目录
- 前言
- 所需工具
- 安装whistle
- 配置SwitchyOmega
- SwitchyOmega
- 没有SwitchyOmega
- 保存和修改fuck-debugger.js
- 配置whistle
前言
-
遇到个网站感觉还不错,想用
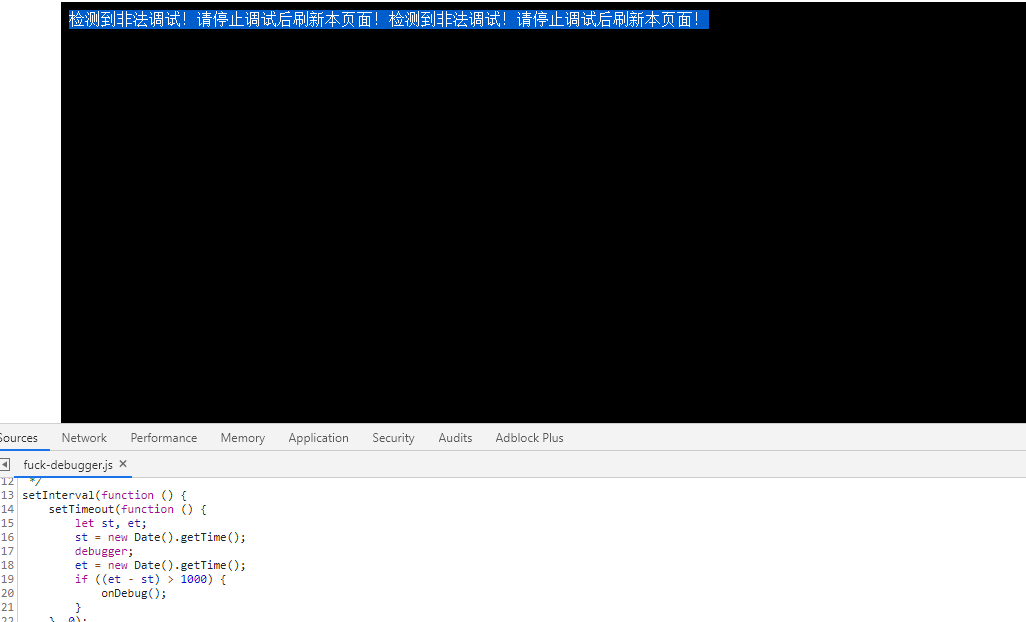
F12,看看地址,没想到有反调试,如下图所示。

-
就卡在了
fuck-debugger.js。 -
下面我们来突破它。
所需工具
whistle(需要先安装nodejs,正向代理时使用)。nginx(替换文件时使用)SwitchyOmega(一个浏览器插件),如果没有这个可以设置全局代理,下面会说到Windows 10的设置方法。
安装whistle
- 要先安装nodejs。
- 安装whistle命令
npm install -g whistle
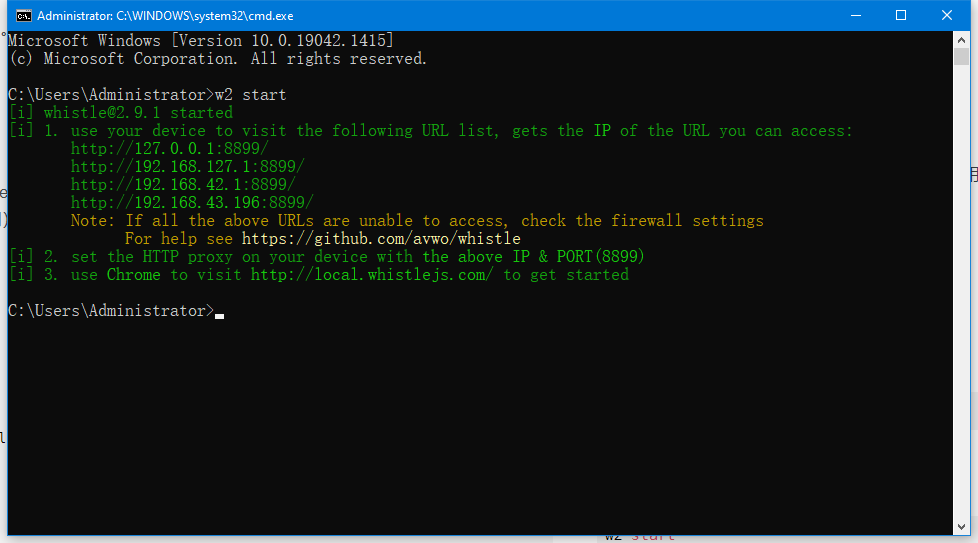
- 启动
w2 start

配置SwitchyOmega
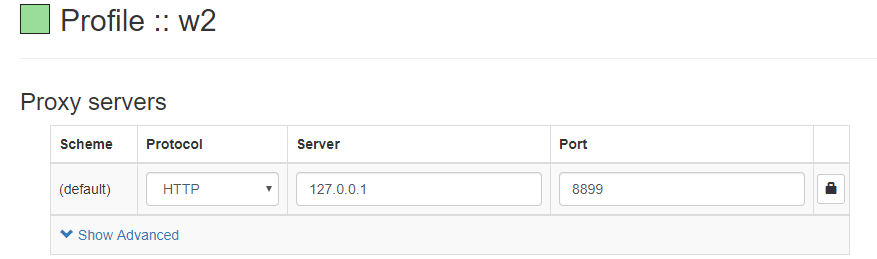
SwitchyOmega

- 当前页面切换到w2配置。
没有SwitchyOmega
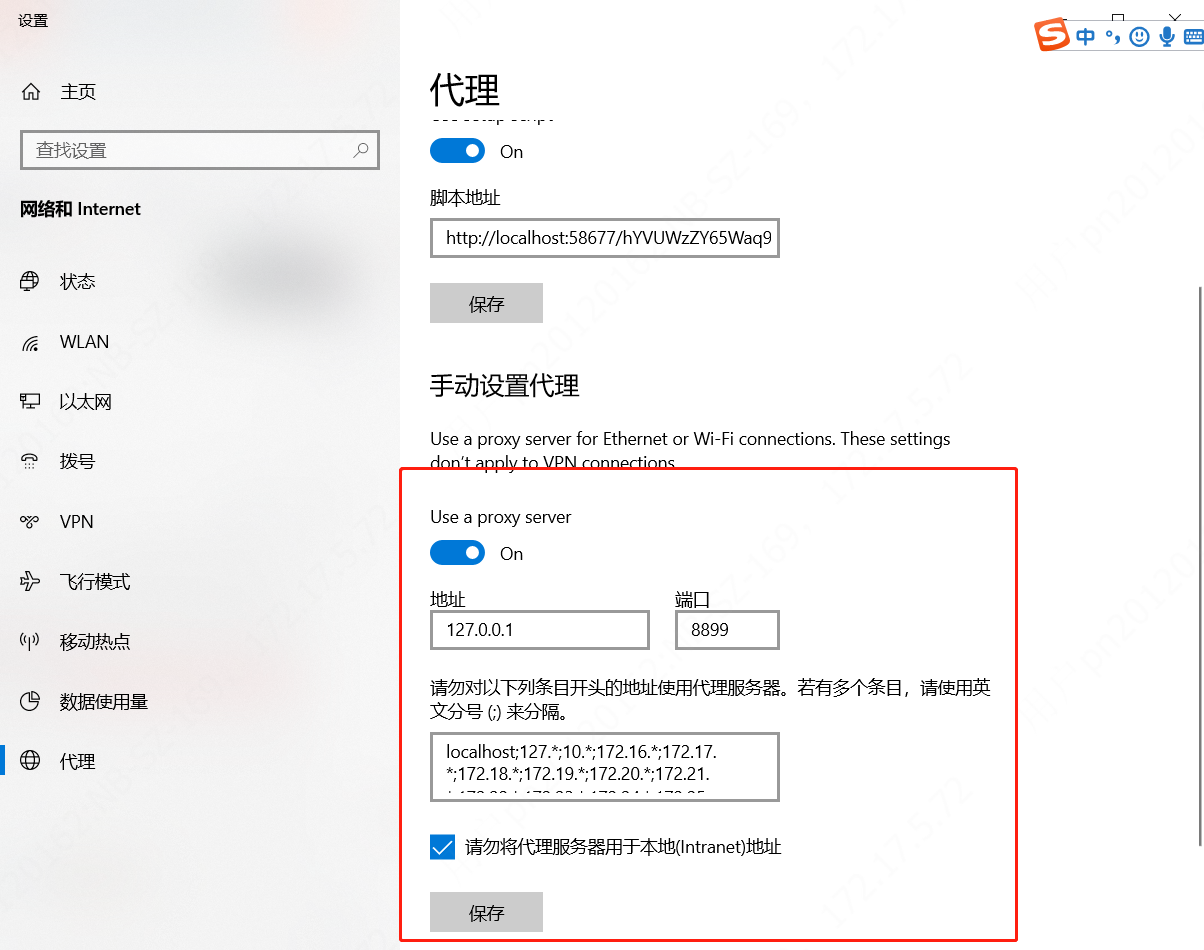
- 如果没有SwitchyOmega这个插件,可以设置全局代理,以
Windows 10为例,如下图所示。

- 然后点保存。
保存和修改fuck-debugger.js
- 开启
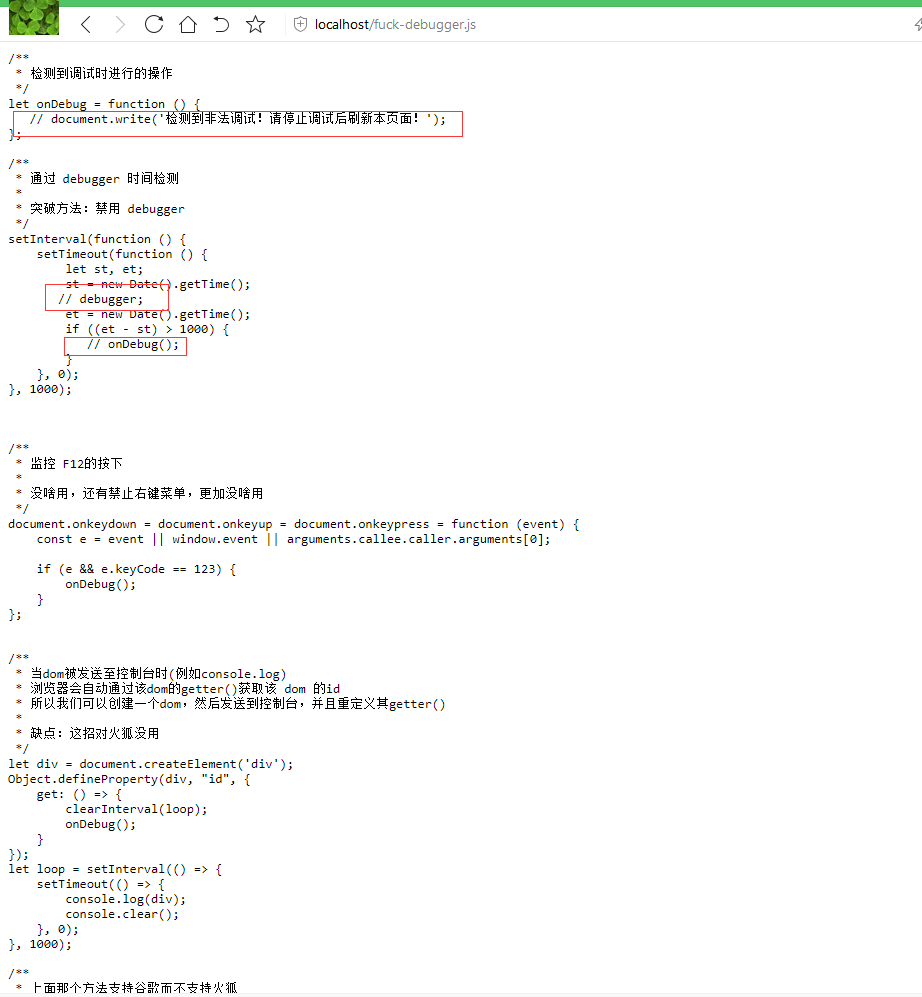
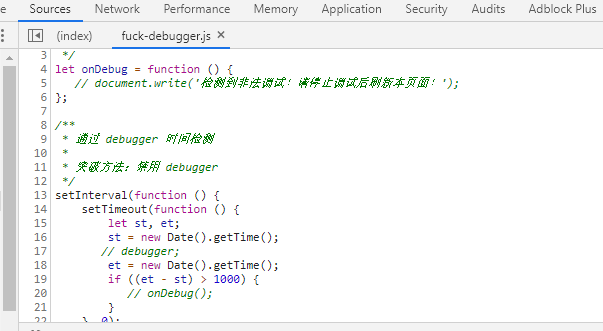
nginx,然后把文件下载下来,按自己需求修改一点。 - 我注释了
3处代码,本地服务如下图所示。

- 下面我们来配置
whistle
配置whistle
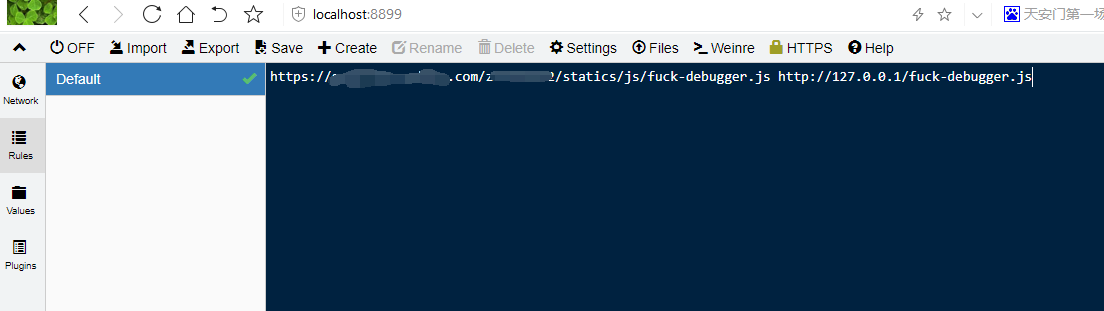
- 打开
http://localhost:8899/
https://xxxx.com/xxx/statics/js/fuck-debugger.js http://127.0.0.1/fuck-debugger.js

-
记得保存哦
-
因为是https的所有要下载安装证书,勾选Capture TUNNEL CONNECTs

-
下载完成后点击安装

-
重启浏览器
-
现在打开F12,就没有烦人的debug了。

最后
以上就是傲娇天空最近收集整理的关于绕过反调试fuck-debugger的全部内容,更多相关绕过反调试fuck-debugger内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复