在vscode上运行node.js文件
- 1、 安装node
- 2、在vscode中进入node.js文件的路径下
- 3、运行node.js文件
- 4、npm安装需要的包
1、 安装node
node下载链接: https://nodejs.org/zh-cn/.

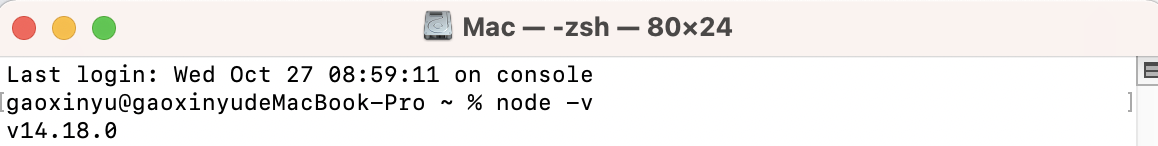
在终端可以显示版本号,说明node安装成功
2、在vscode中进入node.js文件的路径下
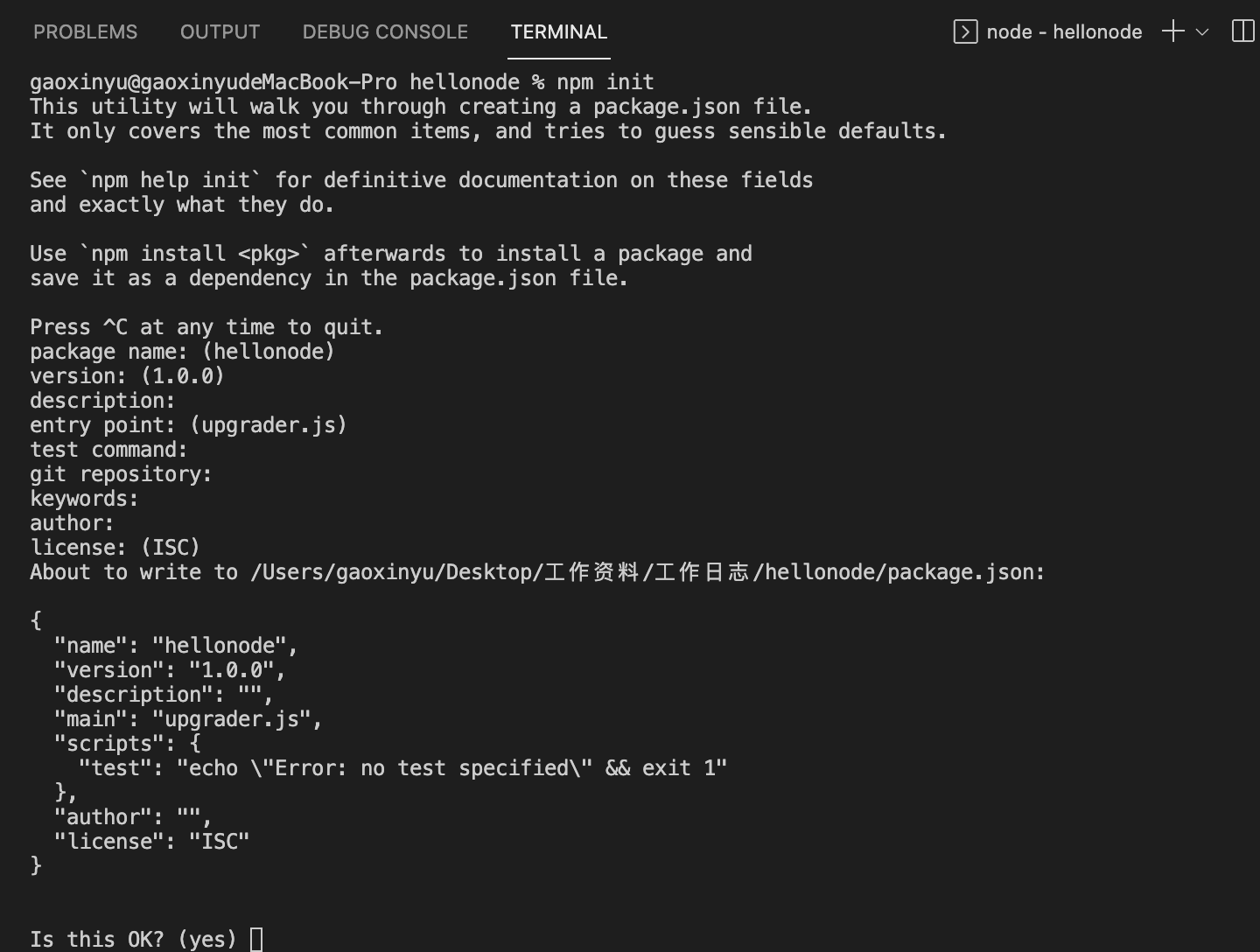
因为新的文件夹没有package.json文件,因此我们初始化一下,在终端输入
npm init,括号里是默认填的,不需要改的话,一路空格就行,目录下就会生成这样一个package.json文件。

也可以通过
npm init --yes强制生成。
3、运行node.js文件
node xx.js
4、npm安装需要的包
在js文件中需要引入模块的可以在npm官网中找所需要的包。例如安装yarn如下所示
npm install -g yarn
yarn init
通过安装yarn 可以安装项目的全部依赖
最后
以上就是生动万宝路最近收集整理的关于<nodejs>如何在vscode上运行node.js文件的全部内容,更多相关<nodejs>如何在vscode上运行node内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复