-
安装Python
- 从官网下载并安装python 2.7.x(3.x版本不行)
-
安装node.js
- 从官网下载node.js的官方V6.X.X版本或更高版本。安装完成后检测是否安装成功:node -v
安装完node后建议设置npm镜像以加速后面的过程(或使用***工具)。npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
- 从官网下载node.js的官方V6.X.X版本或更高版本。安装完成后检测是否安装成功:node -v
-
安装react-native命令行工具
- npm install -g react-native-cli
安装完yarn后同理也要设置镜像源:yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
- npm install -g react-native-cli
-
在Android Studio的欢迎界面中选择Configure | SDK Manager。
- 以下为必选
- 在SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Android SDK Platform 23
- 在SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。然后还要勾选最底部的Android Support Repository.
- 以下为必选
-
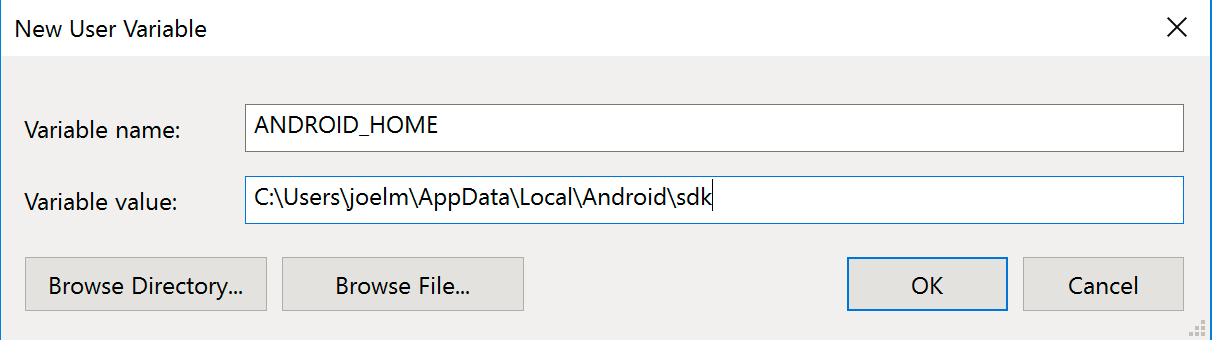
配置ANDROID_HOME环境变量
- 确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,建议在系统变量中修改

-
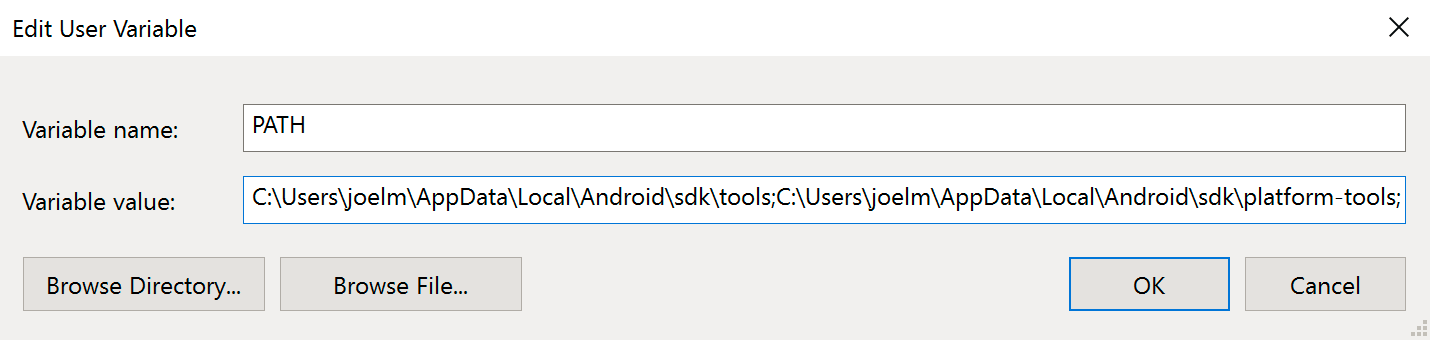
PATH设置把Android SDK的tools和platform-tools目录添加到PATH变量中:PATH -> 双击进行编辑

-
- 确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径。
-
集成到已有的APP中
-
安装组件
- 进入https://facebook.github.io/react-native/docs/integration-with-existing-apps.html
参照文档 Prerequisites集成

-
在Terminal中的app根目录或者通过开始菜单,运行命令行,定位到项目所在目录
 依次执行以下命令行:$ npm init
依次执行以下命令行:$ npm init
$ npm install --save react react-native
$ curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfigps:1.npm init命令用来生成package.json文件。根据提示输入name(不能包含大写字母),版本,描述,entry point(入口文件)等,可回车使用默认值。2.npm install --save react react-native命令要花费几分钟,当前版本默认安装 react-native@0.xx.x也可以安装制定版本,如执行$ npm install --save react-native@0.42.0 此命令行将生成/node_modules文件夹. 该文件夹用来存放项目中的avaScript 依赖安装完毕,按提示要求安装相应版本的react3.前面5个步骤完成后,当出现下面提示时,重启Android studio'npm' 不是内部或外部命令,也不是可运行的程序
或批处理文件。 $ npm install react@x.0.0-alpha.x
$ npm install react@x.0.0-alpha.x 此警告可忽略3.当出现下面提示,需安装curl,否则请跳过
此警告可忽略3.当出现下面提示,需安装curl,否则请跳过 https://curl.haxx.se/dlwiz/?type=bin&os=Win64&flav=-&ver=*&cpu=x86_64下载v7.54.0windows 64位 的系统,可以使用I386下的curl.exe工具在系统高级环境变量中,配置CURL_HOME ----- "你的curl目录位置curl-7.54.0"path ---- 末尾添加 “;%CURL_HOME%I386”
https://curl.haxx.se/dlwiz/?type=bin&os=Win64&flav=-&ver=*&cpu=x86_64下载v7.54.0windows 64位 的系统,可以使用I386下的curl.exe工具在系统高级环境变量中,配置CURL_HOME ----- "你的curl目录位置curl-7.54.0"path ---- 末尾添加 “;%CURL_HOME%I386” -
- 进入https://facebook.github.io/react-native/docs/integration-with-existing-apps.html
-
js配置
- 打开package.json 文件在 scripts中添加:
"start": "node node_modules/react-native/local-cli/cli.js start"
-
在工作空间新建index.android.js文件,
-

打开index.android.js文件,拷贝以下内容,测试“Hello, World”
1 'use strict'; 2 3 import React from 'react'; 4 import { 5 AppRegistry, 6 StyleSheet, 7 Text, 8 View 9 } from 'react-native'; 10 11 class HelloWorld extends React.Component { 12 render() { 13 return ( 14 <View style={styles.container}> 15 <Text style={styles.hello}>Hello, World</Text> 16 </View> 17 ) 18 } 19 } 20 var styles = StyleSheet.create({ 21 container: { 22 flex: 1, 23 justifyContent: 'center', 24 }, 25 hello: { 26 fontSize: 20, 27 textAlign: 'center', 28 margin: 10, 29 }, 30 }); 31 32 AppRegistry.registerComponent('HelloWorld', () => HelloWorld);第二个HelloWorld是展示的页面
- 在app build.gradle文件dependencies 中添加
1 dependencies { 2 ... 3 compile "com.facebook.react:react-native:0.xx.x" // From package.json. 4 }- In your project's build.gradle中"allprojects" block:repositories下添加
1 maven { 2 // All of React Native (JS, Android binaries) is installed from npm 3 url "$rootDir/../node_modules/react-native/android" 4 }ps:/..此处官方英文文档是个坑,百度好久,用来设置node_modules的父目录,如果在根目录下直接删掉,如果你很执着,同步后,就会报错:“Failed to resolve: com.facebook.react:react-native:0.x.x"- 在主app清单文件中添加DevSettingsActivity和访问网络权限:
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity"/><uses-permission android:name="android.permission.INTERNET"/>
- 打开package.json 文件在 scripts中添加:
-
添加js入口MyReactActivity
app中页面跳转,内容如下:-
1 public class MyReactActivity extends Activity implements DefaultHardwareBackBtnHandler { 2 private ReactRootView mReactRootView; 3 private ReactInstanceManager mReactInstanceManager; 4 5 @Override 6 protected void onCreate(Bundle savedInstanceState) { 7 super.onCreate(savedInstanceState); 8 9 mReactRootView = new ReactRootView(this); 10 mReactInstanceManager = ReactInstanceManager.builder() 11 .setApplication(getApplication()) 12 .setBundleAssetName("index.android.bundle") 13 .setJSMainModuleName("index.android") 14 .addPackage(new MainReactPackage()) 15 .setUseDeveloperSupport(BuildConfig.DEBUG)//true 16 .setInitialLifecycleState(LifecycleState.RESUMED) 17 .build(); 18 mReactRootView.startReactApplication(mReactInstanceManager, "HelloWorld", null); 19 //"HelloWorld"需和index.android.js中方法 AppRegistry.registerComponent()第一个参数保持一致 20 setContentView(mReactRootView); 21 } 22 23 @Override 24 public void invokeDefaultOnBackPressed() { 25 super.onBackPressed(); 26 } 27 }
清单文件中声明及相关主题设置: -
1 <activity 2 android:name=".MyReactActivity" 3 android:label="@string/app_name" 4 android:theme="@style/Theme.AppCompat.Light.NoActionBar"> 5 </activity>
-
-
启动js服务器
$ npm start
-
出现下面提示后

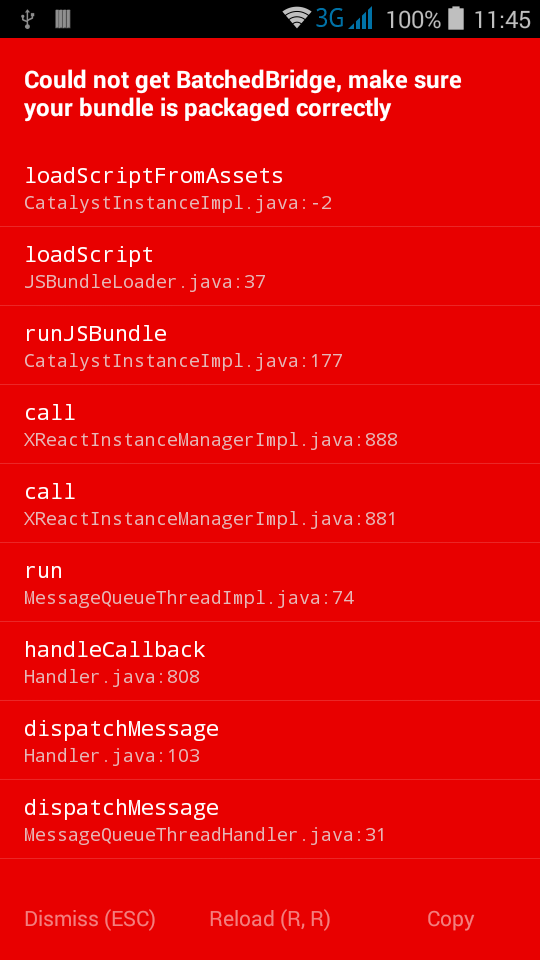
终于可以运行了···结果屏幕红了, 报错行:
com.facebook.react.devsupport.JSException: Could not get BatchedBridge, make sure your bundle is packaged correctly
-

-
原因:没有找到执行的bundle文件。两种解决方式:
-
修改项目中的package.json文件
-
-
在scripts模块,添加bundle-android,如图

1 "bundle-android": "react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/.../src/main/assets/index.android.bundle --assets-dest android/.../src/main/res/"
ps:/...为你的app,“--”为两个“-”
-
-
- 使用命令行直接生成
不用修改package.json,不管有没有bundle-android模块
在Terminal窗口直接执行下面命令:
"react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output .../src/main/assets/index.android.bundle --assets-dest .../src/main/res/"
当出现下面提示后,说明ok

assets下生成两个文件:

摇晃设备,reload js,是不是就大功告成了?结果屏幕继续飘红:
com.facebook.react.devsupport.DebugServerException: Could not connect to development server.
解决办法:点击Reload(R,R),打开调试菜单,点击Dev Settings,选Debug server host for device,输入你的正在运行packager的那台电脑的局域网IP加:8081(同时要保证手机和电脑在同一网段,且没有防火墙阻拦),再按back键返回,再按Menu键,在调试菜单中选择Reload JS,就应该可以看到运行的结果了。
终于出现“Hello, World”页面了。汗啊,费了好大劲···
本文为博主原创文章,请尊重版权,未经博主允许不得转载,转载请注明出处:http://www.cnblogs.com/details-666/p/RN.html
附:查询电脑ip地址命令:ipconfig/all
连接网线时,采用

连接wifi时,采用

补充:
Q:Caused by: java.lang.IllegalAccessError: tried to access method android.support.v4.net.ConnectivityManagerCompat.:(Lcom/facebook/react/bridge/ReactApplicationContext;)V from class com.facebook.react.modules.netinfo.NetInfoModule
A:将项目的appcompat的版本改成23.0.1就好了
compile 'com.android.support:appcompat-v7:23.0.1'
安装老版导航命令
npm install react-native-tab-navigator --save
安装最新导航组件
npm install --save react-navigation
如果真实设备白屏但没有弹出任何报错,可以在安全中心里看看是不是应用的“悬浮窗”的权限被禁止了。
问题先总结到这里,发现问题继续补充。
转载于:https://www.cnblogs.com/details-666/p/RN.html
最后
以上就是霸气电话最近收集整理的关于React-Native集成到已有项目中的总结的全部内容,更多相关React-Native集成到已有项目中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。







![ionic 以及cordova apk打包成功,安装不成功,显示Failure [INSTALL_FAILED_CONFLICTING_PROVIDER]](https://file2.kaopuke.com:8081/files_image/reation/bcimg3.png)
发表评论 取消回复