jQuery基本操作
1、jQuery选择器
基本选择器:

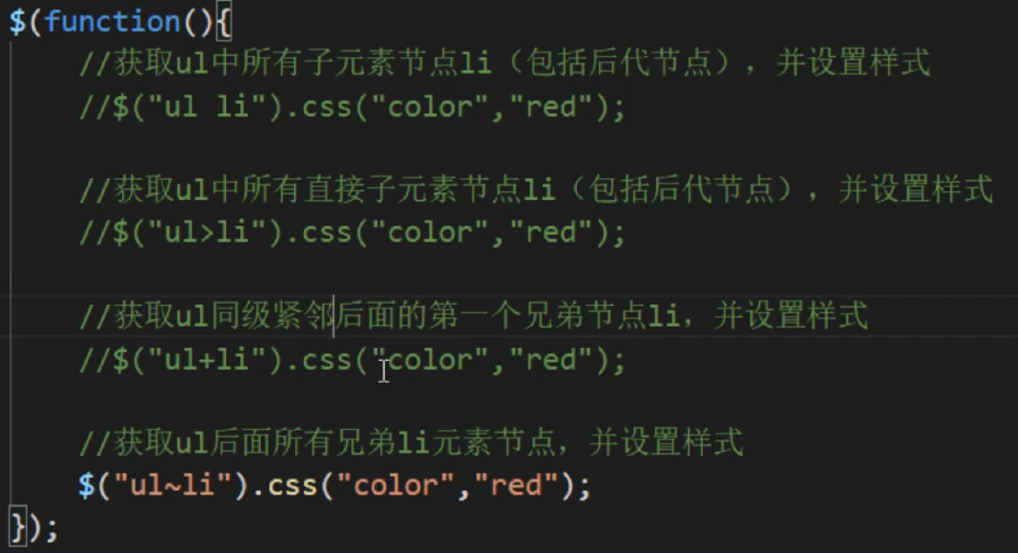
层级选择器:![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nOpF4wDT-1599463516316)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps2.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907152809257.png)
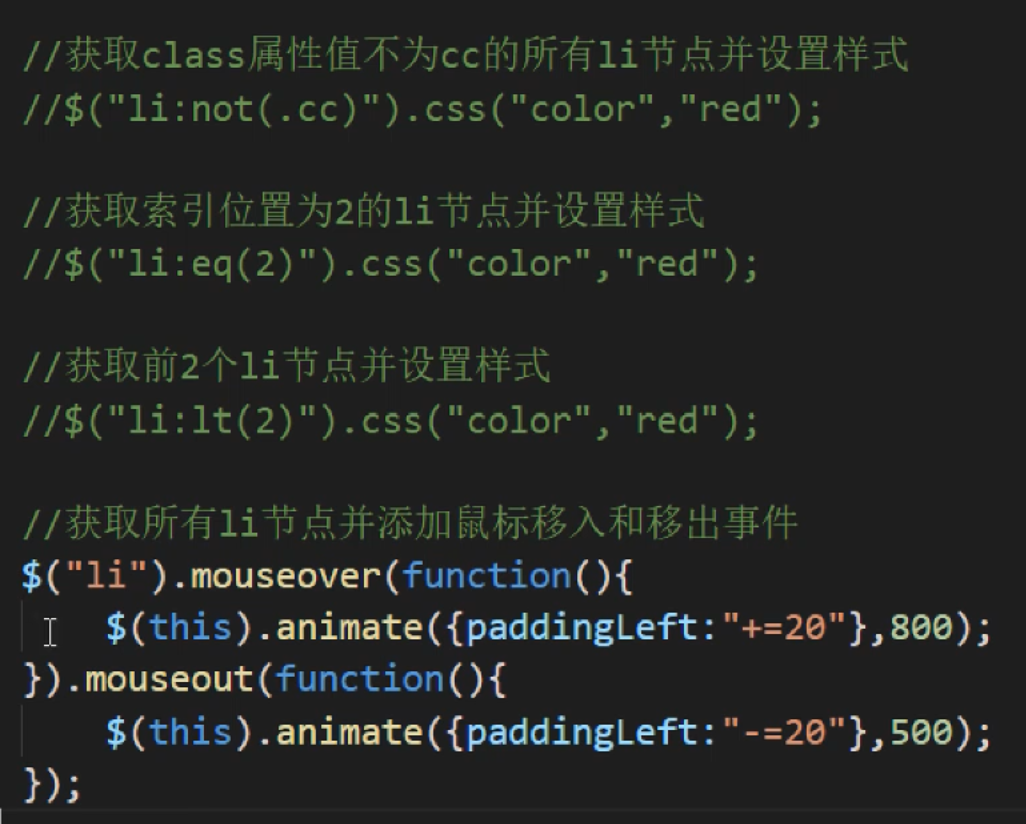
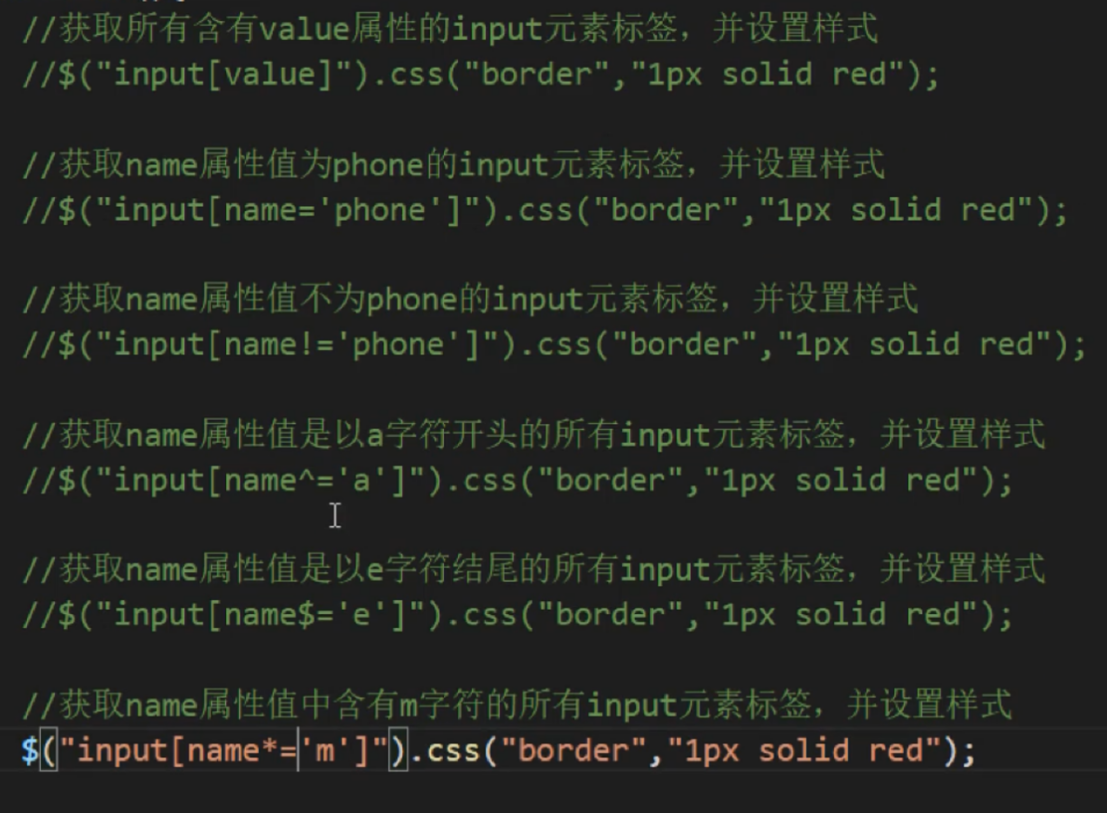
基本筛选器:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3NCApfLU-1599463516317)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps3.jpg)][外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iuPvXbJL-1599463516318)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps4.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907152818956.png)

内容选择器:
主要有 :contain(text) , :empty() , :has(selector) , :parent 这四种用法。
属性选择器:

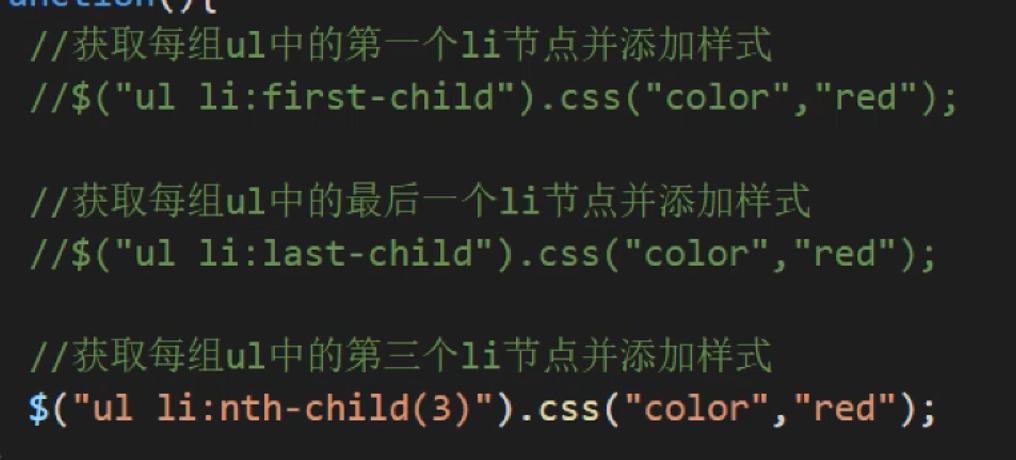
子元素选择器:

表单选择器和表单对象属性选择器:
表单选择器可直接通过标签或者标签中的元素来获取表单中某一语句。例子:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-azi0Hz9Z-1599463516321)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps7.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907152935267.png)
表单对象属性选择器的使用主要有四种:
:enabled , :disabled , :checked , :selected
:enabled是查看可用方法 :disabled是使表单中某个标签不可操作
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VICJjC79-1599463516322)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps8.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907152948988.png)
:checked是查找所有选中的复选框元素
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VmcHfSGz-1599463516323)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps9.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/2020090715300164.png)
:selected是查找所有选中的选项元素
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QCAk6MjC-1599463516323)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps10.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907153008769.png)
2、jQuery属性
属性操作:
其中,attr和prop的区别:attr支持对不存在的属性进行添加操作,prop只支持对已存在的属性进行添加和修改操作,两者关系相当于HTML DOM和XML DOM的关系。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JY4YzHiD-1599463516324)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps11.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907153031715.png)
CSS类操作:
jQuery中CSS类属性的操作只有3个:addClass() ; removeClass() ; toggleClass()
toggleClass():如果存在(不存在)就删除(添加)一个类。存在就删除,不存在就添加
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WcmcM7dc-1599463516325)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps12.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907153045342.png)
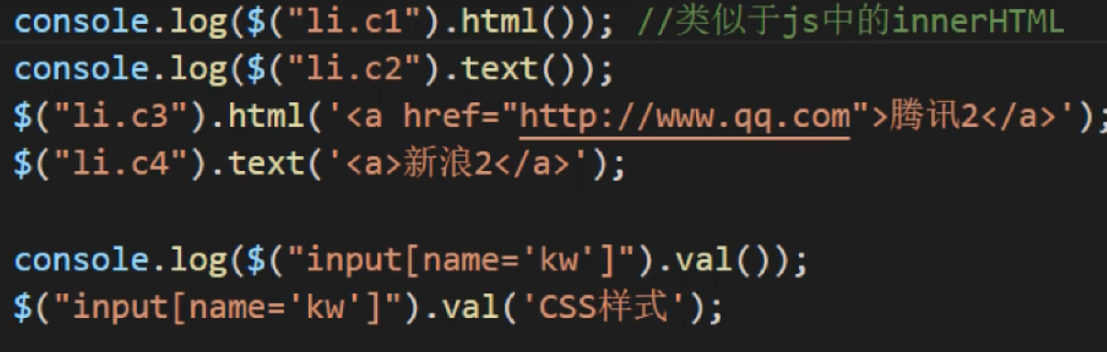
html文本和值操作:,
对文档使用修改操作,如果是是原文中已经有的标签,多使用prop的方法进行修改,而不用attr ; 文档中获取html和text代表的值不同,html代表该标签的全部内容(可能包括网址、文字),text只会获得文档中的文字部分。

实现全选、全不选和反选的小案例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iaV128Fa-1599463516326)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps14.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907153118719.png)
3、CSS样式操作
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IxeEtUiT-1599463516327)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps15.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907153204407.png)
![]](https://www.shuijiaxian.com/files_image/2023062823/20200907153215672.png)
4、jQuery节点遍历
可通过each进行节点遍历,下方有代码;index可以获得节点的下标,默认从0开始算。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rLDrlAZj-1599463516328)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps17.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907153237560.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7mgZs6ki-1599463516329)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps18.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/2020090715324456.png)
5、文档处理
内部插入:(例在一个div块中的第一位或者最后一位进行插入操作)
前插入:prepend() , prepengTo()
后插入:append() , appendTo()
带To和不带To的区别:用法不同,实现结果相同;使用带To的方法,后续能直接在语句后方进行其他操作,而不带To的方法不能这样操作。
用法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gTYiEmCz-1599463516329)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps19.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907153302114.png)
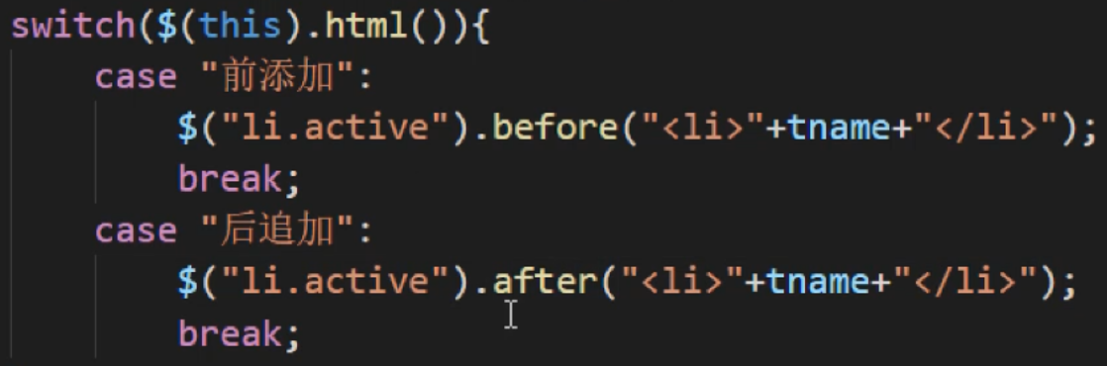
外部插入:(例在一个div块的外部前后插入东西)
前插入:before() , insertBefore()
后插入:after() , insertAfter()

外部插入和删除的实例操作:

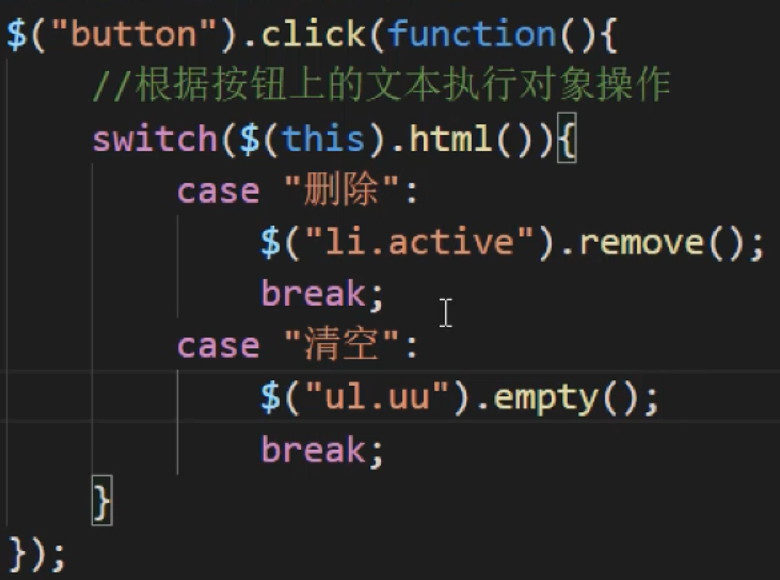
节点删除:
remove()是直接删除选定项,empty()是直接清空选定标签的全部内容

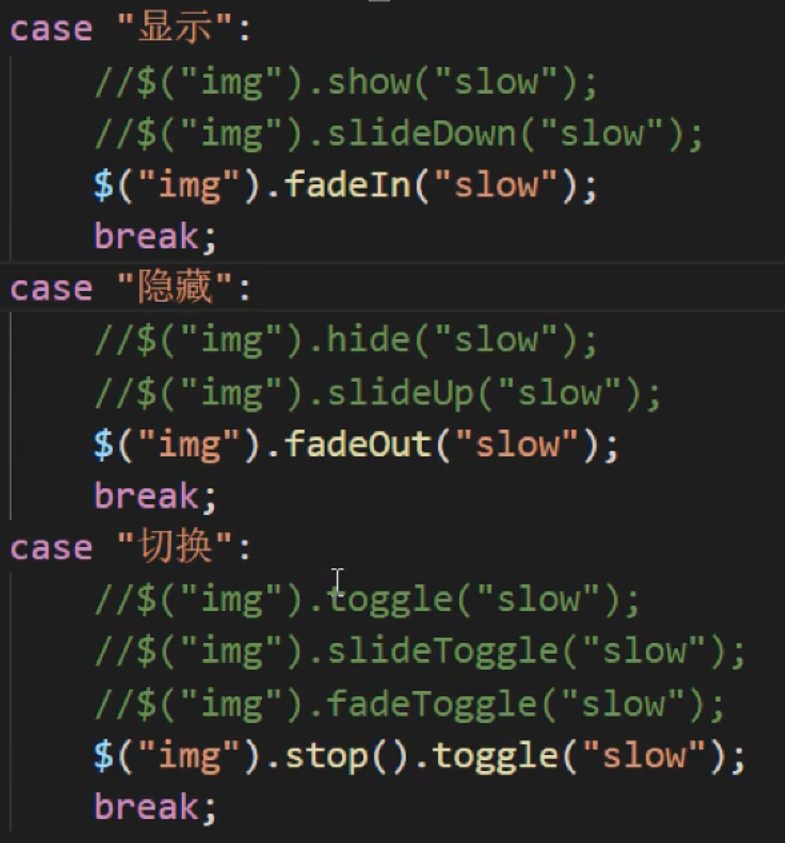
6、效果显示
显示和隐藏
在进行toggle操作时,每次点击进行一次toggle操作都会进入一个队列中,一次进行每次操作,直至整个队列中的操作都做完,这是就会产生一种鼠标已不再点击但动画仍未结束的现象,此时在toggle前用stop()方法,就可以将本次点击前未完成的动画结束,直接进行本次操作,有效解决了连续点击的延迟问题。

短信墙

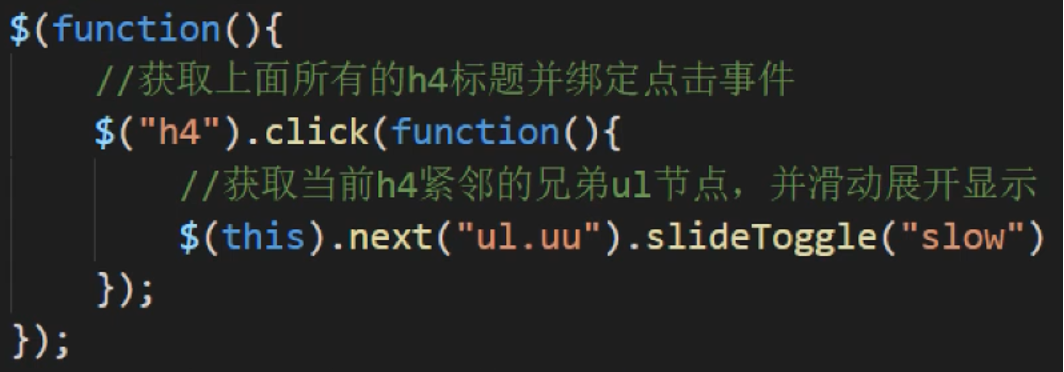
树形菜单

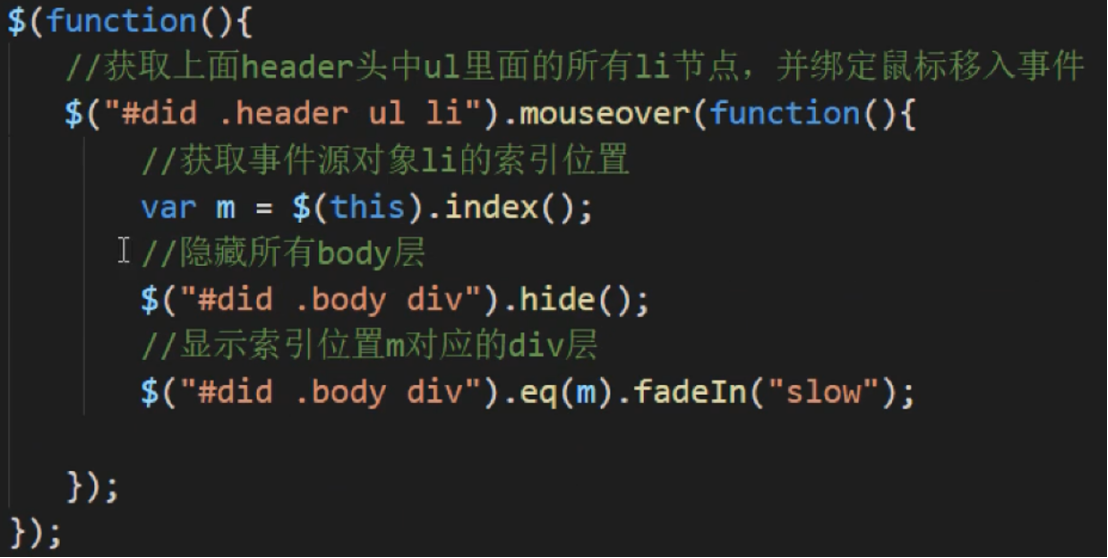
选项卡

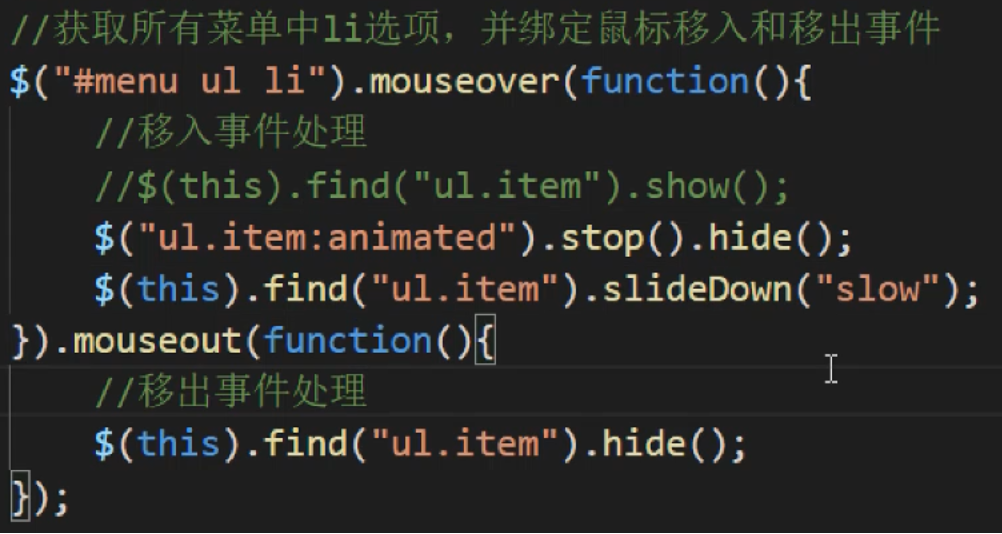
导航栏
animated为当前正在执行动画效果的元素,代码 $(“ul.item:animated”).stop().hide() 中表示,当点击移入一个div块时,其他div块未完成的动画全部结束并隐藏。

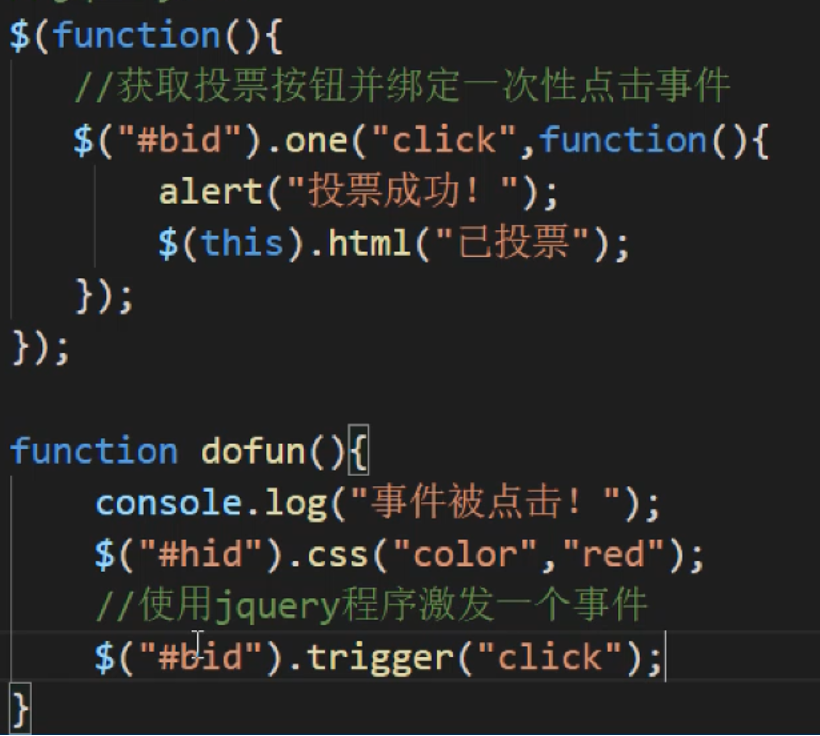
7、事件处理
一次性的绑定事件操作方法为one()
图中的trigger方法激发了one中的click方法

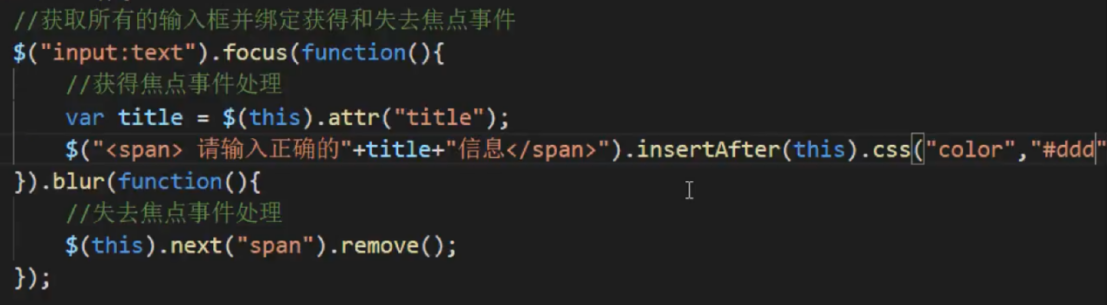
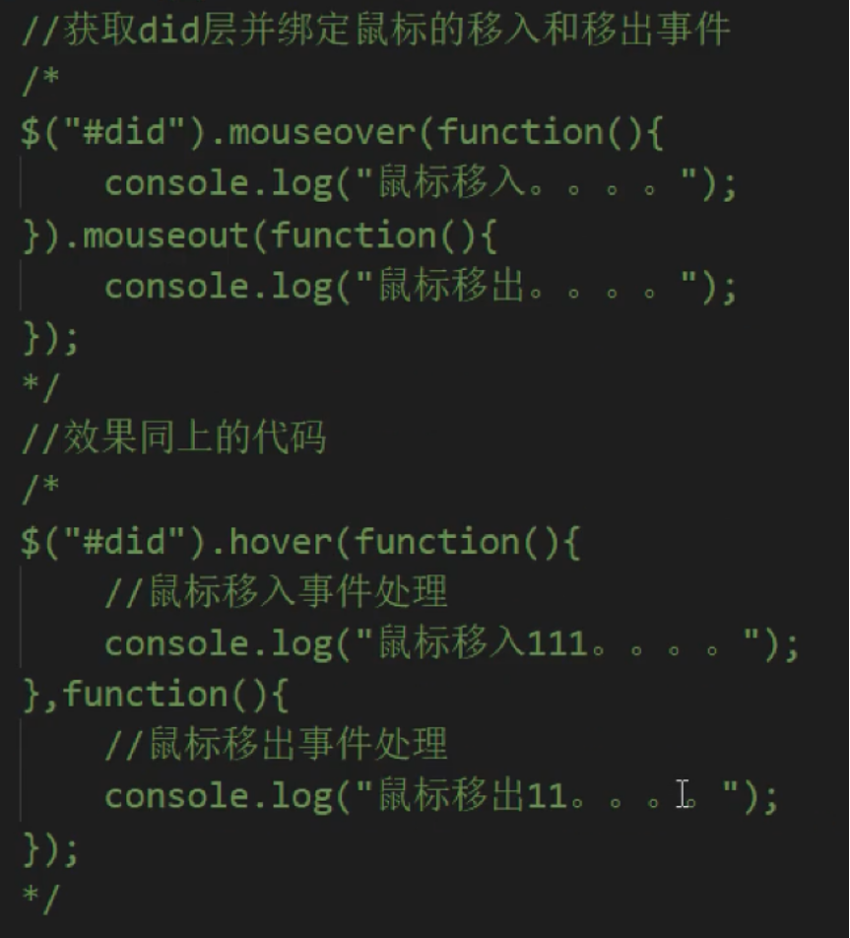
鼠标的移入移出事件处理:


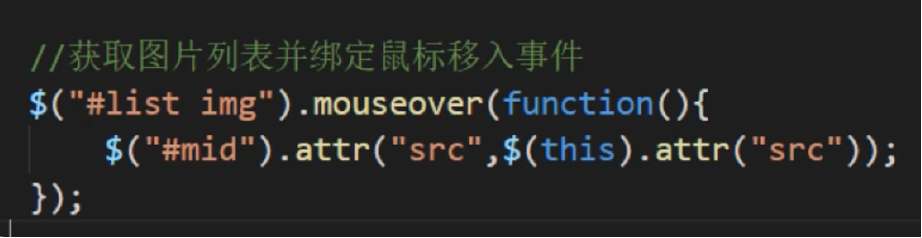
图片放大镜功能:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AylMhBri-1599463516337)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps31.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907153517370.png)
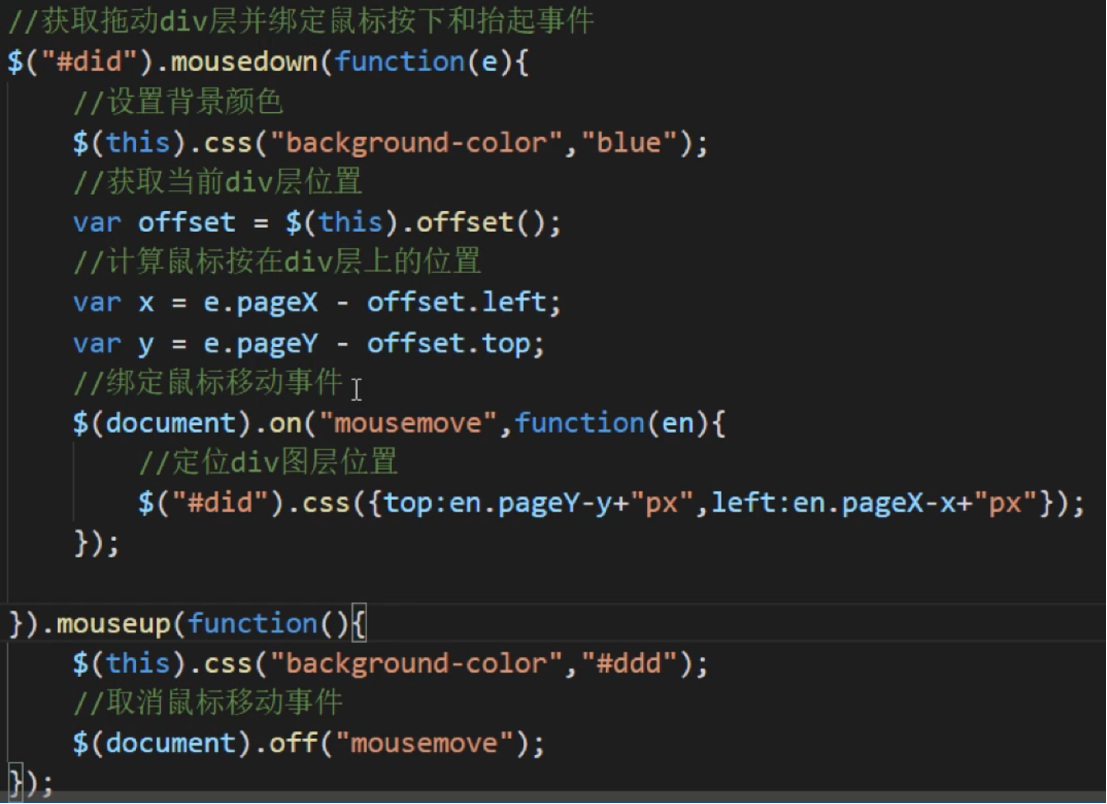
拖动效果

阻止事件冒泡
即防止对一个div块进行点击操作时,对其下方的div层也进行点击操作,使用stopPropagation()方法可以有效阻止事件冒泡的产生
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FDx66Spn-1599463516338)(file:///C:UsersASUSAppDataLocalTempksohtml29692wps33.jpg)]](https://www.shuijiaxian.com/files_image/2023062823/20200907153545436.png)
最后
以上就是甜蜜月光最近收集整理的关于jQuery基础知识点的全部内容,更多相关jQuery基础知识点内容请搜索靠谱客的其他文章。








发表评论 取消回复