我是靠谱客的博主 飘逸果汁,这篇文章主要介绍关于 npm 5.5 版本 安装webpack 报错 ERR! code EEXIST 和 ERR! code EPERM 两个错误的解决办法,现在分享给大家,希望可以做个参考。
在搭建React开发环境时安装 webpack遇到了这个错误,下面说一下我的解决历程以及我最终的解决办法,不一定通用,希望能帮到遇到同样问题的朋友。
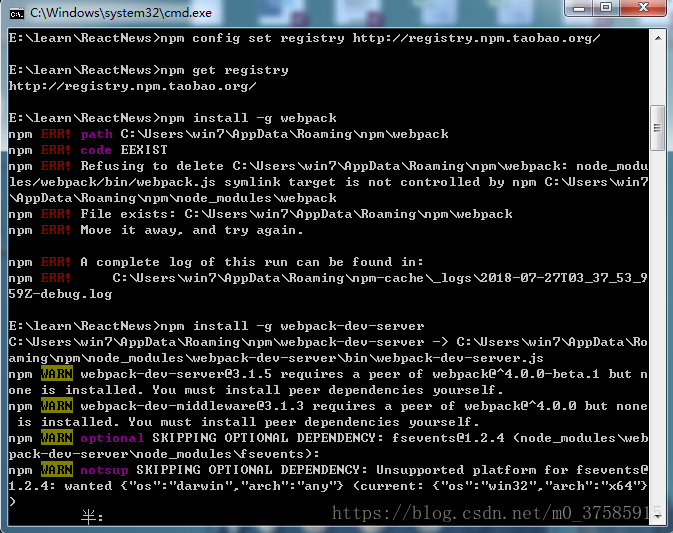
在全局安装时报错如下:

报错 ERR! code EEXIST;
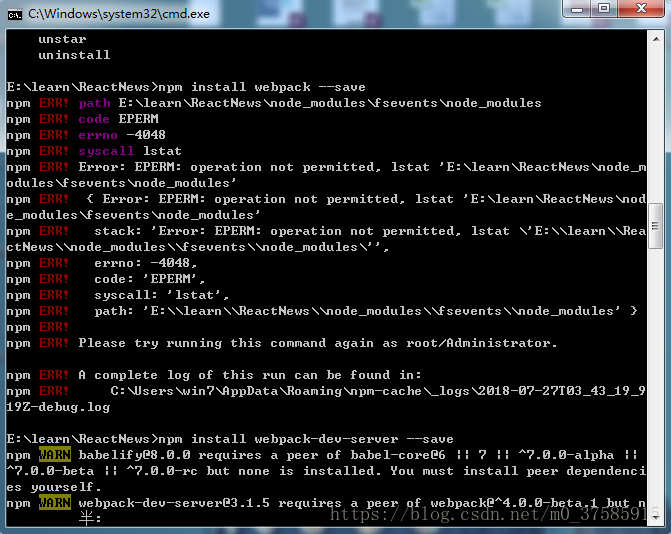
安装到当前项目的报错如下:

报错ERR! code EPERM;
百度结果说是npm 版本从 5.4 开始出现的这个问题。
百度到的解决方法有 安装时添加 webpack 版本号,试过无效;
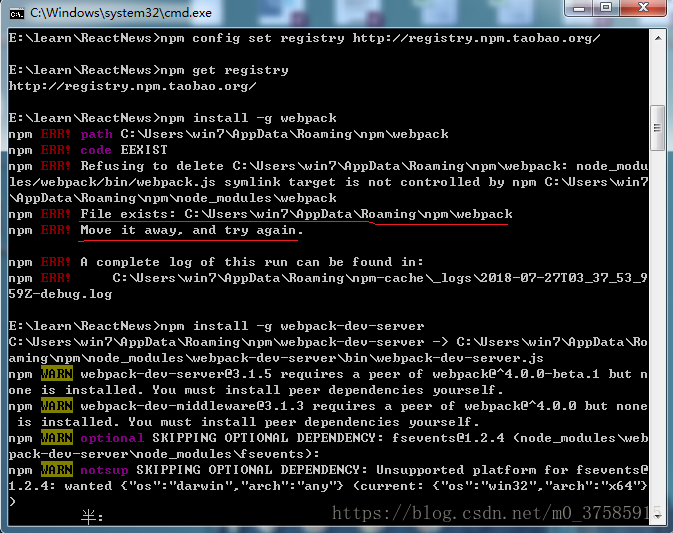
后来仔细研究报错发现关键点:

发现提示是让删除这个文件,再重试。
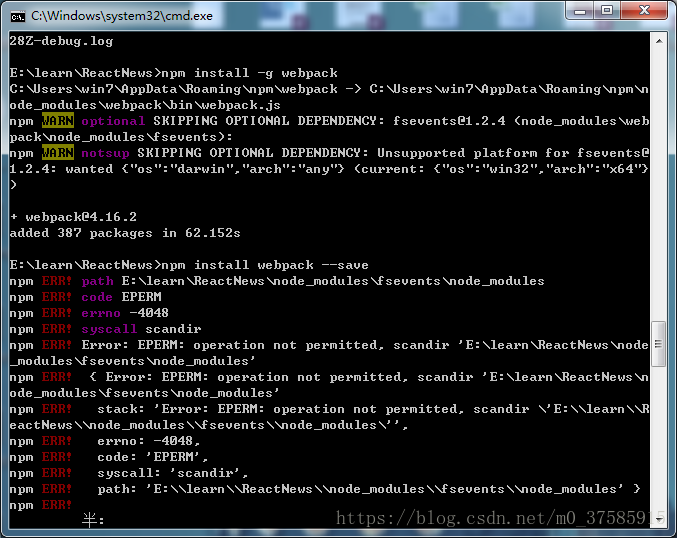
果然,我删掉那个 webpack 文件夹重试就安装成功了。
再次试了试安装到当前项目还是报错:

后来发现在当前项目的 E:learnReactNewsnode_modules 下没有 fsevents 这个文件夹,创建文件夹重试就安装成功了。
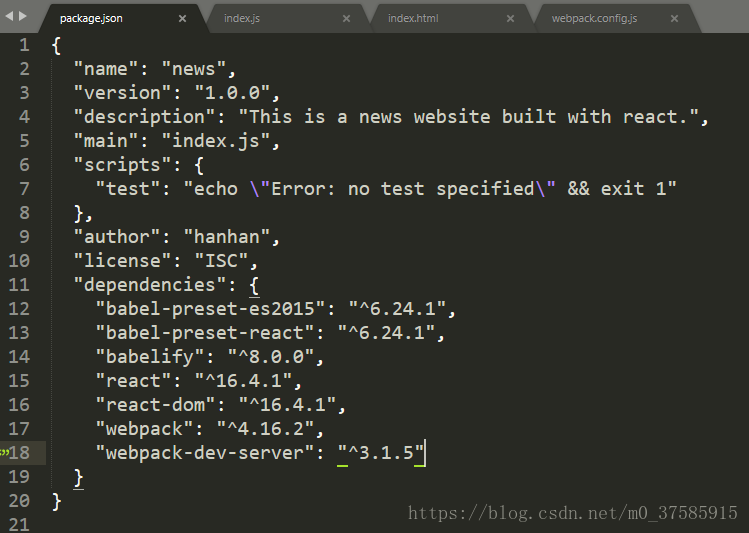
package.json 文件已经有了 webpack 。

以上就是我的解决方案,完全不知道为什么报错,如果有大神知道还望告知。
最后
以上就是飘逸果汁最近收集整理的关于关于 npm 5.5 版本 安装webpack 报错 ERR! code EEXIST 和 ERR! code EPERM 两个错误的解决办法的全部内容,更多相关关于内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复