概述

页面嵌套页面
Do you use pages in WordPress? If so, then you probably understand how frustrating it is to manage a site with a lot of WordPress pages. The default WordPress interface doesn’t allow you to easily reorder your pages, build relationships between them, sort them, etc. In this article, we will show you how to better manage your WordPress pages with Nested Pages.
您是否在WordPress中使用页面? 如果是这样,那么您可能了解使用很多WordPress页面管理一个站点有多么令人沮丧。 默认的WordPress界面不允许您轻松地重新排序页面,在页面之间建立关系,对其进行排序等。在本文中,我们将向您展示如何通过嵌套页面更好地管理WordPress页面。
为什么要使用嵌套页面? (Why use Nested Pages?)

Nested Pages is the best plugin for managing WordPress pages, and it is completely FREE.
嵌套页面是管理WordPress页面的最佳插件,它是完全免费的。
It comes with an intuitive drag-and-drop interface for managing your page structure and page ordering. Nested Pages enhances the quick-edit functionality to make it easy for managing a lot of pages at once.
它带有直观的拖放界面,用于管理页面结构和页面顺序。 嵌套页面增强了快速编辑功能,使一次管理多个页面变得容易。
The sortable tree view of your site’s page structure is a dream come true for folks who’re using WordPress as a CMS.
对于使用WordPress作为CMS的人们来说,网站页面结构的可排序树视图是一个梦想成真。
Aside from these key features, it also automatically generate a native WordPress menu that matches your page structure and allows you to create multiple pages at once which will surely save a lot of time. Not to mention, you can use Nested Pages on any custom post type.
除了这些关键功能之外,它还会自动生成与您的页面结构相匹配的本机WordPress菜单,并允许您一次创建多个页面,这肯定会节省大量时间。 更不用说,您可以在任何自定义帖子类型上使用嵌套页面。
Anyone who runs a WordPress site with a lot of pages will fall in love with Nested Pages immediately.
任何运行很多页面的WordPress网站的人都会立即爱上Nested Pages。
It’s still shocking that a plugin of this caliber is completely free because the problem it’s solving is totally worth paying for.
如此功能的插件是完全免费的,这仍然令人感到震惊,因为它所解决的问题是完全值得付出的。
If you are just starting out with WordPress, then you might want to read more about the difference between WordPress posts and pages.
如果您刚开始使用WordPress,则可能需要阅读有关WordPress帖子和页面之间区别的更多信息。
影片教学 (Video Tutorial)
演示地址
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
如何使用嵌套页面来管理WordPress页面 (How to Use Nested Pages to Manage WordPress Pages)
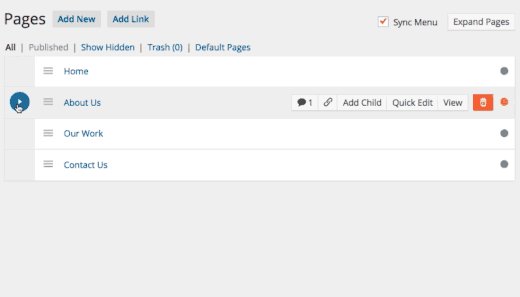
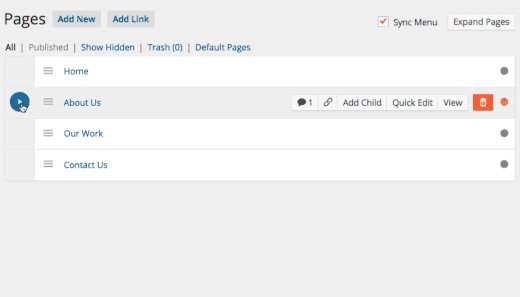
First thing you need to do is install and activate the Nested Pages plugin. Once activated, it works out of the box. You can simply go to the pages screen in your WordPress admin area to see it in action.
您需要做的第一件事是安装并激活“ 嵌套页面”插件。 激活后,即可使用。 您只需转到WordPress管理区域中的页面屏幕即可查看其运行情况。

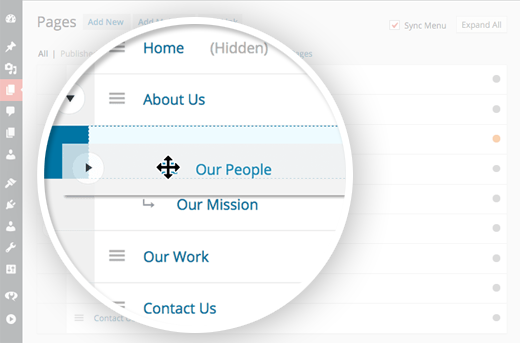
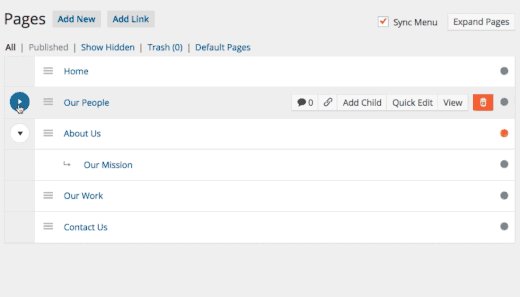
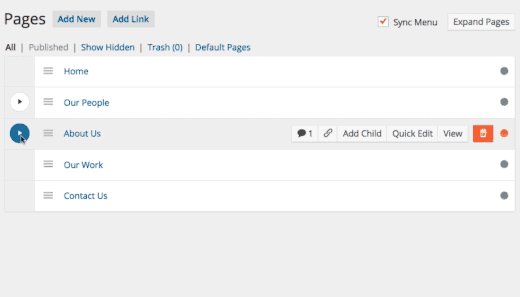
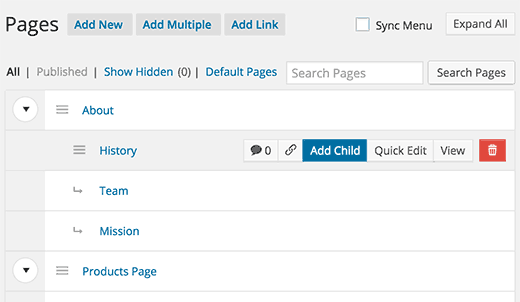
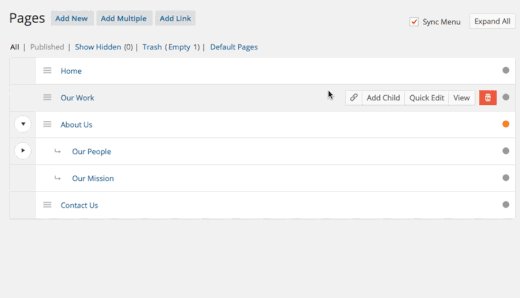
You can simply drag and drop to reorder pages. You can also create child pages by simply moving them below a parent page and then moving them slightly to the right. You can also create new child pages by clicking on the child page button next to any page.
您只需拖放即可重新排序页面。 您还可以通过简单地将子页面移动到父页面下方,然后将它们稍微向右移动来创建子页面。 您也可以通过单击任意页面旁边的子页面按钮来创建新的子页面。

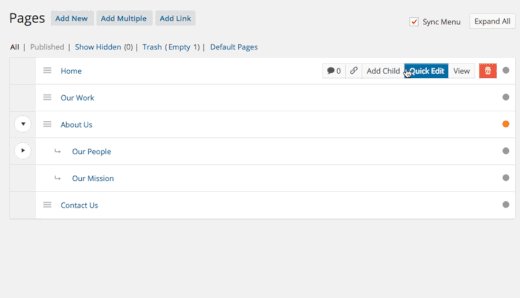
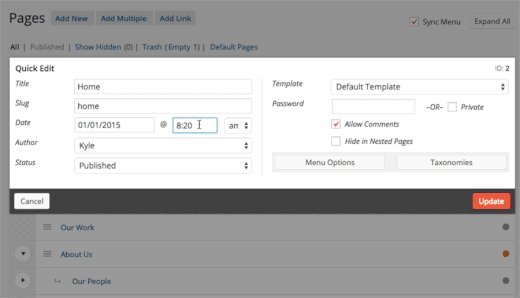
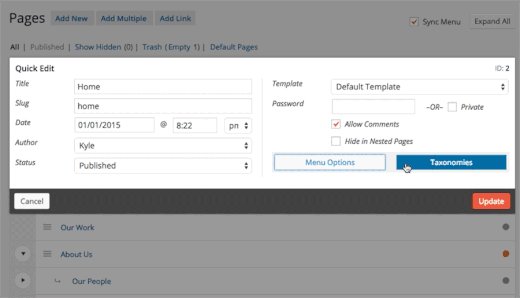
Unlike other page management plugin in WordPress, Nested Pages allows you to keep the coveted quick edit button. The quick edit interface in Nested Pages is cleaner and easy on eyes.
与WordPress中的其他页面管理插件不同,嵌套页面可让您保留令人垂涎的快速编辑按钮。 嵌套页面中的快速编辑界面更加简洁明了。

使用嵌套页面创建导航菜单 (Creating Navigation Menus Using Nested Pages)
Many WordPress sites use pages as their main site structure and add it in their navigation menus. Up until now, this process required multiple steps because you would have to first create the pages, then create a menu, and then add all the pages to it along with reordering them.
许多WordPress网站使用页面作为其主要网站结构,并将其添加到导航菜单中。 到目前为止,此过程需要多个步骤,因为您必须首先创建页面,然后创建菜单,然后将所有页面添加到其中,并对它们进行重新排序。
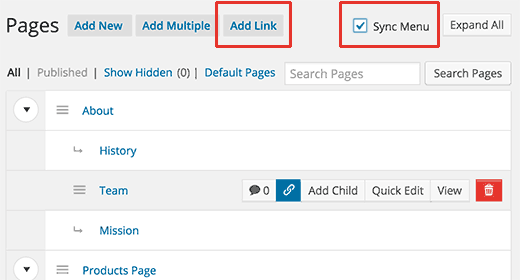
Nested Pages plugin makes it super simple. After you have arranged your pages, you can simply check the Sync Menu checkbox. This will replicate your page structure into your navigation menus.
嵌套页面插件使其非常简单。 整理完页面后,您只需选中“同步菜单”复选框即可。 这会将您的页面结构复制到导航菜单中。

You can control how each page appears in the navigation menus without leaving the pages screen. Simply click on the link icon next to a page or click on the Add link button at the top.
您可以控制每个页面在导航菜单中的显示方式,而无需离开页面屏幕。 只需单击页面旁边的链接图标,或单击顶部的“添加链接”按钮。
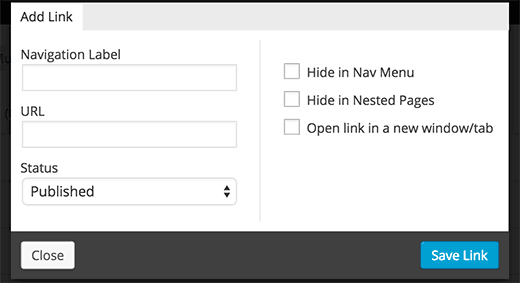
This will bring up a popup where you can add a navigation label and URL for the link. You can choose to hide the link in the nested pages or hide it in the menus.
这将弹出一个弹出窗口,您可以在其中添加导航标签和链接的URL。 您可以选择将链接隐藏在嵌套页面中,也可以将其隐藏在菜单中。

使用嵌套页面一次添加多个页面 (Adding Multiple Pages At Once Using Nested Pages)
Another great feature of Nested Pages is the ability to quickly create multiple new pages at once. This feature is particularly useful if you already know what your page structure would look like.
嵌套页面的另一个重要功能是能够一次快速创建多个新页面的功能。 如果您已经知道页面结构是什么样子,则此功能特别有用。
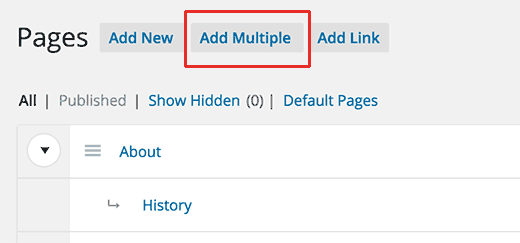
You can start adding multiple WordPress pages by simply clicking on the Add multiple button at the top.
您只需单击顶部的“添加多个”按钮即可开始添加多个WordPress页面。

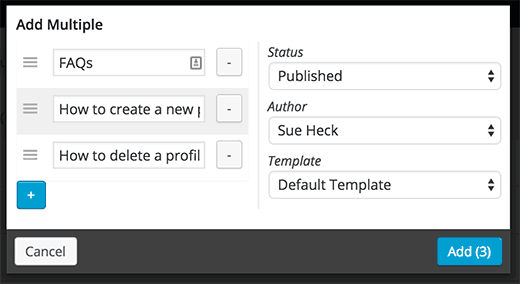
This will bring up a new popup window where you can provide a page title, select status, author, and template. Click on the plus icon button to add another page. Repeat the process for all the pages you want to create and then click on the add button.
这将打开一个新的弹出窗口,您可以在其中提供页面标题,选择状态,作者和模板。 单击加号图标按钮以添加另一页。 对要创建的所有页面重复此过程,然后单击“添加”按钮。

Note that the pages you create will be empty, and you will have to edit them individually. Also you cannot set parent or child pages from multiple pages popup. You will have to set them as child or parent when you are done adding them.
请注意,您创建的页面将为空,并且您将必须分别对其进行编辑。 同样,您无法从多个页面弹出窗口设置父页面或子页面。 添加完后,您必须将它们设置为孩子或父母。
为其他帖子类型启用嵌套页面 (Enabling Nested Pages for Other Post Types)
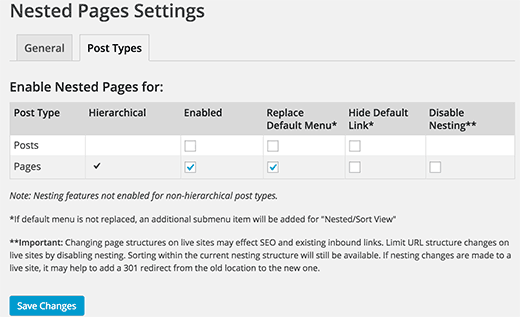
You can enable nested pages for any default or custom post types in WordPress. Simply visit Settings » Nested Pages in the WordPress admin and click on the post types tab. Next, select the post types where you want to enable nested pages functionality and then save changes.
您可以为WordPress中的任何默认或自定义帖子类型启用嵌套页面。 只需访问WordPress管理员中的“设置”»“嵌套页面” ,然后单击“帖子类型”标签。 接下来,选择要在其中启用嵌套页面功能的帖子类型,然后保存更改。

We hope this article helped you learn how to better manage your WordPress pages with Nested Pages. You may also want to see our guide on how to display a list of child pages for a parent page in WordPress.
我们希望本文能帮助您学习如何使用嵌套页面更好地管理WordPress页面。 您可能还想查看我们的指南,以了解如何在WordPress中显示父页面的子页面列表 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-better-manage-wordpress-pages-with-nested-pages/
页面嵌套页面
最后
以上就是老实魔镜为你收集整理的页面嵌套页面_如何使用嵌套页面更好地管理WordPress页面的全部内容,希望文章能够帮你解决页面嵌套页面_如何使用嵌套页面更好地管理WordPress页面所遇到的程序开发问题。
如果觉得靠谱客网站的内容还不错,欢迎将靠谱客网站推荐给程序员好友。








发表评论 取消回复