课程地址: 黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili
前提须知: 有部分同学,学习上面课程, 学到这一部分就跑路了, 先去学习js了, 但是pink老师思前想后把移动端的web开发,放在这里是有原因的, 是因为js课程的部分交互展示,需要用到这里的素材, 那么在这一部分的学习中, 大家可以学会移动端的开发特点, 主要概念有: 视口, 物理像素比, 多倍图, 栅格系统, 容器; 主要的移动端布局方案有:
- 流式布局
- less + rem + 媒体查询布局
- 混合布局
- 响应式布局(一套方案,手机和web都可以用)

课程目标:
1. 了解移动web开发现状
2. 写出标准viewport
3. 能够使用移动web的调试方法
4. 掌握移动端常见的布局方案
5. 能够描述流式布局
6. 独立完成京东移动端首页
1. flex盒子的布局原理
2. flex布局的常用属性
3. 独立完成携程移动端首页案例
1. 能够使用rem单位
2. 能够使用媒体查询的基本语法
3. 能够使用less的基本语法、嵌套、运算
4. 能够使用2种rem适配方案
5. 独立完成苏宁移动端首页
1. 响应式布局的原理
2. 使用媒体查询完成响应式导航
3. 能够使用Bootstrap栅格系统和响应式工具
4. 独立完成阿里百秀首页案例
业务类图片:需要经常更换的,比如产品图片;
样式类图片:固定的,起装饰效果的,比如logo等
蓝湖/慕客协作平台
一. 移动端基础
1.1 浏览器分类:PC端浏览器和移动端浏览器
移动端浏览器基本以Webkit内核为主,兼容手机端主流浏览器,所以处理Webkit内核浏览器即可
1.2 手机屏幕现状:移动端设备屏幕尺寸非常多,碎片化严重,开发常用分辨率px
1.3 移动端调试方法
- Chrome DevTools (谷歌浏览器)的模拟手机调试(F12调试快捷键)
- 搭建本地web服务器,手机和服务器同一个局域网内,通过手机访问服务器
- 使用外网服务器,直接IP或域名访问
视口(屏幕区域)
定义:浏览器显示页面内容的屏幕区域,可分为布局视口、视觉视口和理想视口
- 布局视口(layout viewport):解决早期PC端在手机显示的问题,分辨率980px,需要手动缩放页面
- 视觉视口 (visual viewport):用户正在看到的网站的区域
- 理想视口(ideal viewport):自适应,网站在移动端最理想的浏览和阅读宽度设定,即布局视口的宽度与理想视口的宽度一致,需要手动添加meta视口标签通知浏览器操作
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fNRDDanM-1647673371080)(C:Userslab-626AppDataRoamingTyporatypora-user-imagesimage-20220222173207403.png)]](https://file2.kaopuke.com:8081/files_image/2023110822/ac4d1268ca264c8fa4bed1f5616814f1.png)
meta视口标签
| 属性 | 解释说明 | 标准值 |
|---|---|---|
| width | 设置viewport宽度,特设定device-width特殊属性值(自适应理想视口) | device-width |
| initial/maximum/minimum-scale | 初始/最大/最小缩放比,大于0的数字 | 都为1.0 |
| user-scalable | 用户是否可以缩放,yes/1或no/0 | no(0) |
二倍图
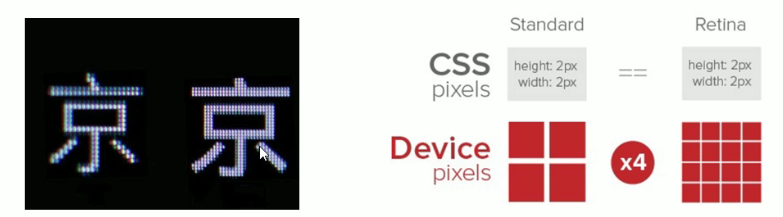
物理像素/分辨率(pixel):物理真实存在的屏幕显示的最小颗粒,出厂商设定好,比如苹果6/7/8是750*1334。
物理像素比(设备像素比dpr):1px能显示的物理像素点个数;同一方向上的物理像素/CSS像素(缩放比为1.0时)
PC端页面1px=1物理像素,但移动端不同:width=375px的盒子在ipone8占满750px宽度,其开发尺寸1px=物理像素点2个
视网膜屏幕(Retina):一种显示技术,将更多的物理像素点压缩到一块屏幕里,从而达到更高的分辨率,增强细腻程度和显示效果
因为视网膜屏幕将原来的1个像素点增大x倍,原图在手机放大会导致模糊,则需要原图像素增加x倍,但大小不变,则在手机上显示时,就可以正常显示。
x倍图(先放大x倍,再缩放到原来的一半,即开发尺寸不变,分辨率增加)就相当于视网膜屏幕(手机尺寸不变,分辨率增加),显示效果不变

多倍图:在标准viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题。(切图cutterman)
问题:一张开发像素50px*50px图片在手机Retina屏打开,会按照设备像素比放大倍数,会造成图片模糊。
解决方案:通常使用二倍图,看实际开发公司需求,即虽然开发像素为50px* 50px,但是原图物理像素为100px*100px
背景缩放(background-size:图片宽度 图片高度;):规定背景图像的尺寸(background-size: 50%;)
单位:px(常规)、%(百分比)、特殊cover(100%覆盖)、contain(100%高度或宽度),即将图片放在盒子左上角对齐,沿右下角等比例拉伸
多倍精灵图:不能改变原精灵图大小;以二倍精灵图为例,放到ps中测量背景坐标x,y,假设背景等比例size为原来的r,则将x/r,y/r为代码设定新坐标
二. 移动端开发
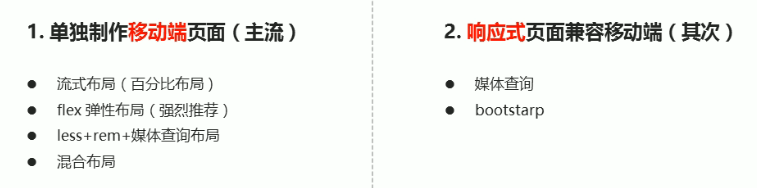
移动端开发主流方案
-
单独制作移动端页面(主流):
通常情况网址域名前+m(mobile)可以打开移动端,判断为移动设备跳到移动端页面
技术选型:
- 流式布局(百分比布局、非固定像素布局):将盒子宽度设置为%,使其根据屏幕宽度伸缩,不受固定像素限制,内容向两侧填充
div{width:100%; max-width:980px; min-width:320px;}
- flex弹性布局(强烈推荐)
- less+rem+媒体查询布局
- 混合布局
-
响应式网页兼容移动端(其次)
通过判断屏幕宽度来改变样式,以适应不同终端。缺点:制作麻烦,需要很大精力解决兼容性问题
技术选型:
- 媒体查询
- bootstrap
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qP2zHbVg-1647673371082)(C:Userslab-626AppDataRoamingTyporatypora-user-imagesimage-20220222214858305.png)]](https://file2.kaopuke.com:8081/files_image/2023110822/8ae41d37680944538850dc9854055161.png)
移动端技术解决方案
-
移动端浏览器
- 基本以webkit内核为主,只需考虑webkit兼容性问题,浏览器私有前缀只需要考虑添加webkit
- 放心使用H5标签和CSS3样式
-
CSS初始化(normalize.css):保护有价值的默认值、修复浏览器bug、模块化、有详细文档可查阅,官网地址
-
特殊样式
-
CSS3盒子模型(box-sizing):-webkit-box-sizing:border-box;
content-box (默认):盒子总宽度 =width+padding+ border + margin;
border-box: 盒子总宽度=width(包含padding+border)+ margin;
-
去除移动端链接点击背景高亮:-webkit-tap-highlight-color:transparent;
-
去除浏览器默认外观样式(才能后续给button和input自定义样式):-webkit-appearance:none;
-
禁用长按页面时的弹出菜单:img,a { -webkit-touch-callout:none;}
-
1. flex弹性布局
特点:操作方便,布局极为简单,移动端应用广泛。但PC端浏览器支持情况较差,IE11或更低版本,不支持或仅部分支持(还是使用传统布局),但如果不考虑兼容性问题,PC端使用flex弹性布局
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KwsXlFXY-1647673371082)(C:Userslab-626AppDataRoamingTyporatypora-user-imagesimage-20220223092523311.png)]](https://file2.kaopuke.com:8081/files_image/2023110822/2086386690f14934af66d489c52720cf.png)
布局原理:flex是flexible box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器(元素)都可指定为flex布局
通过给父元素添加flex属性,达到控制子元素位置和排列方式的目的
- 当父元素设定为flex布局后,子元素的float、clear和vertical-align属性将失效
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局(不同名字)
- 采用flex布局的元素,称为flex容器,简称“容器”。其所有的子元素自动成为容器成员,称为flex项目(flex item),简称“项目”
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UZ7TGVi8-1647674399737)(C:Userslab-626AppDataRoamingTyporatypora-user-imagesimage-20220223092807568.png)]](https://file2.kaopuke.com:8081/files_image/2023110822/b00ec273065043f98408afcede2e7a13.png)
1.1 常见父项属性
-
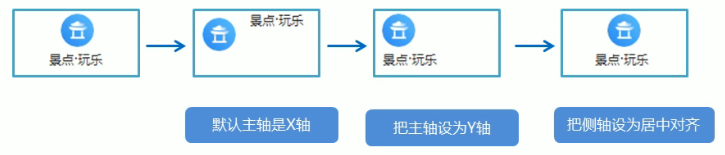
flex-direction:设置主轴方向(默认主轴是x轴/行 row, 那么y轴为侧轴)reverse-row/reverse-column/column
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aTMWBrSJ-1647674433852)(C:Userslab-626AppDataRoamingTyporatypora-user-imagesimage-20220112230457718.png)]](https://file2.kaopuke.com:8081/files_image/2023110822/eebdead29b0b4cc5adc6fcfd24039ebb.png)
-
flex-wrap:设置子元素是否换行
-
flex-flow:复合属性,相当于同时设置flex-flow: row wrap;
-
justify-content:设置主轴上的子元素排列方式(一定要确定好主轴是哪个)
属性值 说明 flex-start(end) 默认值,从起始位置开始,若主轴为row,则左对齐(右对齐) center 在主轴居中对齐 space-around 平分剩余空间 space-between 先两边贴边 再平分剩余空间(重要) -
align-items:设置侧轴上的子元素的排列方式,只适用于子项为单项时使用(单行)
属性值 说明 flex-start(end) 默认值,从起始位置开始,若侧轴为column,则顶端对齐(底端对齐) center 在侧轴居中对齐 stretch 拉伸(默认值) -
align-content:设置子项在侧轴上的排列方式,只能适用于子项换行(多行),在单行下是没有效果的
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EY3vROXz-1647674463004)(C:Userslab-626AppDataRoamingTyporatypora-user-imagesimage-20220223101536018.png)]](https://file2.kaopuke.com:8081/files_image/2023110822/6e8595db58cb4003b42ba4c1317fd2b8.png)
1.2 常见子项属性
- flex:定义子项目分配剩余空间,用flex来表示占多少份数
- align-self:控制子项自身在侧轴上的排列方式;可以覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
- order:定义项目的排列顺序,不动结构,数值越小越靠前,默认值为0
1.3 常见 flex布局思路
用flex如何布局上下结构(利用属性选择器批量更换背景图片)

知识点:背景线性渐变
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); 需要添加浏览器私有前缀
起始方向可以是:方位名词或者度数,如果省略默认为top,可以从上往下,从左往右,对角线

二、rem适配布局
适用条件(媒体查询+rem实现元素动态大小变化):
- 页面文字大小随屏幕大小变化而变化
- 流式布局和flex布局主要针对宽度布局,rem可设置高度
- 实现屏幕变化时,元素高度和宽度等比例变化
1. rem基础
-
rem单位(root em):相对单位,类似于em,em相对父元素字体大小;但rem的基准是相对于html元素的字体大小。
例子:根元素(html)设置font-size=12px;非根元素width:2rem;则换算为24px
-
rem优点:可以通过修改唯一的html元素的文字大小,调整使用rem的元素大小,实现整体控制
2.媒体查询
媒体查询(Media Query)是CSS3新语法,目的是通过查询是否满足媒体条件,进而设置样式。为了防止混乱,媒体查询一般按照从小到大的顺序来写,这样代码更简洁(CSS的层叠性)【案例:根据页面宽度改变背景颜色】
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同屏幕尺寸设置不同的样式
- 重置浏览器大小过程中,页面会个根据其宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板设备等都用得到媒体查询
语法规范
@media mediatype and|not|only (media feature) { CSS-code; }
样例:当满足屏幕尺寸不超过800px的条件时,设置body背景色为pink
@media screen and (max-width:800px) { body { background-color: pink; } }
-
mediatype查询类型
将不同终端设备划分为不同的类型,称为媒体类型
值 说明 all 用于所有设备 print 用于打印机和打印预览 screen 用于电脑屏幕、平板电脑、智能手机等 -
关键字
关键字将media type或多个media feature连接到一起作为媒体查询的条件
and 将多个媒体特性连接到一起 not 排除某个媒体类型,可省略 only 指定媒体类型,可省略 -
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格,暂时了解3个,注意要加小括号包含
值 解释说明 width 定义输出设备页面可见区域的宽度 min-width 定义输出设备中页面最小可见区域宽度(包含等于) max-width 定义输出设备中页面最大可见区域宽度(包含等于)
3.媒体查询+rem实现元素动态大小变化
rem单位与html元素字体大小绑定,媒体查询可根据不同设备宽度修改样式,则媒体查询+rem就可以根据不同设备宽度,实现页面元素的动态变化
4. 引入资源(理解)
当样式比较繁多时,可以针对不同媒体使用不同的css样式表。原理就是在link中判断设备尺寸,然后引入不同的css文件
` <link rel=“stylesheet” href=“style320.css” media=“screen and (min-width:320px)”>
5. less:一门CSS预处理语言,扩展CSS的动态特性
-
css弊端:一门非程序式语言,没有变量、函数、SCOPE (作用域)等概念
-
CSS需要书写大量看似没有逻辑的代码,冗余度较高
-
不方便维护及扩展,不利于复用
-
CSS没有很好的计算能力
-
非前端开发工程师一般因缺乏CSS经验难写出组织良好且易于维护的CSS代码项目
-
-
Less(Leaner Style Sheets):一门CSS扩展语言,也称为CSS预处理器。作为CSS的一种形式的扩展,并没有减少CSS功能,而是在现有CSS语法上,为CSS加入程序式语言特性。
在CSS语法基础上,引入变量、Minxin(混入)、预算、函数等功能,大大简化CSS编写,并降低维护成本,Less更少代码做更多事
Less中文网址:Less 中文网 (lesscss.cn)
常见CSS预处理器:Sass、Less、Stylus
-
Less变量
@变量名:值;变量名不能包含特殊字符、不能数字开头、大小写敏感使用场景:主题色,比如通用颜色、样式、字体大小方案
-
Less编译**【vscode EasyLESS插件】**
本质上Less包含一套自定义语法及解析器,用户根据这些语法定义自己的样式规则,需要通过解析器编译生成对应的CSS文件。alt+Z rem与px切换(全局)
-
Less嵌套
子元素的样式直接写到父元素里即可
针对交集|伪类|伪元素选择器,若内层选择器前没有&,则被解析为父选择器的后代;有&解析为父元素自身或父元素的伪类
-
Less运算
任何数字、颜色或者变量都可以参与运算,Less提供+ - * / 算术运算,运算结果更新到css文件中
注意:
- 运算符左右空格隔开 1px + 5,但对于2个不同单位值运算结果取第一个值的单位,只有一个单位则取该单位
- 运算符不需要空格隔开,但需要小括号括起来,才能在css得到运算结果
6. rem实际开发适配方案
-
按设计稿与设备宽度比例,动态计算并设置html根标签font-size大小(媒体查询);
-
CSS中,设计稿元素的宽、高、相对位置等取值,按同等比例换算为rem为单位的值;
-
一般情况下,设计1-2套效果图适应大部分屏幕,现基本以750px为主
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MeddSnaY-1647674588161)(C:Userslab-626AppDataRoamingTyporatypora-user-imagesimage-20220223212610362.png)]](https://file2.kaopuke.com:8081/files_image/2023110822/9e14918d93d545db9c44f8bd6b6fcfe8.png)
-
选一套标准尺寸以750px为主
-
用屏幕尺寸 /划分份数(一般是15、10、20份数)= html文字大小,所以不同屏幕得到不同字体大小
-
页面元素rem值 = 页面元素本身px / html字体大小
7. 设置公共common.less文件
- 设置最常见的屏幕尺寸,利用媒体查询设置不同的html字体大小,因为除了首页其他页面也需要
- 需要关心的尺寸:320,360,375,384,400,414,424,480,540,720,750
- 划分份数定为15份(设置变量,便于维护)
- 因为pc端也可以打开移动端首页,默认html字体大小为50px。需注意写到最上面
- 将common.less引入index.less语法如下:@import 空格"common"
8. 简洁高效的rem适配方案flexible.js
定义:终端设备适配的解决方案,可以在不同的终端设备实现页面适配,是一个适配移动端的javascript框架。根据设备尺寸不同,设置html字体大小,使用rem作为样式单位
原理:将当前设备划分为10等份,只需要确定当前设备的html文字大小即可,让flexible.js页面元素计算rem值,当屏幕尺寸大于750排序时,使用媒体查询将html的文字大小固定为 75px!important
9. VSCode px转rem 插件【cssrem】
- 默认html字体大小为16px,在设置-插件-cssrem更改Root Font Size为75
- 直接在css文件里使用,输入px自动计算为rem,可以不用使用less
10. swiper插件
官网地址:https://www.swiper.com.cn/
使用方式:
- 下载需要的css和js文件 html页面中 引入相关文件到对应文件夹
- 官网演示找到类似案例-在新窗口打开-查看网页源码复制html结构、css样式 、js 语法(照抄)
- 根据需求定制修改模块
三、上传github并发布部署静态网站
Unix的哲学是“没有消息就是好消息”
1. 安装git
1. 从Git官网直接下载安装程序,然后按默认选项安装
2. $ git config --global user.name "Your Name" 第一次需要配置好全局选项
3. $ git config --global user.email "email@example.com"
2. 创建版本库
版本库又名仓库,英文名repository,你可以简单理解成一个目录,这个目录里面的所有文件都可以被Git管理起来,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以“还原”。
关键:Git命令必须在Git仓库目录内执行
1. mkdir 仓库地址/路径
2. cd 仓库地址/路径
3. git init Initialized empty Git repository 初始化仓库
ls -ah 可查看当前路径生成.git目录,千万不要手动修改,会破坏仓库
4. git add . 将当前路径所有文件放到暂存区
5. git commit -m '把本次提交说明' 有意义的说明可以方便从历史找到更改记录
commit可以一次提交很多文件,所以你可以多次add不同的文件
3. 添加远程库
已经在本地创建了一个Git仓库后,又在GitHub创建一个Git仓库,并且让这两个仓库进行远程同步。这样,GitHub上的仓库既可以作为备份,又可以让其他人通过该仓库来协作,真是一举多得。
登录github,“Create a new repo”
$ git remote add origin git@github.com:HRzzcl/heimamm.git 关联远程库 默认origin为远程库名字
$ git push -u origin master 把本地库的所有内容推送到远程库
4. 将该文件夹变成用git管理的本地仓库
git init
# 查看所有文件,多出 .git 文件
ls -al
# 新建后对项目进行介绍
touch README.md
# 新建后可以写入后续不想提交到GitHub上的文件
touch .gitignore
# 列出所有本地分支和远程分支,仓库默认在 master 分支
git branch -a
# 新建并切换到 gh-pages 分支
git checkout -b gh-pages
# 显示有变更的文件
git status
# 删除 master 分支
git branch -d master
# 添加当前目录的所有文件到暂存区
git add .
# 提交暂存区到仓库区,并添加代码提交信息
git commit -m 'first commit'
# 添加远程仓库
git remote add origin git@github.com:DesertsX/yulequan-relations-graph.git
# 把本地的 gh-pages 分支推送到 origin 服务器上
git push origin gh-pages
四、移动端响应式布局
1. 响应式开发原理
使用媒体查询针对不同宽度的设备进行布局和样式设置,从而达到适配不同设备的目的(PC、移动端、pad端)
2. 设备划分【现在已经不是这样的划分, 自行到官网查阅】
| 设备划分 | 尺寸区间 | 尺寸划分 | 类前缀(12列) |
|---|---|---|---|
| 超小屏幕 | <576px | width=100% | .col- |
| 小屏幕(手机) | 576px~768ox | width=540px | .col-sm- |
| 小屏设备(平板) | 768px~992px | width=720px | .col-md- |
| 中等屏幕(桌面显示器) | 992px~1200px | width=960px | .col-lg- |
| 大屏幕(大桌面显示器) | >1200px | width=1140px | .col-xl- |
3. Bootstrap前端开发框架
基于html、css、JavaScript,简洁灵活,使得web开发更加快捷,由于控制权在框架本身,使用者要按照框架规范的某种规范进行开发
框架:顾名思义就是一套架构,有一套较为完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发(类似于装修公司、现成方案、拿来主义)
优点:
- 标准化html+css编码规范
- 一套简洁、直观、强悍的组件
- 有自己的生态圈,不断更新迭代
- 让开发更简单,提高开发效率
使用步骤:
- 创建文件夹结构
- 创建html骨架结构
- 引入相关样式文件
- 书写内容
注意:
- 直接拿bootstrap预先定义好的样式使用
- 修改bootstrap原来的样式,注意权重问题
- 学好bootstrap的关键在于知道它定义了哪些样式,以及这些样式能实现什么效果
4. 布局容器
bootstrap为页面内容和栅格系统包裹一个.container容器,bootstrap阈限定义好了这个类,并提供2个作用于它的类
-
container类:响应式布局容器,固定宽度
-
container-fluid类:流失布局容器 百分百宽度,占据全部视口的容器,适合单独做移动端开发 ```
-
栅格系统(grid systems)
原理:将页面布局划分为等宽的列,然后通过列数的定义来模块化网页布局
bootstrap提供一套响应式、以移动设备优先的流式栅格系统,随着屏幕或视口尺寸增加,系统会自动分为最多12列
栅格选项参数:栅格系统用于将一系列的行row和列column的组合来创建页面布局,内容可以放进创建好的布局中
- 行必须放到container容器中
- 实现列的平均划分需要给列添加类前缀
- 列大于12,多余列所在元素将被作为整体另起一行排列
- 每一列默认有15px的padding值
- 可以同时为一列指定多个设备类名,以便划分不同份数,例如 class=“col-lg-2 col-md-3 col-sm-4 col-xs-6”
1. 列嵌套
列嵌套最好外套1个row盒子(必须叫这个名字)再嵌套,可以去除父元素默认的15px padding值,并使高度与父级一致
2. 列偏移
使用.offset-md-* 类可以将列右偏移,实际上是通过使用*选择器为当前元素增加左侧的margin值
3. 列排序
通过使用.order-1~12 改变列排序
4. 可见性
使用 Bootstrap 内置的可见性工具类可以设置 HTML 元素的 visibility (可见性)。这些工具类并不修改 display 的值,也不会对布局产生影响,设置了 .invisible 的 HTML 元素仍然占据页面空间。页面内容在视觉上以及对使用辅助技术/屏幕阅读器的用户来说都是隐藏的。
五、 vw和vh
- vw和vh是相对单位,相对于当前屏幕视口(类似于em和rem)
- vw:viewport width 视口宽度单位 1vw=1/100 视口宽度
- vh:viewport height 视口高度单位 1wh=1/100 视口高度
- 注意事项: vw和vh和百分比是有区别的,百分比是相对于父级元素而言,vw和vh总是针对当前视口而言
最后
以上就是坚定大白最近收集整理的关于【03】 移动端web布局-pink老师-2022/03一. 移动端基础二. 移动端开发二、rem适配布局三、上传github并发布部署静态网站四、移动端响应式布局五、 vw和vh的全部内容,更多相关【03】内容请搜索靠谱客的其他文章。








发表评论 取消回复