文章目录
- node.js
- 1.知识进入
- 2.Node.js后端初体验。
- 一、创建js文件。
- 二、引入http模块
- 三、创建服务器。
- 四、启动服务器。
善于思考,多问几个为什么。Are you Ok?
node.js
1.知识进入
究竟什么是Node.js?我们都知道谷歌浏览器基于V8引擎可以解析JavaScript的代码。那Node是怎么解析JavaScript的代码呢?我们想要在电脑上直接运行js的代码,首先需要安装一个node.js 软件。
这个软件,一个基于 Chrome V8 引擎的 开发的(说白了,就是把Chrome V8的引擎搞出来,然后改装,使电脑上可以直接运行js代码)。当然,因为是改装的,所以不存在Windows对象等浏览器的对象。
ps:关于Node.js 的安装网上一大把教程,也很简单。
2.Node.js后端初体验。
既然是后端的语言,我们先搞一个web服务来玩玩。
ps:编译器我使用的是vscode,免费还挺好用的,记得下载一个Terminal插件。
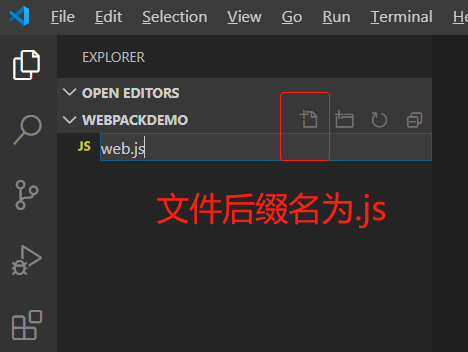
一、创建js文件。

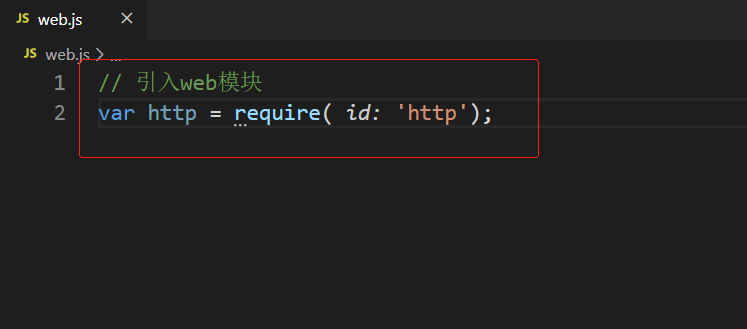
二、引入http模块
打开我们创建的web.js文件。输入以下内容。
ps:关于什么是http模块,后续会讲,先搞起来,随便找一个目录创建一个js文件。
// 引入web模块
var http = require('http');

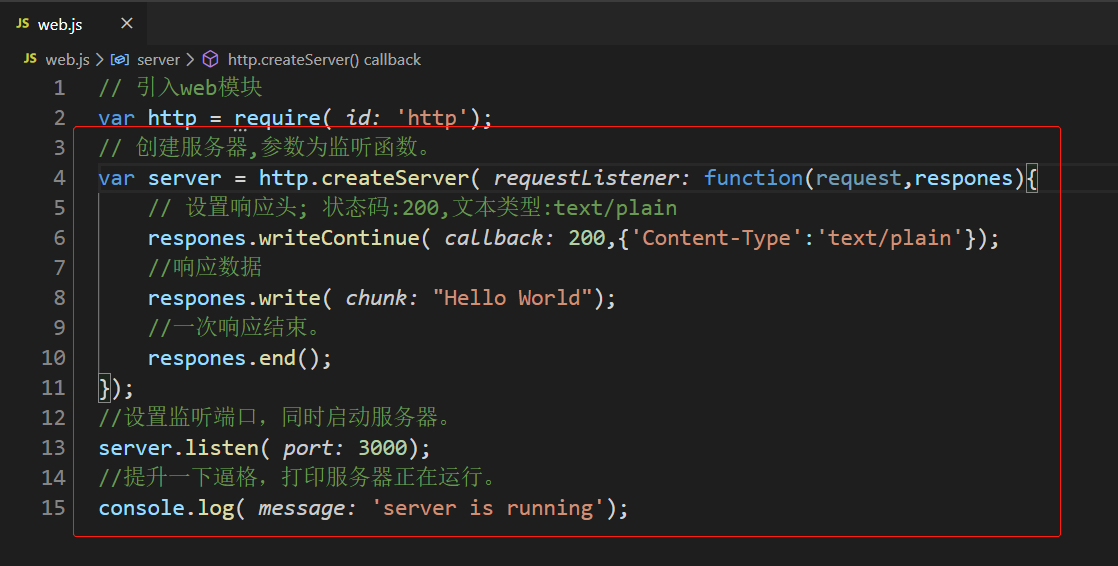
三、创建服务器。
创建一个服务器,设置响应头,设置监听端口(同时启动服务器…)。

// 创建服务器,参数为监听函数。
var server = http.createServer(function(request,respones){
// 设置响应头; 状态码:200,文本类型:text/plain
respones.writeContinue(200,{'Content-Type':'text/plain'});
//响应数据
respones.write("Hello World");
//一次响应结束。
respones.end();
});
//设置监听端口,同时启动服务器。
server.listen(3000);
//提升一下逼格,打印服务器正在运行。
console.log('server is running');
四、启动服务器。
打开我们的Terminal(终端),我使用的vscode安装插件以后自带。当然你也可以找到js存在的目录,然后打开cmd。

这样,我们就完成了一个简单的web服务器了。是不是很惊艳,很简单。
最后
以上就是简单香氛最近收集整理的关于Node.js 入门(初级教程)node.js的全部内容,更多相关Node.js内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复