一,安装ionic之前要先安装node.js和cordova(npm install -g cordova)同时以可以指定cordova的安装版本(npm install -g cordova@4.1.2)
二,安装ionic ,输入命令npm install -g ionic 如成功则有以下输出,但需要主要的是前面有几行警告,应该是版本号不一致引起的,不影响使用
C:windowssystem32>npm install -g ionic
npm WARN engine cordova-js@4.0.0:wanted: {"node":"~0.10.x"} (current:{"node":"
0.12.7","npm":"2.11.3"})
npm WARN engine npm@1.3.4:wanted: {"node":">=0.6","npm":"1"}(current: {"node":
"0.12.7","npm":"2.11.3"})
npm WARN engine xmlbuilder@2.2.1:wanted: {"node":"0.8.x || 0.10.x"} (current: {
"node":"0.12.7","npm":"2.11.3"})
npm WARN installMany normalize-package-datawas bundled with npm@1.3.4, but bund
led package wasn't found in unpacked tree
C:UserszhaoqiAppDataRoamingnpmionic-> C:UserszhaoqiAppDataRoamingnpm
node_modulesionicbinionic
ionic@1.6.4 C:UserszhaoqiAppDataRoamingnpmnode_modulesionic
├──proxy-middleware@0.7.0
├──connect-livereload@0.5.2
├── progress@1.1.7
├── open@0.0.5
├── colors@0.6.2
├── ncp@0.4.2
├──underscore@1.7.0
├── crc@3.2.1
├── q@1.0.1
├── async@0.9.2
├── shelljs@0.2.6
├──cross-spawn@0.2.3 (lru-cache@2.6.5)
├── semver@4.3.6
├──finalhandler@0.2.0 (escape-html@1.0.1,debug@2.0.0)
├──event-stream@3.0.20 (stream-combiner@0.0.4,duplexer@0.1.1, from@0.1.3, p
ause-stream@0.0.11,split@0.2.10, through@2.3.8, map-stream@0.0.6)
├── connect@3.1.1(utils-merge@1.0.0, parseurl@1.3.0, finalhandler@0.1.0, deb
ug@1.0.4)
├── optimist@0.6.0(wordwrap@0.0.3, minimist@0.0.10)
├── form-data@0.1.4(mime@1.2.11, combined-stream@0.0.7)
├──opbeat-ionic@1.1.3 (console-log-level@1.1.0,json-stringify-safe@5.0.1, s
tackman@0.2.3,after-all@2.0.2)
├── cli-table@0.3.1(colors@1.0.3)
├──serve-static@1.7.1 (utils-merge@1.0.0, escape-html@1.0.1,parseurl@1.3.0,
send@0.10.1)
├──tiny-lr-fork@0.0.5 (debug@0.7.4,faye-websocket@0.4.4, noptify@0.0.3, qs@
0.5.6)
├── unzip@0.1.9(setimmediate@1.0.2, pullstream@0.4.1, match-stream@0.0.2, re
adable-stream@1.0.33,binary@0.3.0, fstream@0.1.31)
├── request@2.51.0(caseless@0.8.0, forever-agent@0.5.2, aws-sign2@0.5.0, tun
nel-agent@0.4.1,oauth-sign@0.5.0, stringstream@0.0.4, json-stringify-safe@5.0.1
, qs@2.3.3,node-uuid@1.4.3, mime-types@1.0.2, combined-stream@0.0.7, bl@0.9.4,
http-signature@0.10.1,form-data@0.2.0, tough-cookie@2.0.0, hawk@1.1.1)
├── prompt@0.2.12(revalidator@0.1.8, pkginfo@0.3.0, read@1.0.6, winston@0.6.
2, utile@0.2.1)
├── vinyl-fs@0.3.7(graceful-fs@3.0.8, strip-bom@1.0.0, vinyl@0.4.6, mkdirp@0
.5.1, through2@0.6.5, glob-stream@3.1.18,lodash@2.4.2, glob-watcher@0.0.6)
├── gulp@3.8.8(pretty-hrtime@0.2.2, interpret@0.3.10, archy@0.0.2, deprecate
d@0.0.1,minimist@1.1.2, tildify@1.1.0, semver@3.0.1, chalk@0.5.1, orchestrator@
0.3.7, gulp-util@3.0.6, liftoff@0.12.1)
├── cheerio@0.19.0(entities@1.1.1, dom-serializer@0.1.0, css-select@1.0.0, h
tmlparser2@3.8.3,lodash@3.10.0)
├── xml2js@0.4.4(sax@0.6.1, xmlbuilder@2.6.4)
├── npm@2.1.3
└──ionic-app-lib@0.3.8 (vinyl-fs@1.0.0,archiver@0.5.2, ionic-cordova-lib@5.
1.7)
三,验证ionic是否安装成功,输入命令ionic plugins list,如有以下输出则表示成功
C:windowssystem32>ionic plugins list
_ _
(_) (_)
_ ___ _ __ _ ___
| |/ _ | '_ | |/ __|
| | (_) | | | | | (__
|_|___/|_| |_|_|___| CLI v1.6.4
Usage:ionic task args
=======================
pluginsis not a valid task
Availabletasks: (use --help or -h for more info)
start .......... Starts a new Ionicproject in the specified PATH
serve .......... Start a localdevelopment server for app dev/testing
platform ....... Add platform target forbuilding an Ionic app
run ............ Run an Ionic projecton a connected device
emulate ........ Emulate an Ionic projecton a simulator or emulator
build .......... Locally build an Ionicproject for a given platform
plugin ......... Add a Cordova plugin
resources ...... Automatically create iconand splash screen resources (bet
a)
Put your images in the./resources directory, named splash
or icon.
Accepted file types are.png, .ai, and .psd.
Icons should be 192x192px without rounded corners.
Splashscreens should be2208x2208 px, with the image cente
red inthe middle.
upload ......... Upload an app to yourIonic account
share .......... Share an app with aclient, co-worker, friend, or customer
lib ............ Gets Ionic libraryversion or updates the Ionic library
setup .......... Configure the projectwith a build tool (beta)
io ............. Integrate your appwith the ionic.io platform services (al
pha)
push ........... Upload APNS and GCMcredentials to Ionic Push (alpha)
config ......... Set configurationvariables for your ionic app (alpha)
browser ........ Add another browser fora platform (beta)
service ........ Add an Ionic servicepackage and install any required plug
ins
add ............ Add an Ion, bowercomponent, or addon to the project
remove ......... Remove an Ion, bowercomponent, or addon from the project
list ........... List Ions, bowercomponents, or addons in the project
ions ........... List available ionsto add to your project
templates ...... List available Ionicstarter templates
info ........... List informationabout the users runtime environment
help ........... Provides help for acertain command
link ........... Sets your Ionic AppID for your project
hooks .......... Manage your IonicCordova hooks
state .......... Saves or restoresstate of your Ionic Application using th
epackage.json file
docs ........... Opens up thedocumentation for Ionic
四,一切准备就绪后就开始创建项目
Ios创建安装运行
ionic start myproject
cd myproject
ionic platform add ios
ionic build ios
ionic emulate ios
Android创建安装运行
ionic start myproject
cd myproject
ionic platform add android
ionic build android
ionic emulate android (模拟器运行)
ionic run android (连接上手机运行)
备注:ionic build android 编译通过后,以可以导入到eclipse中,在eclipse中点击运行连接模拟器。
五,将项目导入到ecplise中,导入的时注意2个问题
1,我之前在安装cordova时,同样将项目导入过eclipse中(共如下5个项目),现在要导入ionic项目时要先在eclipse中删掉红线框住之前已导入的这4个项目,然后在导入ionic时再一并导入,不然项目会出错,原因应该是生成ionic项目时,其他文件都有所更新。

2,我第一次导入进来的时候,项目的类文件总是提示错误,然后我把IonicMainActivity和ionicDemo这个项目中所以的taget sdk版本由22修改成了我已下载的好的版本21,修改好后把这两个项目重新在eclipse中删除,然后重新在把这两个项目导入,结果就正常了。
六,运行成功后。
1,输出以下日志
[2015-09-05 11:46:53 - IonicDemo] Success!
[2015-09-05 11:46:53 - IonicDemo] Starting activity com.ionicframework.ionicdemo594647.MainActivity on device emulator-5554
2,在模拟器中解锁后,在面板中找到生成好的软件,点击运行。

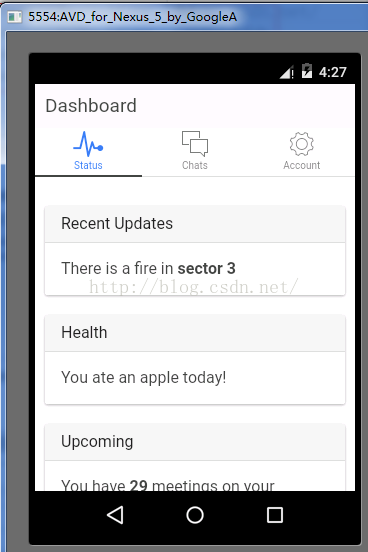
3,界面

最后
以上就是神勇发箍最近收集整理的关于安装ionic的全部内容,更多相关安装ionic内容请搜索靠谱客的其他文章。





![ionic 以及cordova apk打包成功,安装不成功,显示Failure [INSTALL_FAILED_CONFLICTING_PROVIDER]](https://file2.kaopuke.com:8081/files_image/reation/bcimg3.png)


发表评论 取消回复