jQuery 基础知识
- 1. jQuery 基础
- 2. jQuery 插件开发
为了简化
JavaScript 的开发,一些用于前台的设计的
JavaScript库诞生了;
jQuery是当前比较流行的
JavaScript脚本库,封装了很多预定以的对象和使用函数,使用户能更方便地处理 HTML 文档、事件、动画 以及 AJAX 交互等,并且兼容各大浏览器;
注意:
- 用户开发的JS脚本只定义了方法,而jQuery则不然(是基于对象的);
- jQuery 官网,可下载jQuery的各个版本,其中文件带 “min”,表示此版本为压缩版本;
1. jQuery 基础
对于 DOM 对象,只需要用方法 $() 把DOM对象包装起来,就能获取一个 jQuery对象,即 jQuery对象就是通过jQuery包装DOM对象后产生的对象;
转换后的 jQuery对象,能使用 jQuery中的方法;
文档加载完毕后,默认要执行的代码(如初始化等)通常使用匿名函数的形式,其代码框架如下:
$(doucument).ready(function){
alert("开始了");
//其他进行初始化的代码
)};
注意:
$(document)的作用是将 DOM 对象转换为 jQuery对象,注册事件函数ready()以一个匿名方法作为参数;- jQuery 事件与 DOM事件的名称存在差别;如:单击事件在jQuery里使用clik;而在DOM里使用OnClick;
- jQuery 对象的属性要使用 jQuery方法
attr()获取或更改; - jQuery 对象能转换成DOM对象,其方法是把 jQuery对象看作一个数组,通过索引
[index]或get(index)方法来获得DOM对象;
通常,我能使用如下三种方法获取 jQuery对象:
- 根据标记名:
$("label"),其中,laberl 为 HTML标记;如:选择文档中的所有锻炼时用p; - 根据ID:
$("#id");如:div的id; - 根据雷:
$(".name"),name为样式名;
注意: 某些情况下,只需给特定的页面增加行为,而不需应用样式,这时能用一个并不存在的id样式名作为 id 属性值(即许你一个样式);
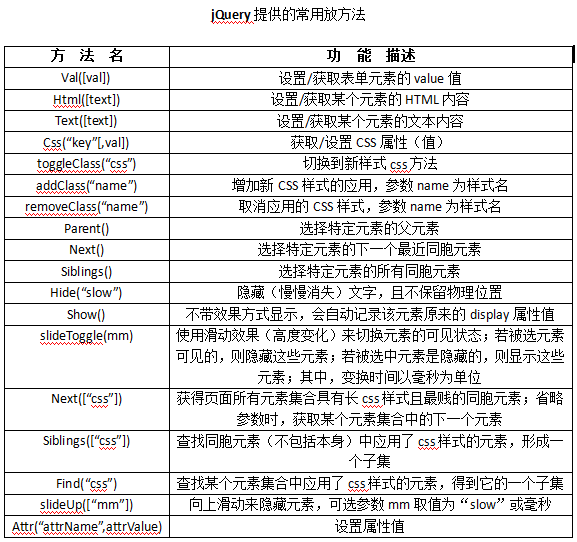
jQuery 为 jQuery对象预定义了很多方法,常用的方法如下表:

注意: jQuery除了提供前台方法外,还要用于实现Web服务器端与客户端进行异步通信的Ajax方法;
2. jQuery 插件开发
jQuery 插件的开发包括两种:一种是类级别的插件开发,即给jQuery添加新的全局函数,相当于给jQuery类本身添加方法,jQuery的全局函数是属于jQuery命名空间的函数;另一种是对象级别的插件开发,即给jQuery对象添加方法;
对象级别插件开发的一个代码框架如下:
(function($){
$.fn.pluginName=funciont(){
//Our plugin implementaion code goes here.
};
})(jQuery);
当页面引入 jQuery脚本和包含自己编写的插件的JS脚本后,我们就能对任何 jQuery对象应用插件方法pluginName()了;
最后
以上就是俭朴康乃馨最近收集整理的关于jQuery 基础知识1. jQuery 基础2. jQuery 插件开发的全部内容,更多相关jQuery内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复