一、jQuery基本知识
(1)入口函数写法
//第一种写法

//第二种写法

(2)与JS对比
JavaScript的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行。
jQuery的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载。
(3)jQuery的特点
a.链式编程:原理:返回对象
b.隐式迭代:在方法的内部会为匹配到的所有元素进行循环遍历,执行相应的方法
(ps:由于隐式迭代的原因设置操作的时候,会给jq内部的所有对象都设置上相同的值;获取的时候,只会返回第一个元素对应的值)
二、jQuery对象与DOM对象的区别
(1)DOM对象:使用JS方法获取页面元素返回时的对象
(2)jQuery对象:使用jQuery方法获取页面元素返回时的对象
(3)jQuery对象是包装了DOM对象的集合
(4)不能混用
(5)转换
a.DOM对象转换为jQuery对象

b.jQuery对象转换为DOM对象($li[0]为DOM对象)


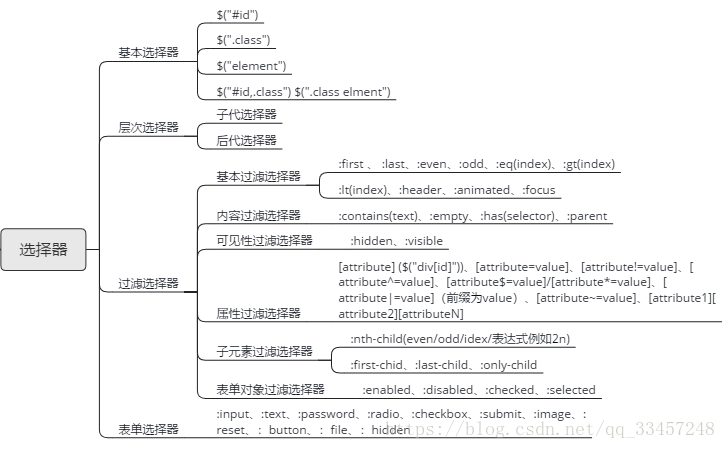
三、选择器
(1)基础选择器
元素选择器、类选择器、id选择器、并集选择器、交集选择器(同CSS选择器)
(2)层级选择器
子代选择器($("ul>li"))、后代选择器($("ul li"))、相邻
(3) 过滤选择器
:even $("li:even") 偶数行li
:odd $("li:odd") 奇数行li
:eq(index) $("li:eq(index)") 索引为index的li
:first
:last
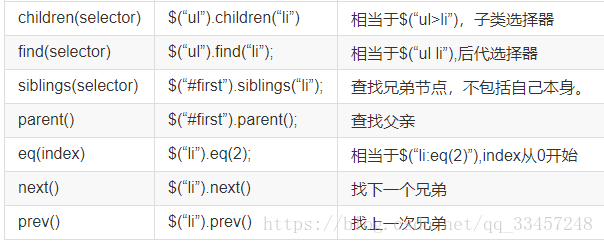
(4)筛选选择器


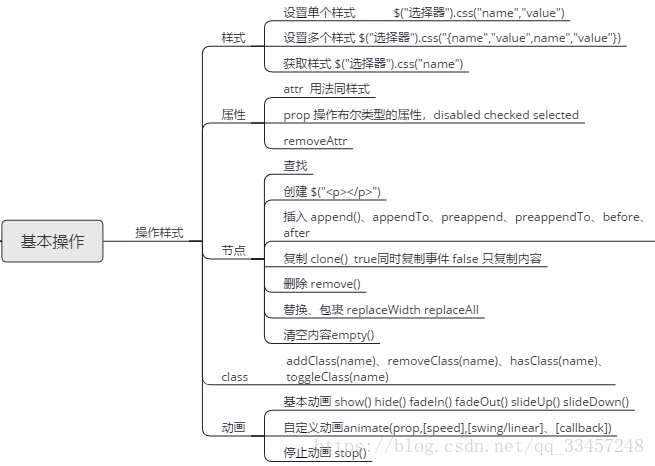
四、jQuery的常用操作归类总结

最后
以上就是轻松背包最近收集整理的关于JQuery基础知识梳理(一)的全部内容,更多相关JQuery基础知识梳理(一)内容请搜索靠谱客的其他文章。








发表评论 取消回复