can be adjusted by HAL::setTouchSampleRate(int8_t);
*
*/
uint8_t mode,temp;
uint8_t buf[4];
GT9147_RD_Reg(GT_GSTID_REG,&mode,1); //读取触摸点的状态
if(mode&0X80&&((mode&0XF)<6))
{
temp=0;
GT9147_WR_Reg(GT_GSTID_REG,&temp,1);//清标志
}
if((mode&0XF)&&((mode&0XF)<6))
{
GT9147_RD_Reg(GT_TP1_REG,buf,4); //读取XY坐标值
x = ((u16)(buf[1]&0x0f)<<8)+buf[0];
y = ((u16)(buf[3]&0x0f)<<8)+buf[2];
return true;
}
return false;
}
6、优化touchGFX动画显示效果
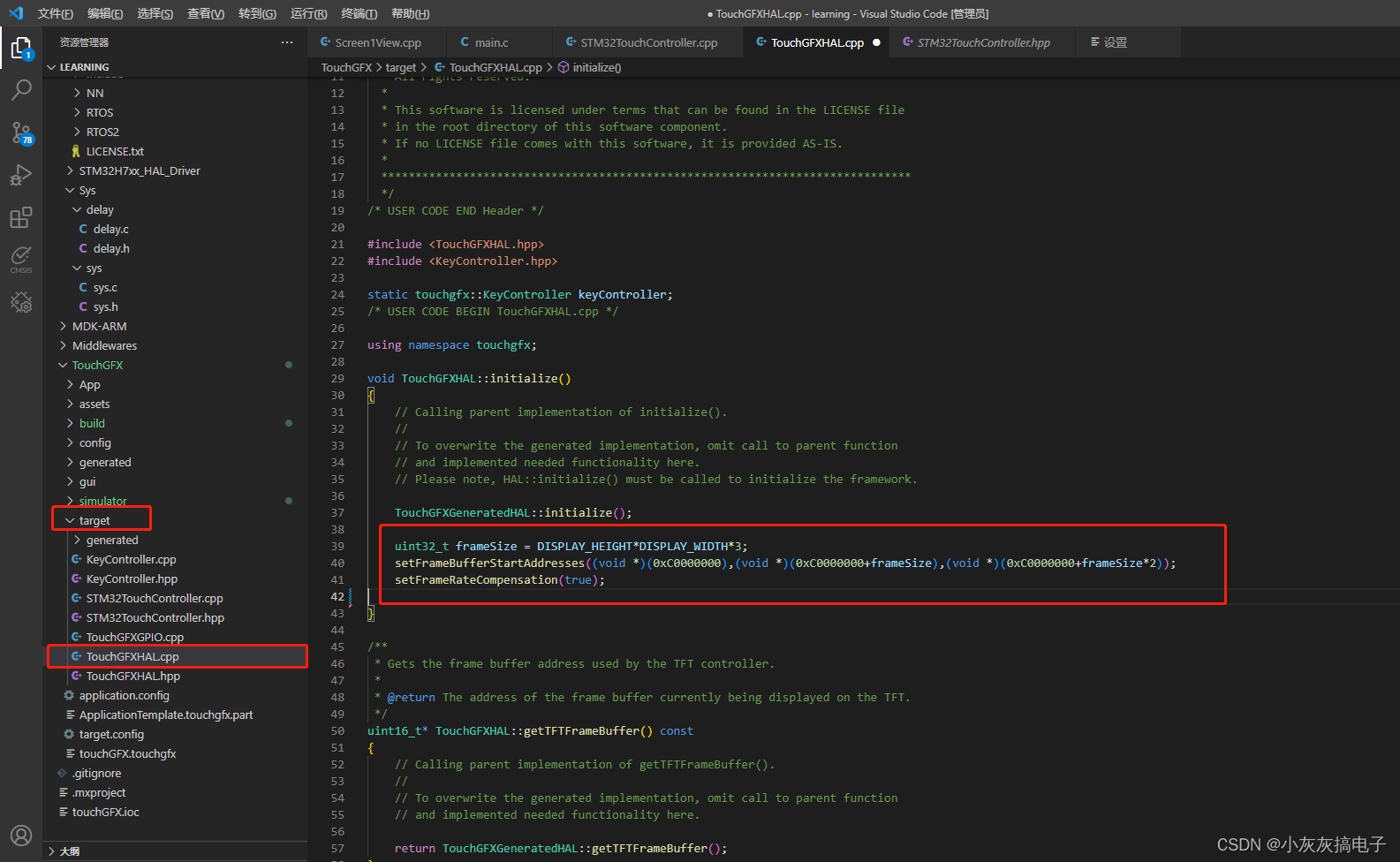
打开TouchGFXHAL.cpp文件

void TouchGFXHAL::initialize()
{
// Calling parent implementation of initialize().
//
// To overwrite the generated implementation, omit call to parent function
// and implemented needed functionality here.
// Please note, HAL::initialize() must be called to initialize the framework.
TouchGFXGeneratedHAL::initialize();
uint32_t frameSize = DISPLAY_HEIGHT*DISPLAY_WIDTH*3;
setFrameBufferStartAddresses((void *)(0xC0000000),(void *)(0xC0000000+frameSize),(void *)(0xC0000000+frameSize*2));
setFrameRateCompensation(true);
}
六、触摸验证
界面添加一个按钮,然后点击生成工程

keil5编译源码下载到开发版,点击按钮查看有没有按下效果
七、完整工程下载
点击下载完整工程
最后
以上就是欢喜月光最近收集整理的关于touchGFX综合学习十四、基于cubeMX、正点原子H750开发版、RGB4.3寸屏移植touchGFX完整教程+工程(二)一、软件安装及CubeMX配置二、touchGFX Designer生成代码三、代码修改1、SDRAM部分修改四、工程烧录验证五、添加触摸1、添加文件2、代码修改六、触摸验证七、完整工程下载的全部内容,更多相关touchGFX综合学习十四、基于cubeMX、正点原子H750开发版、RGB4.3寸屏移植touchGFX完整教程+工程(二)一、软件安装及CubeMX配置二、touchGFX内容请搜索靠谱客的其他文章。








发表评论 取消回复