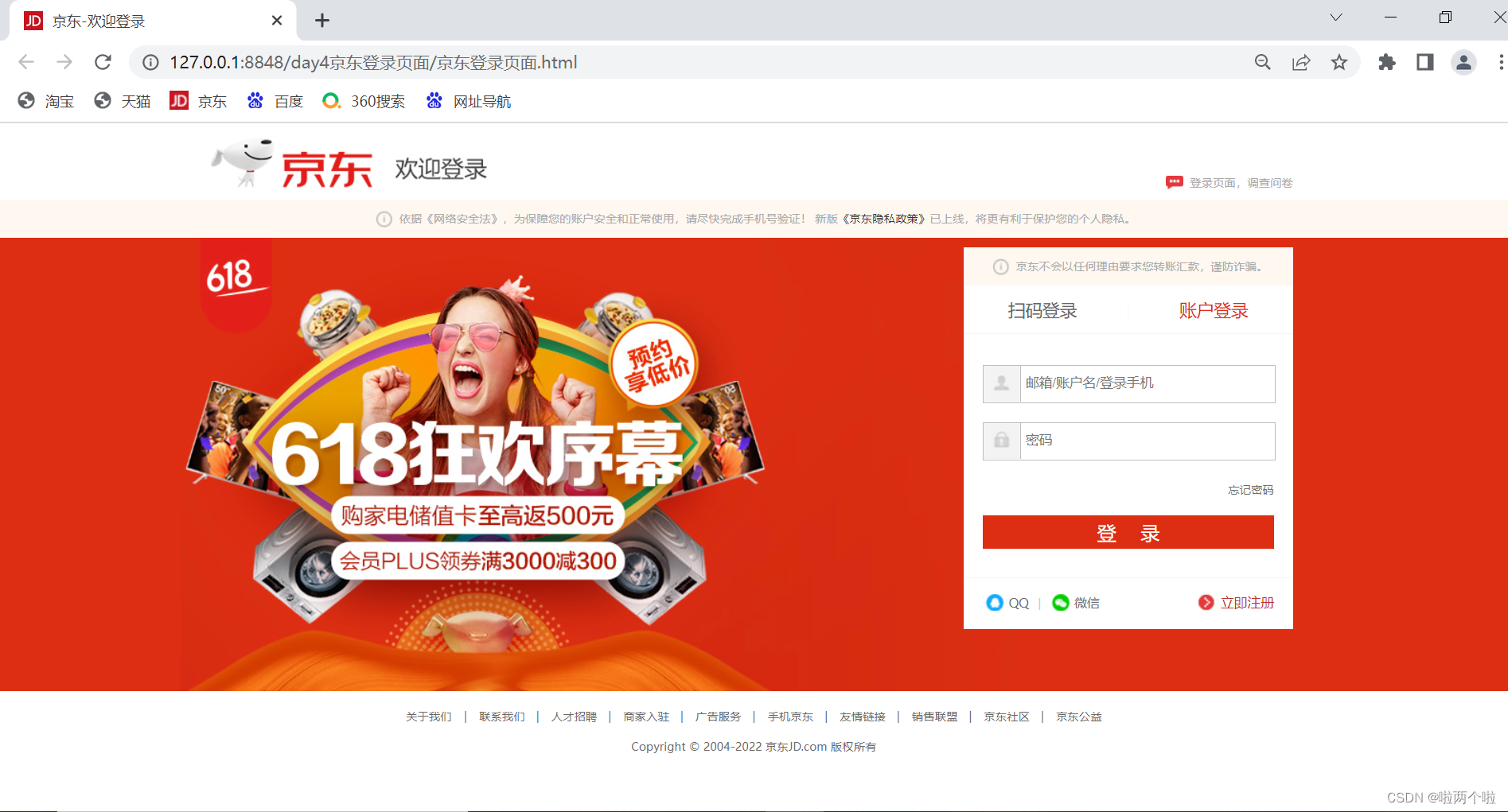
京东登录页面
效果图

一、整体html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 设置标题 -->
<title>京东-欢迎登录</title>
<!-- 设置图标 -->
<link rel="icon" href="img/jd_logo.ico">
<!-- 导入外部样式 -->
<link rel="stylesheet" href="css/login.css">
<link rel="stylesheet" href="css/login-Top.css">
<link rel="stylesheet" href="css/login-Middle.css">
<link rel="stylesheet" href="css/login-Bottom.css">
</head>
<body>
<!--------------------- 网页最顶部部分 ----------------------------->
<div id="top-box">
<!----------- 放网页logo部分 ------------>
<div id="logo-box">
<div>
<a href="https://www.jd.com/cu=true&utm_source=dgpage.dsztfso.cn&utm_medium=tuiguang&utm_campaign=t_2018529520_&utm_term=72e0f8f36939447c9ca2561c75315ca7">
<img src="img/logo.png" alt="">
</a>
<img src="img/l-icon.png" alt="">
</div>
<a href="https://wj-dongjian.jd.com/q/61a05143f2ec2b00b35e40a6">登录页面,调查问卷</a>
</div>
<!------------- 放隐私政策部分 ------------>
<div id="privacy-box">
<p>
<img src="img/warning.png" alt="">
依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证! 新版<a target="_blank" href="https://about.jd.com/privacy/">《京东隐私政策》</a>已上线,将更有利于保护您的个人隐私。
</p>
</div>
</div>
<!--------------------------- 网页中间部分 ---------------------------->
<div id="middle-box">
<!-- 中间大盒子 -->
<div>
<!-- 上面放登录按钮的部分 -->
<div id="btn-box">
<p>
<img src="img/warning.png" alt="">
京东不会以任何理由要求您转账汇款,谨防诈骗。
</p>
<div>
<button>扫码登录最后
以上就是醉熏凉面最近收集整理的关于案例:京东登录页面css创建的全部内容,更多相关案例内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复