目录
原理讲解:
代码段:
1.
detail.html部分(重点在标红区)
2.
detail.js部分(全部都是重点)
3.
detail.css部分(重点在标红区)
4.
base.css部分(不重要,起辅助作用)
5.
common.css部分(不重要,起辅助作用)
目标效果:
1.初始状态是黄色的遮罩层mask和大盒子big隐藏(display:none;),当鼠标经过(mouseover)小图片preview_img的区域的时候,显示(dispaly:block;)黄色的遮罩层mask和大盒子big
2.当鼠标在小图片preview_img的区域移动(mousemove)的时候,显示的遮罩层mask遮罩的小图片preview_img的区域 =遮罩层mask的区域(因为遮罩层mask大小<小图片preview_img大小)和 大图片bigIMg被大盒子big显示出的区域 成比例【大盒子big要加overflow:hidden;溢出隐藏】

即 显示的遮罩层mask 和 大盒子big中的大图片bigIMg 成比例)
3.且2中,遮罩层mask在小图片preview_img中移动的方向 和 大图片bigIMg在大盒子big中移动的方向 相反

4.当鼠标离开(mouseout)小图片preview_img的区域的时候,隐藏(dispaly:none;)黄色的遮罩层mask和大盒子big,回归初始状态

注意:
e.pageX, e.pageY, e.offsetLeft, e.offsetTop返回的值都没有单位,所以要用拼接字符串加上单位
e.g.
var x = e.pageX - preview_img.offsetLeft;
var maskX = x - mask.offsetWidth / 2;
mask.style.left = maskX + 'px';
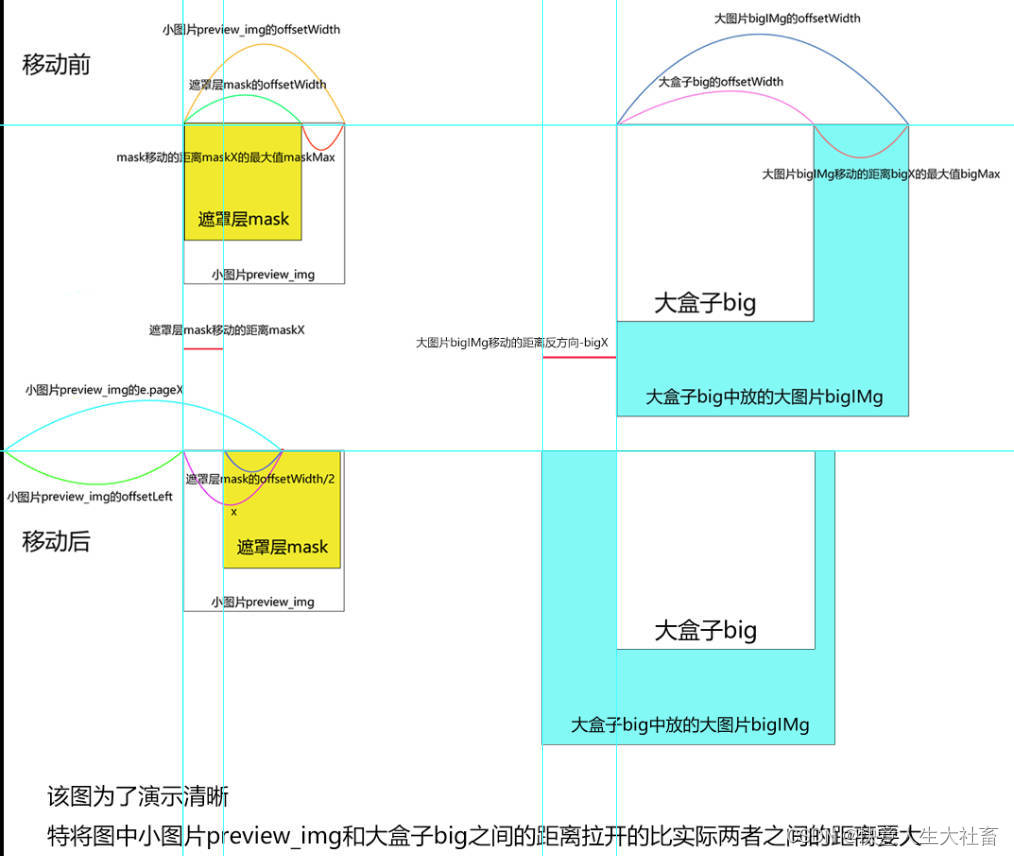
原理讲解:

由于

所以

1.
detail.html部分(重点在标红区)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机详情页!</title>
<meta name="description"
content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" />
<!-- 引入facicon.ico网页图标 -->
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<!-- 引入css 初始化的css 文件 -->
<link rel="stylesheet" href="css/base.css">
<!-- 引入公共样式的css 文件 -->
<link rel="stylesheet" href="css/common.css">
<!-- 引入详情页面的css文件 -->
<link rel="stylesheet" href="css/detail.css">
<!-- 引入js 文件 -->
<script src="./js/detail.js"></script>
</head>
<body>
<!-- 顶部快捷导航start -->
<div class="shortcut">
<div class="w">
<div class="fl">
<ul>
<li>品优购欢迎您! </li>
<li>
<a href="#">请登录</a>
<a href="#" class="style-red">免费注册</a>
</li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#">我的订单</a></li>
<li class="spacer"></li>
<li>
<a href="#">我的品优购</a>
<i class="icomoon"></i>
</li>
<li class="spacer"></li>
<li><a href="#">品优购会员</a></li>
<li class="spacer"></li>
<li><a href="#">企业采购</a></li>
<li class="spacer"></li>
<li><a href="#">关注品优购</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">客户服务</a> <i class="icomoon"></i></li>
<li class="spacer"></li>
<li><a href="#">网站导航</a> <i class="icomoon"></i></li>
</ul>
</div>
</div>
</div>
<!-- 顶部快捷导航end -->
<!-- header制作 -->
<div class="header w">
<!-- logo -->
<div class="logo">
<h1>
<a href="index.html" title="品优购">品优购</a>
</h1>
</div>
<!-- search -->
<div class="search">
<input type="text" class="text" value="请搜索内容...">
<button class="btn">搜索</button>
</div>
<!-- hotwrods -->
<div class="hotwrods">
<a href="#" class="style-red">优惠购首发</a>
<a href="#">亿元优惠</a>
<a href="#">9.9元团购</a>
<a href="#">美满99减30</a>
<a href="#">办公用品</a>
<a href="#">电脑</a>
<a href="#">通信</a>
</div>
<div class="shopcar">
<i class="car"> </i>我的购物车 <i class="arrow"> </i>
<i class="count">80</i>
</div>
</div>
<!-- header 结束 -->
<!-- nav start -->
<div class="nav">
<div class="w">
<div class="dropdown fl">
<div class="dt"> 全部商品分类 </div>
<div class="dd" style="display: none;">
<ul>
<li class="menu_item"><a href="#">家用电器</a> <i> </i> </li>
<li class="menu_item">
<a href="list.html">手机</a> 、
<a href="#">数码</a> 、
<a href="#">通信</a>
<i> </i>
</li>
<li class="menu_item"><a href="#">电脑、办公</a> <i> </i> </li>
<li class="menu_item"><a href="#">家居、家具、家装、厨具</a> <i> </i> </li>
<li class="menu_item"><a href="#">男装、女装、童装、内衣</a> <i> </i> </li>
<li class="menu_item"><a href="#">个户化妆、清洁用品、宠物</a> <i> </i> </li>
<li class="menu_item"><a href="#">鞋靴、箱包、珠宝、奢侈品</a> <i> </i> </li>
<li class="menu_item"><a href="#">运动户外、钟表</a> <i> </i> </li>
<li class="menu_item"><a href="#">汽车、汽车用品</a> <i> </i> </li>
<li class="menu_item"><a href="#">母婴、玩具乐器</a> <i> </i> </li>
<li class="menu_item"><a href="#">食品、酒类、生鲜、特产</a> <i> </i> </li>
<li class="menu_item"><a href="#">医药保健</a> <i> </i> </li>
<li class="menu_item"><a href="#">图书、音像、电子书</a> <i> </i> </li>
<li class="menu_item"><a href="#">彩票、旅行、充值、票务</a> <i> </i> </li>
<li class="menu_item"><a href="#">理财、众筹、白条、保险</a> <i> </i> </li>
</ul>
</div>
</div>
<!-- 右侧导航 -->
<div class="navitems fl">
<ul>
<li><a href="#">服装城</a></li>
<li><a href="#">美妆馆</a></li>
<li><a href="#">传智超市</a></li>
<li><a href="#">全球购</a></li>
<li><a href="#">闪购</a></li>
<li><a href="#">团购</a></li>
<li><a href="#">拍卖</a></li>
<li><a href="#">有趣</a></li>
</ul>
</div>
</div>
</div>
<!-- nav end -->
<!-- 详情页内容部分 -->
<div class="de_container w">
<!-- 面包屑导航 -->
<div class="crumb_wrap">
<a href="#">手机、数码、通讯</a> 〉 <a href="#">手机 </a> 〉 <a href="#">Apple苹果 </a> 〉 <a href="#">iphone 6S Plus系类</a>
</div>
<!-- 产品介绍模块 -->
<div class="product_intro clearfix">
<!-- 预览区域 -->
<div class="preview_wrap fl">
<div class="preview_img">
<!-- 小图片preview_img -->
<img src="upload/s3.png" alt="">
<div class="mask"></div>
<!-- 遮罩层mask -->
<div class="big">
<!-- 大盒子big -->
<img src="./upload/big.jpg" alt="" class="bigImg">
<!-- 大图片biigIMg -->
</div>
</div>
<div class="preview_list">
<a href="#" class="arrow_prev"></a>
<a href="#" class="arrow_next"></a>
<ul class="list_item">
<li>
<img src="upload/pre.jpg" alt="">
</li>
<li class="current">
<img src="upload/pre.jpg" alt="">
</li>
<li>
<img src="upload/pre.jpg" alt="">
</li>
<li>
<img src="upload/pre.jpg" alt="">
</li>
<li>
<img src="upload/pre.jpg" alt="">
</li>
</ul>
</div>
</div>
<!-- 产品详细信息 -->
<div class="itemInfo_wrap fr">
<div class="sku_name">
Apple iPhone 6s(A1700)64G玫瑰金色 移动通信电信4G手机
</div>
<div class="news">
推荐选择下方[移动优惠购],手机套餐齐搞定,不用换号,每月还有花费返
</div>
<div class="summary">
<dl class="summary_price">
<dt>价格</dt>
<dd>
<i class="price">¥5299.00 </i>
<a href="#">降价通知</a>
<div class="remark">累计评价612188</div>
</dd>
</dl>
<dl class="summary_promotion">
<dt>促销</dt>
<dd>
<em>加购价</em> 满999.00另加20.00元,或满1999.00另加30.00元,或满2999.00另加40.00元,即可在购物车换 购热销商品 详情 》
</dd>
</dl>
<dl class="summary_support">
<dt>支持</dt>
<dd>以旧换新,闲置手机回收 4G套餐超值抢 礼品购</dd>
</dl>
<dl class="choose_color">
<dt>选择颜色</dt>
<dd>
<a href="javascript:;" class="current">玫瑰金</a>
<a href="javascript:;">金色</a>
<a href="javascript:;">白色</a>
<a href="javascript:;">土豪色</a>
</dd>
</dl>
<dl class="choose_version">
<dt>选择版本</dt>
<dd>
<a href="javascript:;" class="current">公开版</a>
<a href="javascript:;">移动4G</a>
</dd>
</dl>
<dl class="choose_type">
<dt>购买方式</dt>
<dd>
<a href="javascript:;" class="current">官方标配</a>
<a href="javascript:;">移动优惠购</a>
<a href="javascript:;">电信优惠购</a>
</dd>
</dl>
<div class="choose_btns">
<div class="choose_amount">
<input type="text" value="1">
<a href="javascript:;" class="add">+</a>
<a href="javascript:;" class="reduce">-</a>
</div>
<a href="#" class="addcar">加入购物车</a>
</div>
</div>
</div>
</div>
<!-- 产品细节模块 product_detail -->
<div class="product_detail clearfix">
<!-- aside -->
<div class="aside fl">
<div class="tab_list">
<ul>
<li class="first_tab ">相关分类</li>
<li class="second_tab current">推荐品牌</li>
</ul>
</div>
<div class="tab_con">
<ul>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
<li>
<img src="upload/aside_img.jpg" alt="">
<h5>华为 HUAWEI P20 Pro 全面屏徕卡</h5>
<div class="aside_price">¥19</div>
<a href="#" class="as_addcar">加入购物车</a>
</li>
</ul>
</div>
</div>
<!-- detail -->
<div class="detail fr">
<div class="detail_tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="detail_tab_con">
<div class="item">
<ul class="item_info">
<li>分辨率:1920*1080(FHD)</li>
<li>后置摄像头:1200万像素</li>
<li>前置摄像头:500万像素</li>
<li>核 数:其他</li>
<li>频 率:以官网信息为准</li>
<li>品牌: Apple ♥关注</li>
<li>商品名称:APPLEiPhone 6s Plus</li>
<li>商品编号:1861098</li>
<li>商品毛重:0.51kg</li>
<li>商品产地:中国大陆</li>
<li>热点:指纹识别,Apple Pay,金属机身,拍照神器</li>
<li>系统:苹果(IOS)</li>
<li>像素:1000-1600万</li>
<li>机身内存:64GB</li>
</ul>
<p>
<a href="#" class="more">查看更多参数</a>
</p>
<img src="upload/detail_img1.jpg" alt="">
<img src="upload/detail_img2.jpg" alt="">
<img src="upload/detail_img3.jpg" alt="">
</div>
<!--
<div class="item">规格与包装</div>
<div class="item">售后保障</div>
-->
</div>
</div>
</div>
</div>
<!-- 详情页内容部分 -->
<!-- footer start -->
<div class="footer">
<div class="w">
<!-- mod_service -->
<div class="mod_service">
<ul>
<li>
<i class="mod-service-icon mod_service_zheng"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_kuai"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
<li>
<i class="mod-service-icon mod_service_bao"></i>
<div class="mod_service_tit">
<h5>正品保障</h5>
<p>正品保障,提供发票</p>
</div>
</li>
</ul>
</div>
<!-- mod_help -->
<div class="mod_help">
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item">
<dt>购物指南</dt>
<dd> <a href="#">购物流程 </a></dd>
<dd> <a href="#">会员介绍 </a></dd>
<dd> <a href="#">生活旅行/团购 </a></dd>
<dd> <a href="#">常见问题 </a></dd>
<dd> <a href="#">大家电 </a></dd>
<dd> <a href="#">联系客服 </a></dd>
</dl>
<dl class="mod_help_item mod_help_app">
<dt>帮助中心</dt>
<dd>
<img src="upload/erweima.png" alt="">
<p>品优购客户端</p>
</dd>
</dl>
</div>
<!-- mod_copyright -->
<div class="mod_copyright">
<p class="mod_copyright_links">
关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U
</p>
<p class="mod_copyright_info">
地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>
京ICP备08001421号京公网安备110108007702
</p>
</div>
</div>
</div>
<!-- footer end -->
</body>
</html>
2.
detail.js部分(全部都是重点)
window.addEventListener('load', function () {
//当页面加载完毕后,执行JS
//1.获取元素
var preview_img = document.querySelector('.preview_img');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
//2.鼠标经过(mouseover)显示遮罩层mask和大盒子big
preview_img.addEventListener('mouseover', function () {
mask.style.display = 'block';
big.style.display = 'block';
})
//3.鼠标离开(mouseout)隐藏遮罩层mask和大盒子big
preview_img.addEventListener('mouseout', function () {
mask.style.display = 'none';
big.style.display = 'none';
})
// 4.鼠标在小图片preview_img中移动(mousemove)的时候(所以还是针对小图片preview_img绑定事件监听),将鼠标在小图片内的坐标给遮罩层mask
preview_img.addEventListener('mousemove', function (e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
// 各减去一半的mask.offsetWidth和一半的offsetHeight是为了让鼠标位于遮罩层mask的中间
//maskX和maskY是遮罩层mask水平和竖直移动的距离
//由于此处遮罩层mask也是正方形
//所以maskX=maskY=遮罩层mask的移动距离
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
//限制mask遮罩层在小图片preview_img的左右边框之间移动
//由于此处 小图片preview_img 和 遮罩层mask 都是正方形
//所以maskMax代表遮罩层mask在小图片preview_img 上下 和 左右 移动的最大距离
var maskMax = this.offsetWidth - mask.offsetWidth;
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) {
maskX = maskMax
}
//限制遮罩层mask在小图片preview_img的上下边框之间移动
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
//bigIMg是大盒子big中的大图片
var bigIMg = document.querySelector('.bigImg');
//bigMax是大盒子big在大图片bigIMg移动的最大距离
//由于此处 大图片bigIMg 和 大盒子big 都是正方形
//所以bigMax为大盒子big在大图片bigIMg中 上下 和 左右 移动的最大距离
var bigMax = bigIMg.offsetWidth - big.offsetWidth;
//由于要实现显示的 遮罩层mask遮罩的小图片preview_img中的部分 和 大图片bigIMg中被大盒子big显示出的部分成比例
//5.即要实现 遮罩层mask 和 大图片bigIMg 成比例
//遮罩层mask移动距离/遮罩层mask最大移动距离=大图片bigIMg移动距离/大图片bigIMg最大移动距离
//由于 遮罩层mask 和 大图片bigIMg 都是正方形
//加上之前maskX=maskY
//所以 大图片bigIMg移动距离bigX=bigY=mask移动距离*大图片bigIMg最大移动距离/遮罩层mask最大移动距离
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
//6.大图片bigIMg在大盒子big中移动的方向和遮罩层mask在小图片preview_img中移动方向相反
bigIMg.style.left = -bigX + 'px';
bigIMg.style.top = -bigY + 'px';
})
})3.
detail.css部分(重点在标红区)
/*详情页的样式文件*/
.de_container {
margin-top: 20px;
}
.crumb_wrap {
height: 25px;
}
.crumb_wrap a {
margin-right: 10px;
}
.preview_wrap {
width: 400px;
height: 590px;
}
/*小图片preview_img */
.preview_img {
position: relative;
/* 父相 */
height: 398px;
width: 398px;
border: 1px solid #ccc;
}
/*遮罩层mask */
.mask {
display: none;
/* 初始阶段遮罩层mask隐藏 */
position: absolute;
/* 给遮罩层mask加上绝对定位 */
/* 由于绝对定位是相对于有定位的最近一级祖先元素为参考点移动 */
/* 所以这是设置遮罩层mask相对小图片preview_img移动 */
top: 0;
left: 0;
width: 300px;
height: 300px;
background-color: #FEDE4F;
opacity: 0.5;
border: 1px solid #ccc;
}
/*大盒子big */
.big {
display: none;
/* 初始阶段大盒子big隐藏 */
position: absolute;
/* 给大盒子big加上绝对定位 */
/* 由于绝对定位是相对于有定位的最近一级祖先元素为参考点移动 */
/* 所以这是设置大盒子big相对小图片preview_img移动 */
left: 410px;
top: 0;
z-index: 999;
width: 500px;
height: 500px;
background-color: pink;
border: 1px solid #ccc;
/*给大盒子big加溢出隐藏,隐藏大图片bigIMg溢出大盒子big的部分 */
overflow: hidden;
}
/*大盒子big中的大图片bigIMg */
.big img {
position: absolute;
/* 给大盒子big里面的大图片bigIMg加上绝对定位 */
/* 由于绝对定位是相对于有定位的最近一级祖先元素为参考点移动 */
/* 所以这是设置大图片bigIMg相对大盒子big移动 */
top: 0;
left: 0;
}
.preview_list {
position: relative;
height: 60px;
margin-top: 60px;
}
.list_item {
width: 320px;
height: 60px;
margin: 0 auto;
}
.list_item li {
float: left;
width: 56px;
height: 56px;
border: 2px solid transparent;
margin: 0 2px;
}
.list_item li.current {
border-color: #c81623;
}
.arrow_prev,
.arrow_next {
position: absolute;
top: 15px;
width: 22px;
height: 32px;
background-color: purple;
}
.arrow_prev {
left: 0;
background: url(../img/arrow-prev.png) no-repeat;
}
.arrow_next {
right: 0;
background: url(../img/arrow-next.png) no-repeat;
}
.itemInfo_wrap {
width: 718px;
}
.sku_name {
height: 30px;
font-size: 16px;
font-weight: 700;
}
.news {
height: 32px;
color: #e12228;
}
.summary dl {
overflow: hidden;
}
.summary dt,
.summary dd {
float: left;
}
.summary dt {
width: 60px;
padding-left: 10px;
line-height: 36px;
}
.summary_price,
.summary_promotion {
position: relative;
padding: 10px 0;
background-color: #fee9eb;
}
.price {
font-size: 24px;
color: #e12228;
}
.summary_price a {
color: #c81623;
}
.remark {
position: absolute;
right: 10px;
top: 20px;
}
.summary_promotion {
padding-top: 0;
}
.summary_promotion dd {
width: 450px;
line-height: 36px;
}
.summary_promotion em {
display: inline-block;
width: 40px;
height: 22px;
background-color: #c81623;
text-align: center;
line-height: 22px;
color: #fff;
}
.summary_support dd {
line-height: 36px;
}
.choose_color a {
display: inline-block;
width: 80px;
height: 41px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 41px;
}
.summary a.current {
border-color: #c81623;
}
.choose_version {
margin: 10px 0;
}
.choose_version a,
.choose_type a {
display: inline-block;
height: 32px;
padding: 0 12px;
background-color: #f7f7f7;
border: 1px solid #ededed;
text-align: center;
line-height: 32px;
}
.choose_btns {
margin-top: 20px;
}
.choose_amount {
position: relative;
float: left;
width: 50px;
height: 46px;
background-color: pink;
}
.choose_amount input {
width: 33px;
height: 44px;
border: 1px solid #ccc;
text-align: center;
}
.add,
.reduce {
position: absolute;
right: 0;
width: 15px;
height: 22px;
border: 1px solid #ccc;
background-color: #f1f1f1;
text-align: center;
line-height: 22px;
}
.add {
top: 0;
}
.reduce {
bottom: 0;
/*禁止鼠标样式*/
cursor: not-allowed;
/* pointer 小手 move 移动 */
}
.addcar {
float: left;
width: 142px;
height: 46px;
background-color: #c81623;
text-align: center;
line-height: 46px;
font-size: 18px;
color: #fff;
margin-left: 10px;
font-weight: 700;
}
.product_detail {
margin-bottom: 50px;
}
.aside {
width: 208px;
border: 1px solid #ccc;
}
.tab_list {
overflow: hidden;
height: 34px;
}
/*把背景颜色 底边框都给 li*/
.tab_list li {
float: left;
background-color: #f1f1f1;
border-bottom: 1px solid #ccc;
height: 33px;
text-align: center;
line-height: 33px;
}
/*鼠标单击 li 变化样式 背景变白色 去掉下边框 文字变颜色*/
.tab_list .current {
background-color: #fff;
border-bottom: 0;
color: red;
}
.first_tab {
width: 104px;
}
.second_tab {
width: 103px;
border-left: 1px solid #ccc;
}
.tab_con {
padding: 0 10px;
}
.tab_con li {
border-bottom: 1px solid #ccc;
}
.tab_con li h5 {
/*超出的文字省略号显示*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-weight: 400;
}
.aside_price {
font-weight: 700;
margin: 10px 0;
}
.as_addcar {
display: block;
width: 88px;
height: 26px;
border: 1px solid #ccc;
background-color: #f7f7f7;
margin: 10px auto;
text-align: center;
line-height: 26px;
}
.detail {
width: 978px;
}
.detail_tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.detail_tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.detail_tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item_info li {
line-height: 22px;
}
.more {
float: right;
font-weight: 700;
font-family: 'icomoon';
}
4.
base.css部分(不重要,起辅助作用)
/*清除元素默认的内外边距 */
* {
margin: 0;
padding: 0
}
/*让所有斜体 不倾斜*/
em,
i {
font-style: normal;
}
/*去掉列表前面的小点*/
li {
list-style: none;
}
/*图片没有边框 去掉图片底侧的空白缝隙*/
img {
border: 0; /*ie6*/
vertical-align: middle;
}
/*让button 按钮 变成小手*/
button {
cursor: pointer;
}
/*取消链接的下划线*/
a {
color: #666;
text-decoration: none;
}
a:hover {
color: #e33333;
}
button,
input {
font-family: 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \5B8B4F53, sans-serif;
/*取消轮廓线 蓝色的*/
outline: none;
}
body {
background-color: #fff;
font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \5B8B4F53, sans-serif;
color: #666
}
.hide,
.none {
display: none;
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
5.
common.css部分(不重要,起辅助作用)
/*公共样式*/
.fl {
float: left;
}
.fr {
float: right;
}
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?7kkyc2');
src: url('../fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('../fonts/icomoon.woff?7kkyc2') format('woff'),
url('../fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.fr .icomoon {
font-family: 'icomoon';
font-size: 16px;
line-height: 26px;
}
/*版心*/
.w {
width: 1200px;
margin: 0 auto;
}
.style-red {
color: #c81623;
}
.spacer {
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 12px 0;
}
/*顶部快捷导航*/
.shortcut {
height: 31px;
background-color: #f1f1f1;
line-height: 31px;
}
.shortcut li {
float: left;
}
/*header区域*/
.header {
position: relative;
height: 105px;
}
.logo {
position: absolute;
top: 25px;
left: 0;
width: 175px;
height: 56px;
}
.logo a {
display: block;
/*overflow: hidden;*/
width: 175px;
height: 56px;
background: url(../img/logo.png) no-repeat;
/*text-indent: -999px;*/
font-size: 0;
}
.search {
position: absolute;
top: 25px;
left: 348px;
}
.text {
float: left;
width: 445px;
height: 32px;
border: 2px solid #b1191a;
padding-left: 10px;
color: #ccc;
}
.btn {
float: left;
width: 82px;
height: 36px;
background-color: #b1191a;
border: 0;
font-size: 16px;
color: #fff;
}
.hotwrods {
position: absolute;
top: 65px;
left: 348px;
}
.hotwrods a {
margin: 0 10px;
}
.shopcar {
position: absolute;
top:25px;
right: 64px;
width: 138px;
height: 34px;
border: 1px solid #dfdfdf;
background-color: #f7f7f7;
line-height: 34px;
text-align: center;
}
.car {
font-family: 'icomoon';
color: #da5555;
}
.arrow {
font-family: 'icomoon';
margin-left: 5px;
}
.count {
position: absolute;
top: -5px;
/*应该是左侧对齐 文字才能往右走显示*/
left: 100px;
background-color: #e60012;
height: 14px;
padding: 0 3px;
line-height: 14px;
color: #fff;
/*border-radius: 左上角 右上角 右下角 左下角;*/
border-radius: 7px 7px 7px 0;
}
/*nav start*/
.nav {
height: 45px;
border-bottom: 2px solid #b1191a;
}
.dropdown {
width: 209px;
height: 45px;
}
.dropdown .dt {
height: 100%;
background-color: #b1191a;
font-size: 16px;
color: #fff;
text-align: center;
line-height: 45px;
}
.dropdown .dd {
height: 465px;
background-color: #c81623;
margin-top: 2px;
}
.menu_item:hover {
background-color: #fff;
}
/*鼠标经过li 里面的 a变颜色*/
.menu_item:hover a {
color: #c81623;
}
.menu_item {
height: 31px;
line-height: 31px;
margin-left: 1px;
padding: 0 10px;
transition: all .5s;
}
.menu_item:hover {
padding-left: 20px;
}
.menu_item a {
font-size: 14px;
color: #fff;
}
.menu_item i {
float: right;
font-family: 'icomoon';
font-size: 18px;
color: #fff;
}
.navitems {
margin-left: 10px;
}
.navitems li {
float: left;
}
.navitems li a {
display: block;
height: 45px;
padding: 0 25px;
line-height: 45px;
font-size: 16px;
}
/*footer 部分*/
.footer {
height: 386px;
background-color: #f5f5f5;
padding-top: 30px;
}
.mod_service {
height: 79px;
border-bottom: 1px solid #ccc;
}
.mod_service li {
float: left;
width: 240px;
height: 79px;
}
.mod-service-icon {
/*浮动的盒子 可以直接给大小的 不需要转换*/
float: left;
width: 50px;
height: 50px;
margin-left: 35px;
background: url(../img/icons.png) no-repeat;
}
.mod_service_zheng {
background-position: -253px -3px;
}
.mod_service_tit {
float: left;
margin-left: 5px;
}
.mod_service_tit h5 {
margin: 5px 0;
}
.mod_service_kuai {
background-position: -255px -54px;
}
.mod_service_bao {
background-position: -257px -105px;
}
.mod_help {
height: 187px;
border-bottom: 1px solid #ccc;
}
.mod_help_item {
float: left;
width: 150px;
padding: 20px 0 0 50px;
}
.mod_help_item dt {
height: 25px;
font-size: 16px;
}
.mod_help_item dd {
height: 22px;
}
.mod_help_app dt,
.mod_help_app p {
padding-left: 15px;
}
.mod_help_app img {
margin: 7px 0;
}
.mod_copyright {
text-align: center;
}
.mod_copyright_links {
margin: 20px 0 15px 0;
}
.mod_copyright_info {
line-height: 18px;
}
最后
以上就是敏感星月最近收集整理的关于b站pink老师JavaScript的PC端网页特效 案例代码——仿京东放大镜效果的全部内容,更多相关b站pink老师JavaScript的PC端网页特效内容请搜索靠谱客的其他文章。








发表评论 取消回复