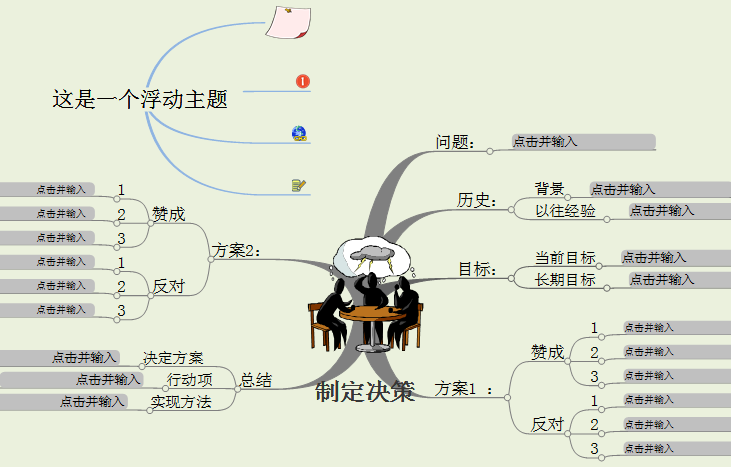
MindMapper浮动主题在一定程度上可以当做另一个中心主题来看待,他可以同中心主题一样添加多层级的子主题,可以添加各种链接、剪贴画、备注等等。下面,小编着重给大家介绍一下MindMapper浮动主题子主题的添加、变形等一些常见问题。
在MindMapper 14中,添加了一个浮动主题之后,若是你明确知道会添加几个子主题,则可同样正常按Shift键再按数字键添加几个空白子主题,再接着添加内容,完善浮动主题;

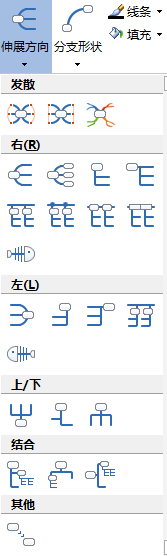
MindMapper浮动主题子主题的伸展方向默认是向右的,很有可能会不太适合当前思维导图,你可以点击【首页】工具栏上的“格式”按钮,在“伸展方向”选项中,应用你想要的一种类型;

为了使MindMapper浮动主题包括子主题和中心主题在样式等方面表现的更加契合,你也可以调整MindMapper浮动主题的线条样式、它的整体色调等等,这些都和调整中心主题它们一样。
更多MindMapper思维导图软件教程信息,大家可前往MindMapper官网查看相关的内容。
转载于:https://my.oschina.net/minding/blog/617479
最后
以上就是舒适宝马最近收集整理的关于怎样在MindMapper浮动主题中添加子主题的全部内容,更多相关怎样在MindMapper浮动主题中添加子主题内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复