最近接到一个帮助中心的产品设计需求,下面从需求分析到具体Axure产品设计,分享给大家。
目录
一.帮助中心需求
二.帮助中心需求分析
三.帮助中心Axure设计
一.帮助中心需求
做一个帮助中心制作和帮助中心展示功能,大致需求如下:
1.有个登录界面,登录界面上的字段为用户名,登录密码,验证码。
2.登录成功后,有文章(增删改查)和栏目(增删改查)2个列表,文章通过栏目进行分类展示。
3.帮助中心展示界面。
二.帮助中心需求分析
为了更加接近提需求的人想要的功能,需要进一步细分,下面针对需求,一一分析细化。
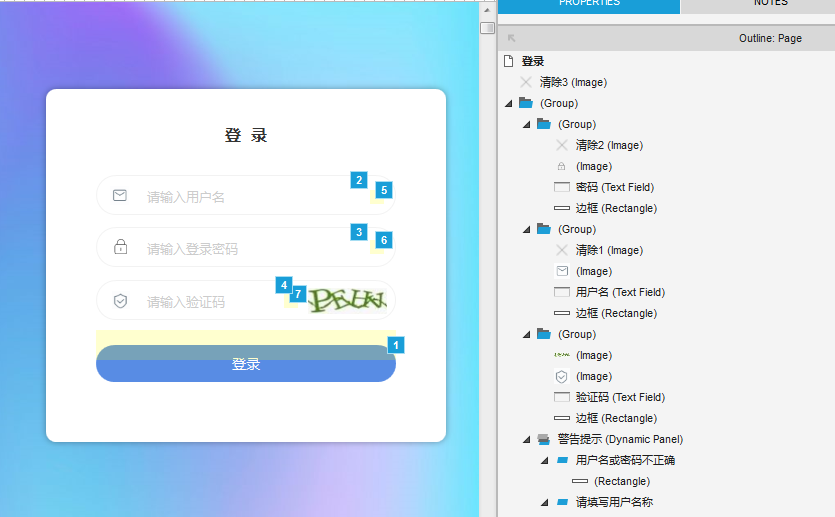
1.登录界面展示风格比较多,如果以前已经做过登录界面,就可以使用以前做过登录界面的样式和布局风格,我这里细化后的界面布局和元素如下图:

2.登录成功后,有文章(增删改查)和栏目(增删改查)2个列表,文章通过栏目进行分类展示。
这块需要细化一下登录后页面布局,文章具体字段,栏目具体字段,各界面间的交互等细节。最简单的方法,找个别人的帮助中心,哪里改。如果参考的帮助中心和字段梳理如下:
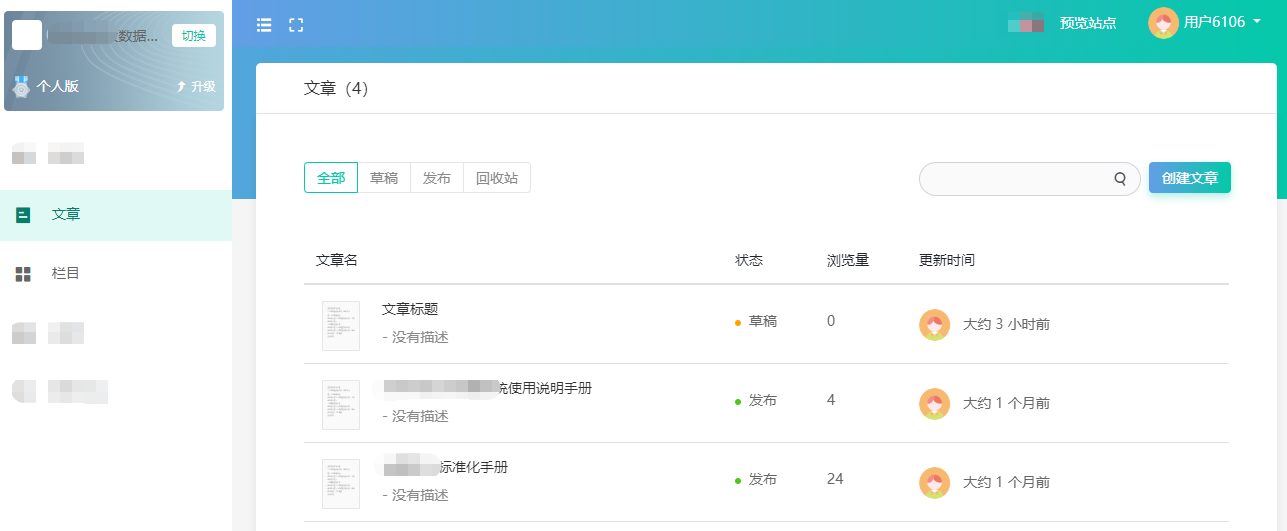
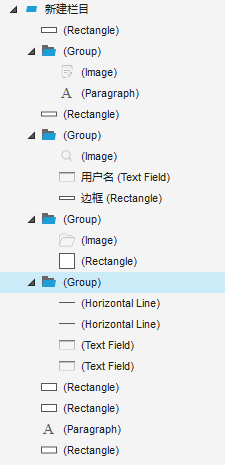
登录后文章的列表页面

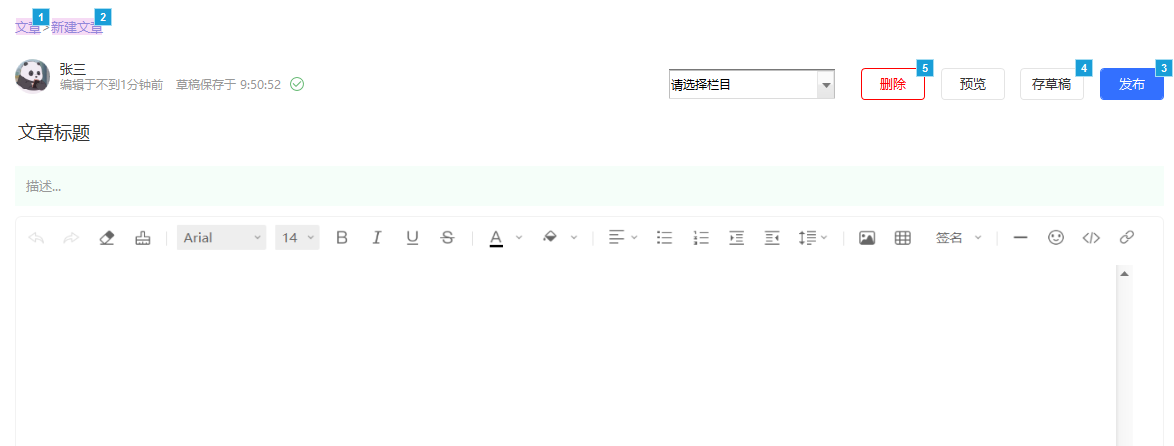
文章的新增页面(标题和描述,额外新增字段有文章状态,文章创建时间,文章发布时间,文章发布人)

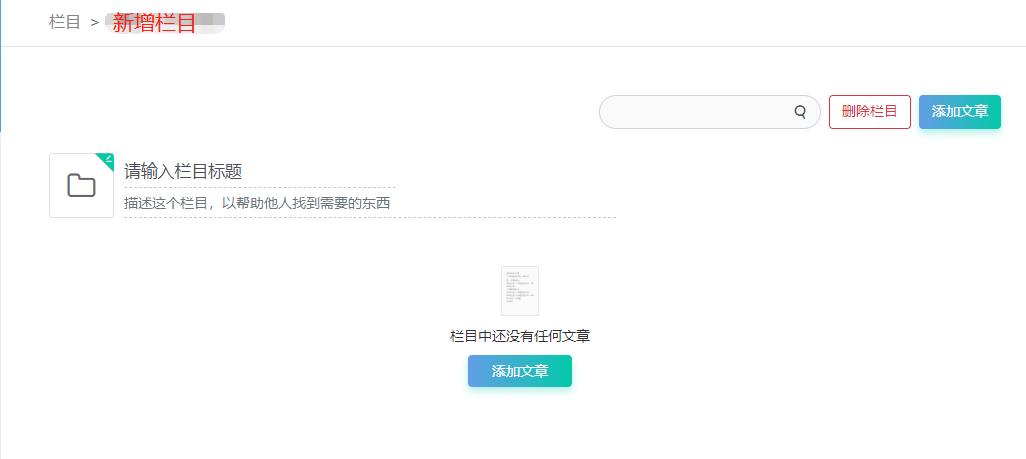
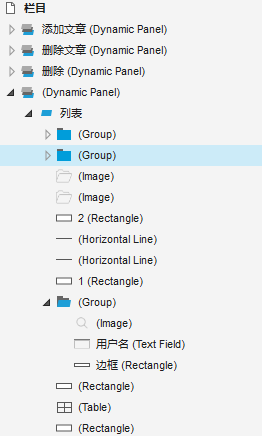
栏目列表页面

栏目的新增界面(栏目标题,额外新增字段有更新时间,关联文章ID)

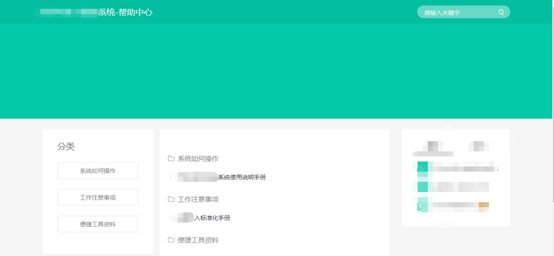
3.帮助中心展示界面。

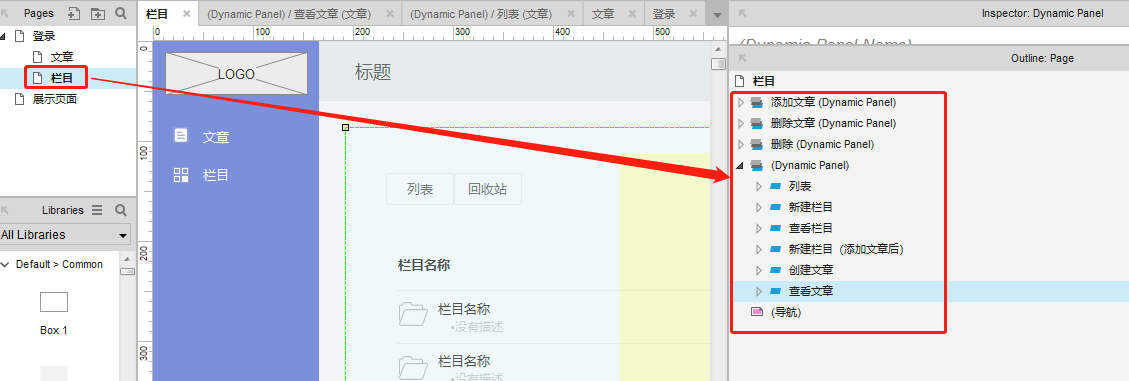
三.帮助中心Axure产品设计
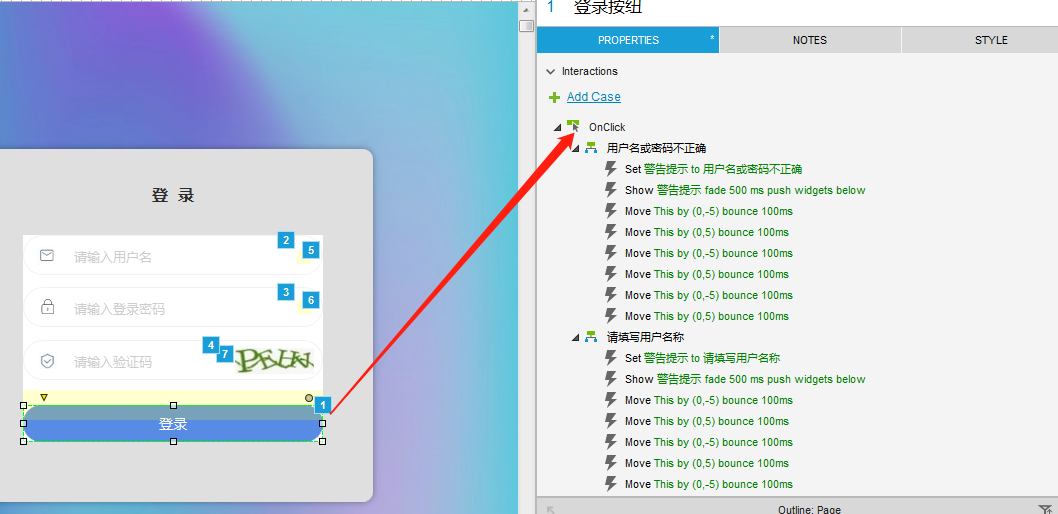
1.有个登录界面,登录界面上的字段为用户名,登录密码,验证码。
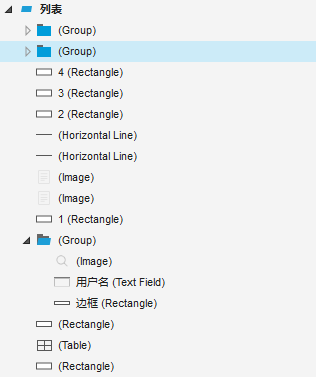
a.用户名输入框
拖入一个矩形框,设置该矩形框的名称为【用户名-背景】,并且设置该矩形框的获取焦点以后的颜色是红色;拖入一个文本框,设置该文本框的名称为【用户名】,并且设置该文本框的边框隐藏。
b.密码输入框
拖入一个矩形框,设置该矩形框的名称为【密码-背景】,并且设置该矩形框的获取焦点以后的颜色是红色;拖入一个文本框,设置该文本框的名称为【密码】,设置该文本框的类型为【密码】,并且设置该文本框的边框隐藏。
c.错误提示设置
c.1在账号输入框下面拖入动态面板,设置动态面板的名称为【用户名-提示语】,动态面板增加三个状态,stat1、state2、和stat5,分别对应不同的错误提示;
c.2在密码输入框下面拖入动态面板,设置动态面板的名称为【密码-提示语】,动态面板增加三个状态,stat1、state2、和stat6,分别对应不同的错误提示;
4.登录按钮
拖入矩形框或者使用登录图片,作为登录按钮;


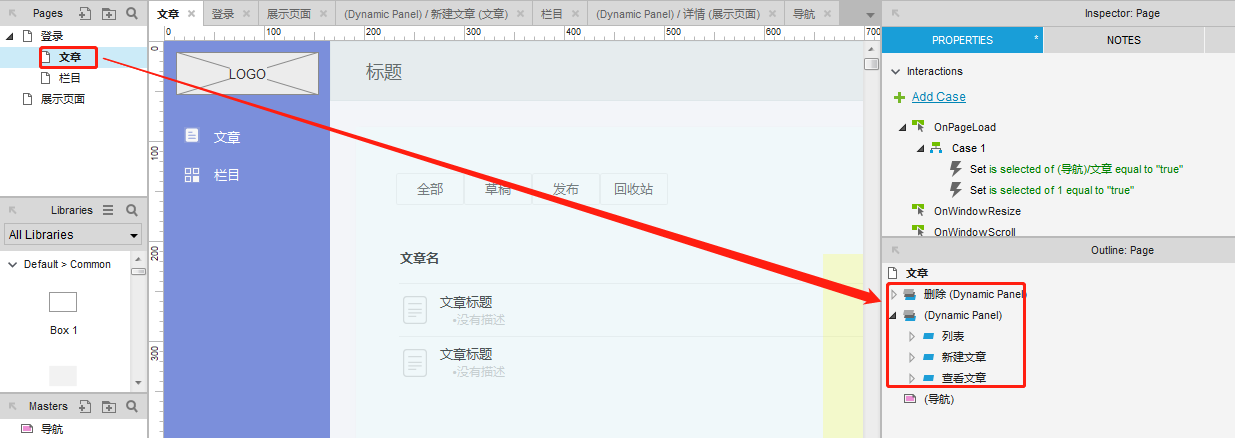
2.登录成功后,有文章(增删改查)和栏目(增删改查)2个列表,文章通过栏目进行分类展示。

文章管理-列表


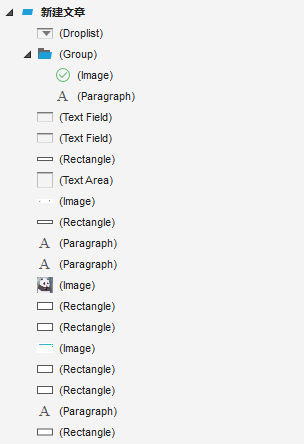
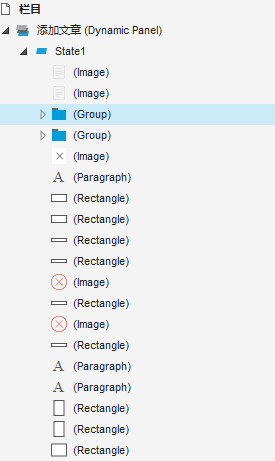
文章管理-新增/编辑


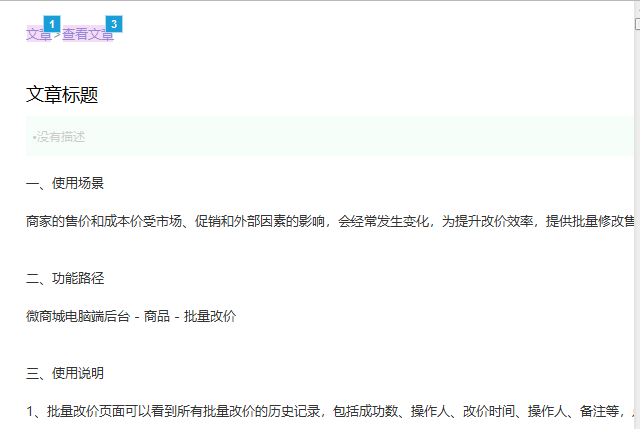
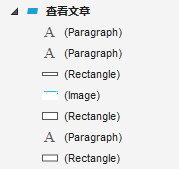
文章管理-查看


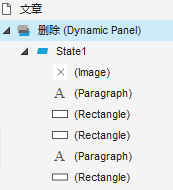
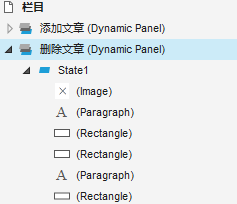
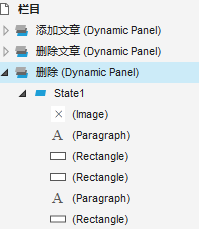
文章管理-删除

栏目管理
栏目功能简单但设计比文章管理辅助,下面把最核心的配置截一下图






3.帮助中心展示界面。
Axure rp文件请参考http://www.zrscsoft.com/sitepic/12062.html
最后
以上就是彪壮手机最近收集整理的关于Axure8原型设计实战案例:帮助中心系统(包含发布帮助手册和帮助中心展示功能),从需求分析到具体Axure产品设计一.帮助中心需求二.帮助中心需求分析三.帮助中心Axure产品设计的全部内容,更多相关Axure8原型设计实战案例:帮助中心系统(包含发布帮助手册和帮助中心展示功能),从需求分析到具体Axure产品设计一内容请搜索靠谱客的其他文章。








发表评论 取消回复