8年专业产品经理,使用axure8,分享最常用的登录功能和用户管理设计,怎么设计出来的呢?
登录功能设计,是每位产品设计师必经之路,很好的学习和参考资料,作者原创不易。如果感觉不错,就点赞,评论和收藏三连发,让更多的人看到这篇原创之作。
一、产品需求
登录功能:使用vue做个用户管理(用户字段:账号+密码+邮箱+姓名+身份证号+创建时间+登录时间)+用户登录,密码用MD5
登录功能有2个界面:
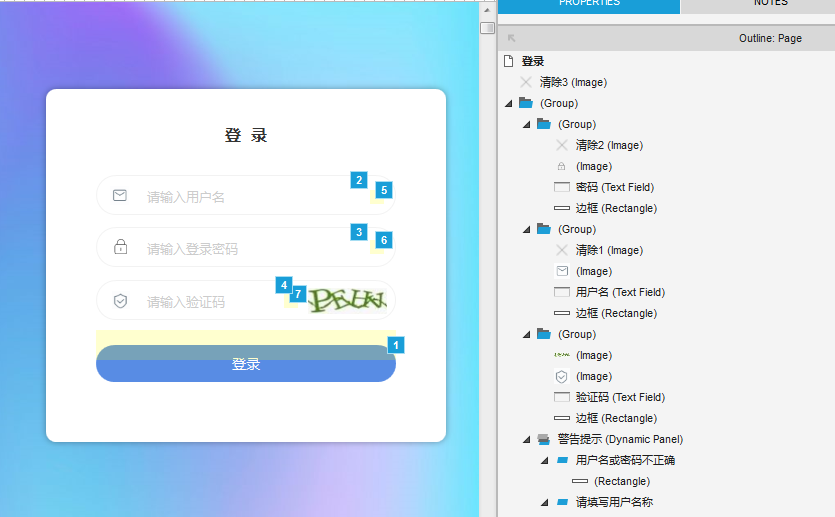
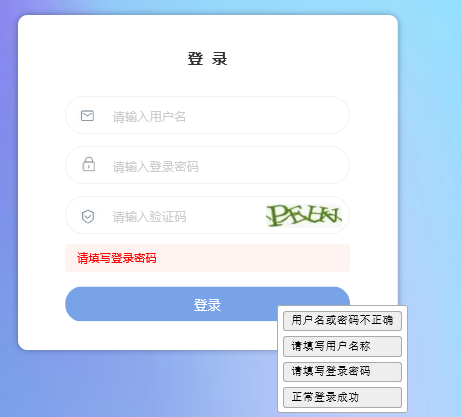
1.登录界面,登录界面中有账号输入框,密码输入框,验证码输入框,登录按钮
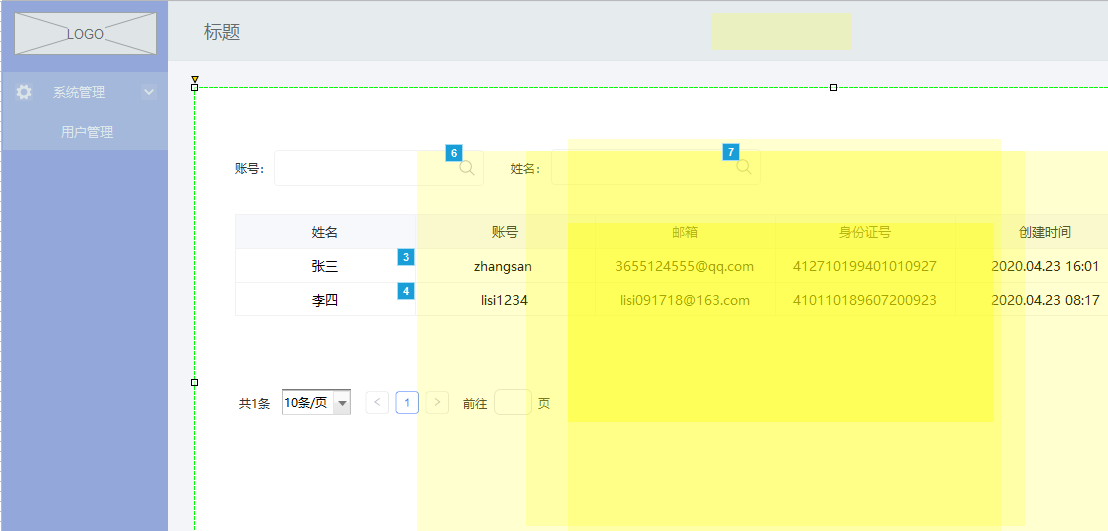
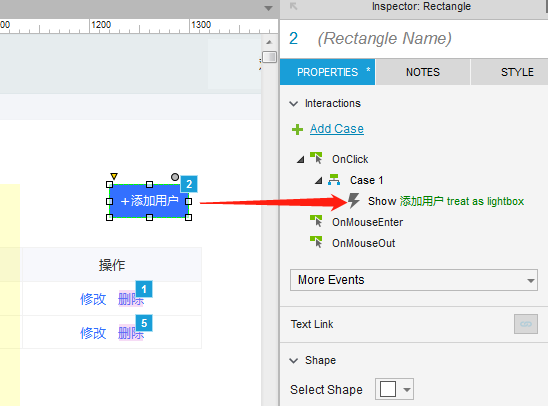
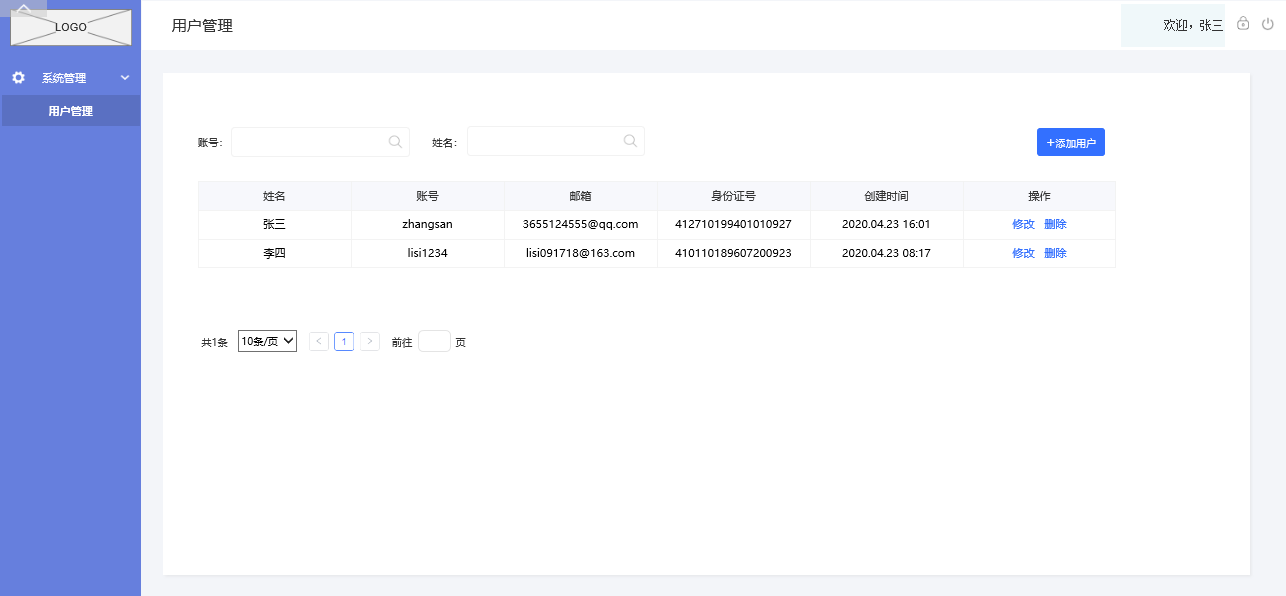
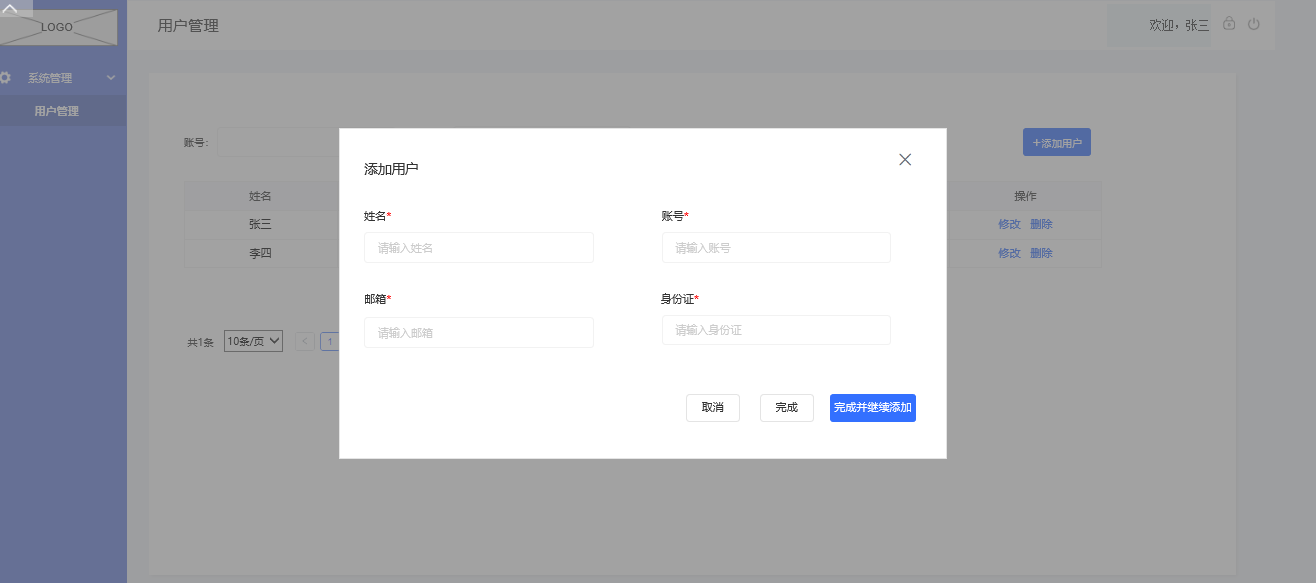
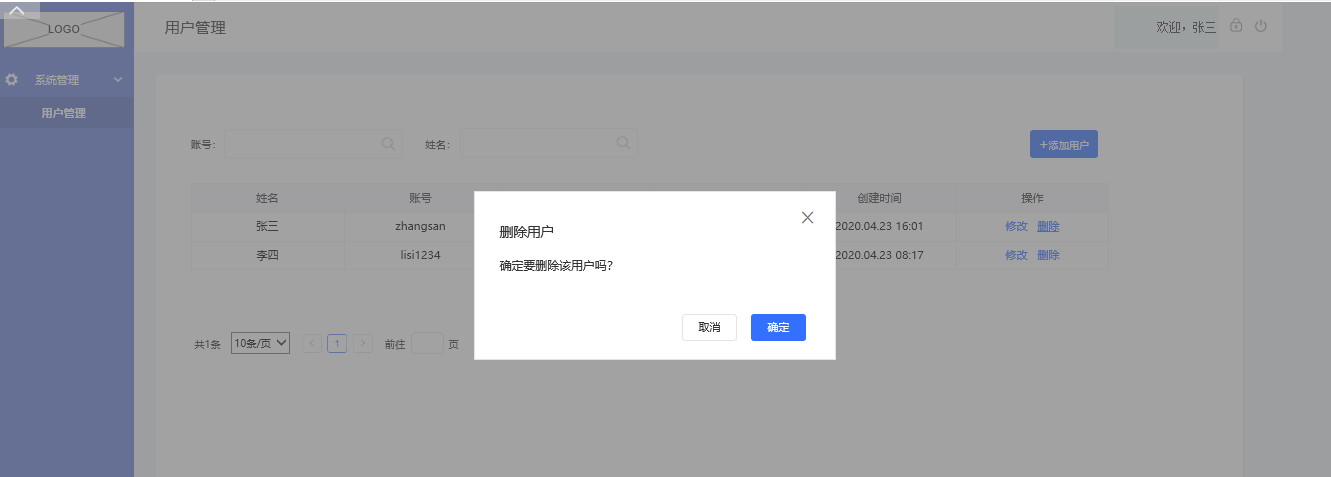
2.登录后的首页,上方有个单色区域,右上角有修改密码和退出。左边是菜单,根菜单为系统管理,系统管理下方有用户管理。右边默认就是用户管理的列表,组合查询条件为账号和姓名,列表显示列为姓名,账号,邮箱,身份证号,创建时间,功能有新增/修改/删除/查看。
二、产品设计
针对上面的产品需求,产品设计的大致思路如下:
- 输入框的初始提示信息可以通过文本框实现,文本框设置提示文字,并且可以设置提示文字隐藏的触发动作;
- 输入框前面设置小icon提示和美化输入框,密码输入框设置password类型;密码输入框下方是静态图片验证码输入框;
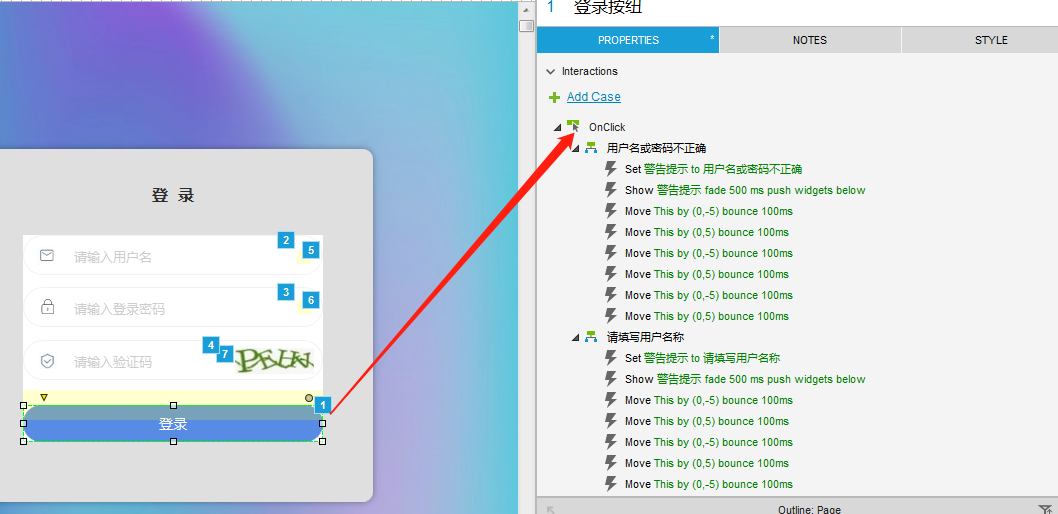
- 对于错误提示,可以通过设置动态面板实现,因为错误提示有很多种,不同的错误,对应动态面板的不同状态。
- 登录按钮,可以使用图片也可以使用axure中button按钮。不能输入,点登录按钮时,会做不同的动作。例如不输入用户名和密码,直接点登录,应该显示错误提示;如果只输入用户名,不输入密码,点登录,应该显示错误提示;如果输入错误用户名和错误密码,点登录,也应该显示错误提示;如果输入正确,就跳转到登录后的首页。
axure8中的原型设计大致如下:
1.用户名输入框
拖入一个矩形框,设置该矩形框的名称为【用户名-背景】,并且设置该矩形框的获取焦点以后的颜色是红色;拖入一个文本框,设置该文本框的名称为【用户名】,并且设置该文本框的边框隐藏。
2.密码输入框
拖入一个矩形框,设置该矩形框的名称为【密码-背景】,并且设置该矩形框的获取焦点以后的颜色是红色;拖入一个文本框,设置该文本框的名称为【密码】,设置该文本框的类型为【密码】,并且设置该文本框的边框隐藏。
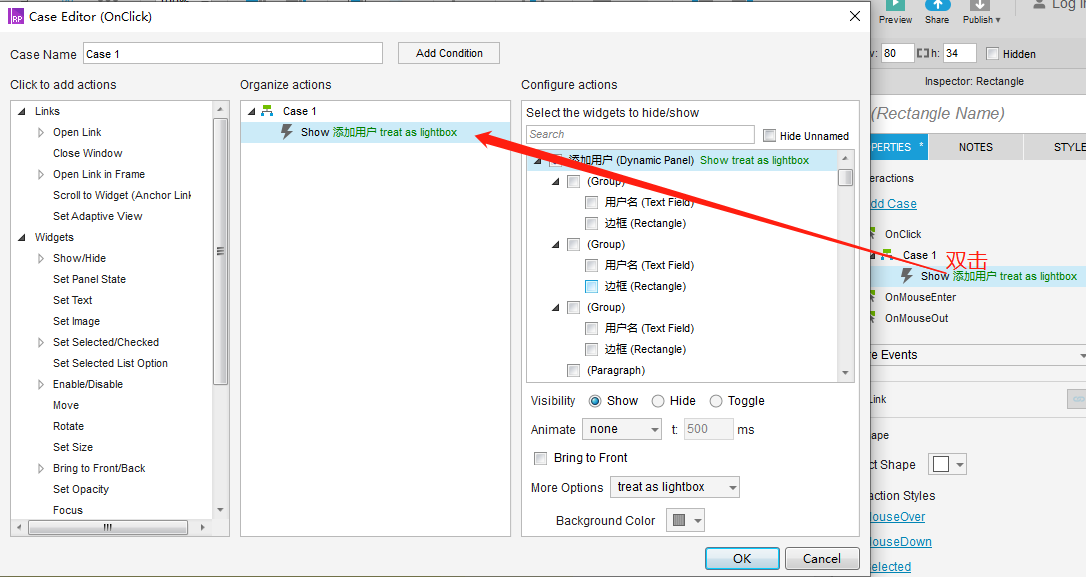
3.错误提示设置
3.1在账号输入框下面拖入动态面板,设置动态面板的名称为【用户名-提示语】,动态面板增加三个状态,stat1、state2、和stat5,分别对应不同的错误提示;
3.2在密码输入框下面拖入动态面板,设置动态面板的名称为【密码-提示语】,动态面板增加三个状态,stat1、state2、和stat6,分别对应不同的错误提示;
4.登录按钮
拖入矩形框或者使用登录图片,作为登录按钮;


登录后的用户管理,主要是通过各种层来实现,大致如下,详情请下载axure8设计rp原稿。



最近几天会以每天1篇以上博客的频率,详细介绍用Axure8设计登录功能和用户管理的细节,希望关注。你的关注是对作者,最大的支持。
三、成果展示
Axure8中,通过Publish-》Generate HTML Files…导出HTML页面

Axure8导出文件目录为:

登录界面


登录后首页



rp源文件下载地址:http://www.zrscsoft.com/sitepic/12061.html
最后
以上就是幸福白猫最近收集整理的关于Axure8原型设计实战案例:如何实现登录功能和用户管理?8年专业产品经理设计分享一、产品需求二、产品设计三、成果展示的全部内容,更多相关Axure8原型设计实战案例:如何实现登录功能和用户管理内容请搜索靠谱客的其他文章。








发表评论 取消回复