vue项目使用npm之前需要安装nodejs和配置环境变量,仅以此篇文章记录其安装配置过程,以供自己日后遗忘不需要去查找资料和其他小伙伴学习。首先安装之前我们了解一下nodejs、npm、webpack以及vue
nodejs:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。脚本语言需要运行环境(解释器)才能运行,就像html里js需要在浏览器中运行一样,独立运行的js,nodejs就是一个解释器。
npm:Npm是一个nodejs下的包管理器,主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索、发布等。NPM是基于couchdb一个数据库,详细记录了每个包的信息(作者、版本、依赖、授权信息等)。
webpack:webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。
vue:Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。vue是一个mvvm框架:
M:model层 数据的增删改查
V:view层 视图的展示 类似于html一样的模板
VM:viewModel层 model层view层之间的控制层
vue最大的特点:
数据驱动视图、虚拟DOM组件、组件化。
数据驱动就是让我们只用关心数据层,数据发生变化时,页面视图会自动更新;
虚拟DOM就是使用js的object模拟真实的dom,当状态发生变化,更新之前做diff,达到最少操作dom的效果;
组件化就是可以将页面和页面中可复用的元素都做成组件,写页面的过程,就是写组件,然后页面是由这些组件”拼接“起来的组件树。
接下来就记录一下安装配置的步骤:
下载安装
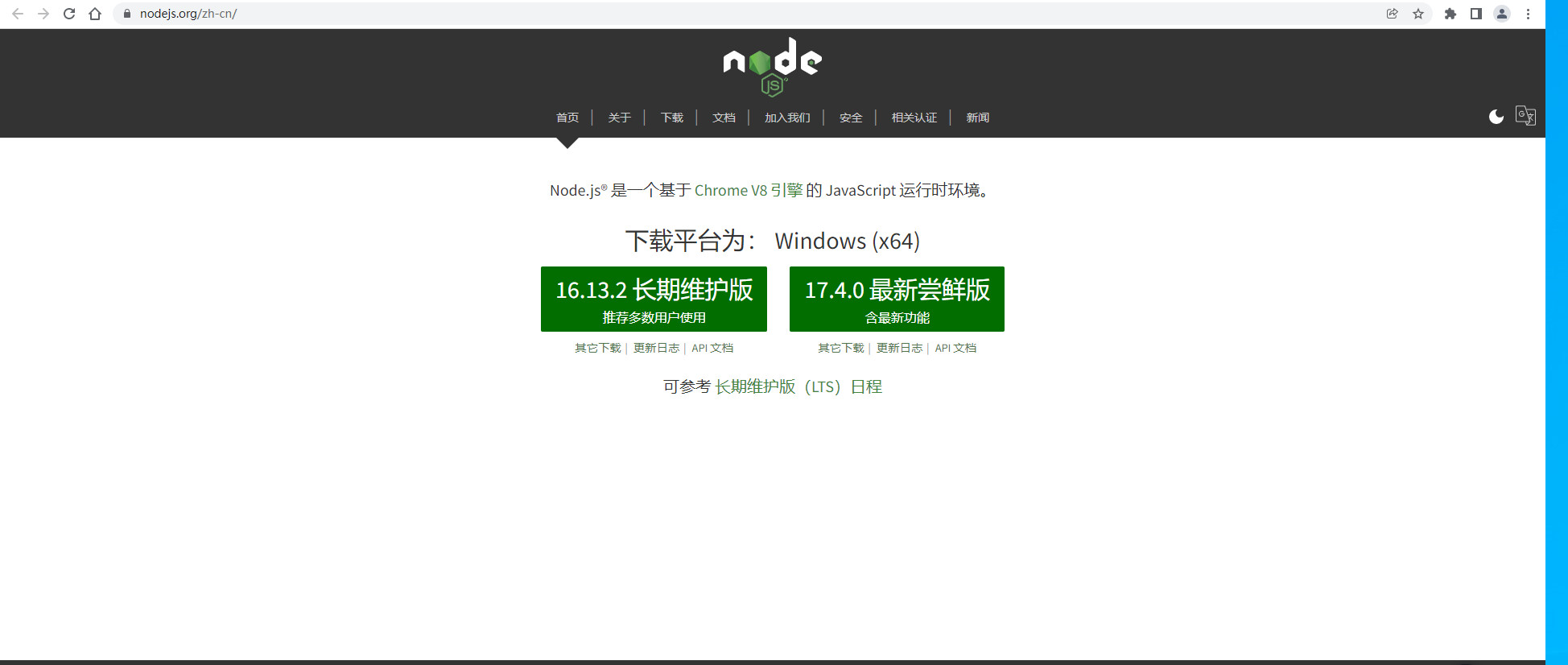
访问https://nodejs.org/下载nodejs,这里我们可以自己选择需要的版本下载。

下载完成后双击安装



Vue之nodejs、npm安装配置
原创2022-02-08 00:52·易编程
vue项目使用npm之前需要安装nodejs和配置环境变量,仅以此篇文章记录其安装配置过程,以供自己日后遗忘不需要去查找资料和其他小伙伴学习。
首先安装之前我们了解一下nodejs、npm、webpack以及vue
nodejs:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。脚本语言需要运行环境(解释器)才能运行,就像html里js需要在浏览器中运行一样,独立运行的js,nodejs就是一个解释器。
npm:Npm是一个nodejs下的包管理器,主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索、发布等。NPM是基于couchdb一个数据库,详细记录了每个包的信息(作者、版本、依赖、授权信息等)。
webpack:webpack 是代码编译工具,有入口、出口、loader 和插件。webpack 是一个用于现代 JavaScript 应用程序的静态模块打包工具。当 webpack 处理应用程序时,它会在内部构建一个依赖图(dependency graph),此依赖图对应映射到项目所需的每个模块,并生成一个或多个 bundle。
vue:Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。vue是一个mvvm框架:
M:model层 数据的增删改查
V:view层 视图的展示 类似于html一样的模板
VM:viewModel层 model层view层之间的控制层
vue最大的特点:
数据驱动视图、虚拟DOM组件、组件化。
数据驱动就是让我们只用关心数据层,数据发生变化时,页面视图会自动更新;
虚拟DOM就是使用js的object模拟真实的dom,当状态发生变化,更新之前做diff,达到最少操作dom的效果;
组件化就是可以将页面和页面中可复用的元素都做成组件,写页面的过程,就是写组件,然后页面是由这些组件”拼接“起来的组件树。
接下来就记录一下安装配置的步骤:
下载安装
访问https://nodejs.org/下载nodejs,这里我们可以自己选择需要的版本下载。

nodejs下载地址
下载完成后双击安装
nodejs安装包

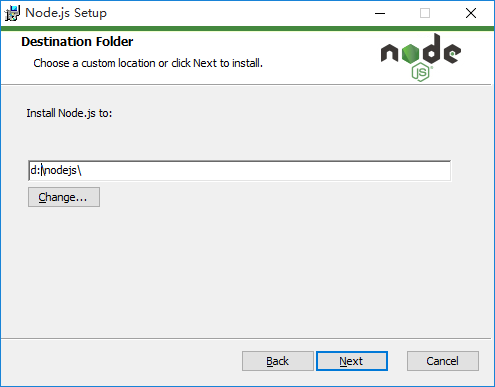
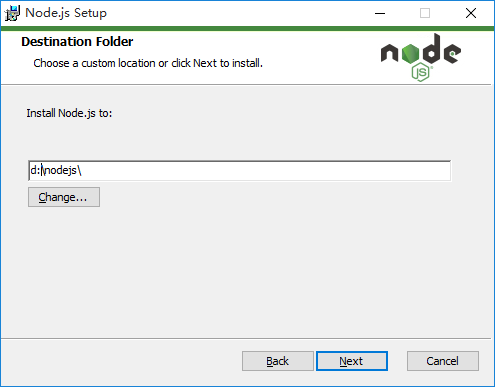
nodejs安装路径

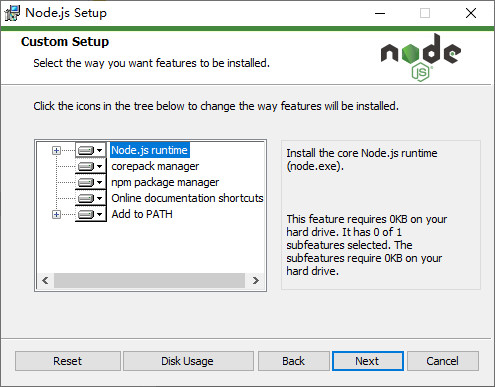
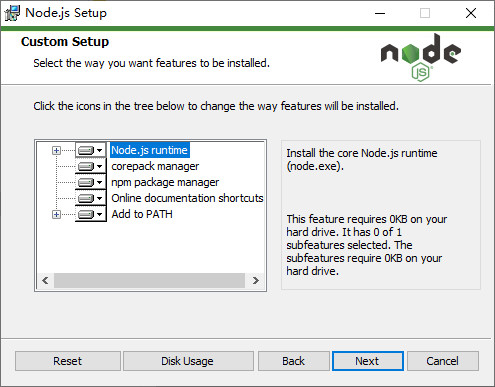
npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加node安装路径到环境变量
然后点Next,最后点finish结束安装

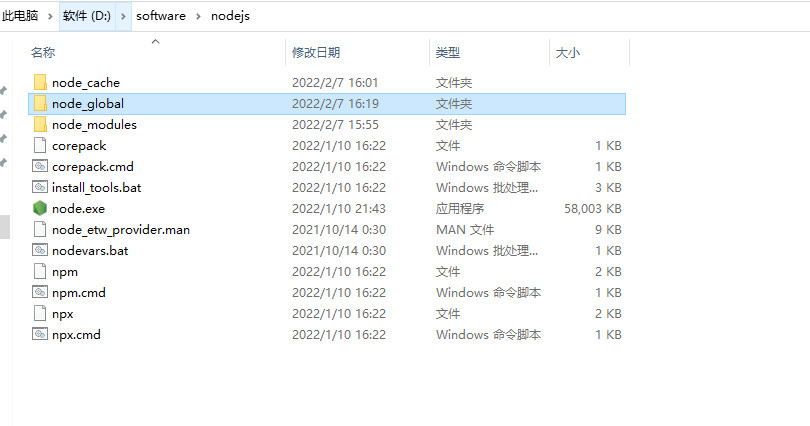
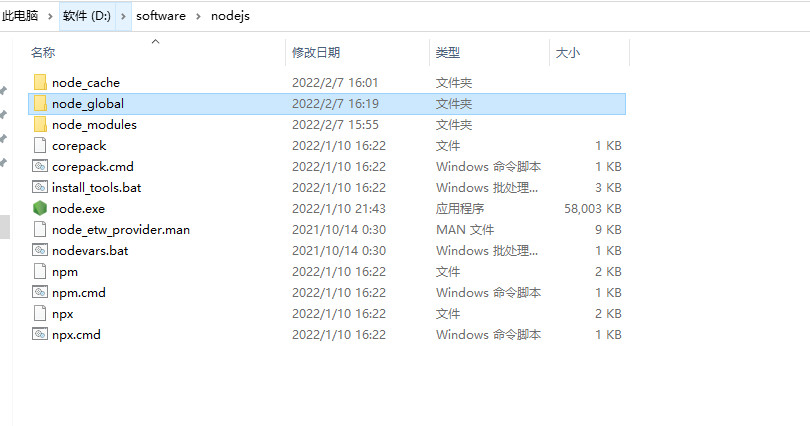
安装完成如图所示,这里我修改了node的安装路径D:softwarenodejs(node_cache和node_global安装后是没有的,这里是我新建的目录)

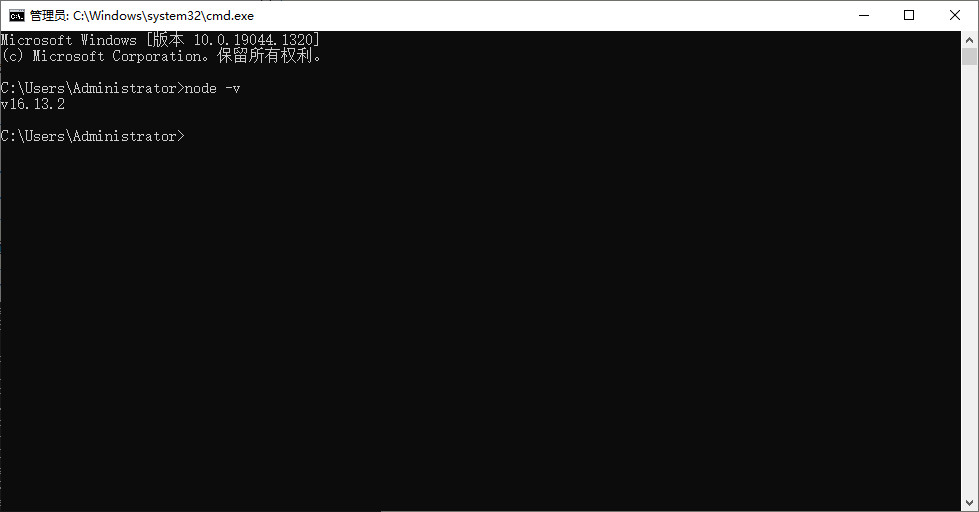
然后查看是否安装成功,打开cmd,输入命令
node -v
安装node后会自带npm,但不是最新的,我们可以手动安装npm。
修改全局依赖包下载路径
由前面截图可以看出,我安装成功后在安装目录新建了node_global和node_cache,这是由于默认情况下,我们执行npm install XX -g安装全局包时,这个包默认安装目录是C:UsersAdministratorAppDataRoamingnpm
但是我们如果不想将包放在这个目录,可以先新建node_global和node_cache,然后执行
npm config set prefix "D:softwarenodejsnode_global"
npm config set cache "D:softwarenodejsnode_cache"以上操作表示,修改全局包下载目录为D:softwarenodejsnode_global,缓存目录为D:softwarenodejsnode_cache,并会自动创建node_global目录,而node_cache目录是缓存目录,会在你下载全局包时自动创建。

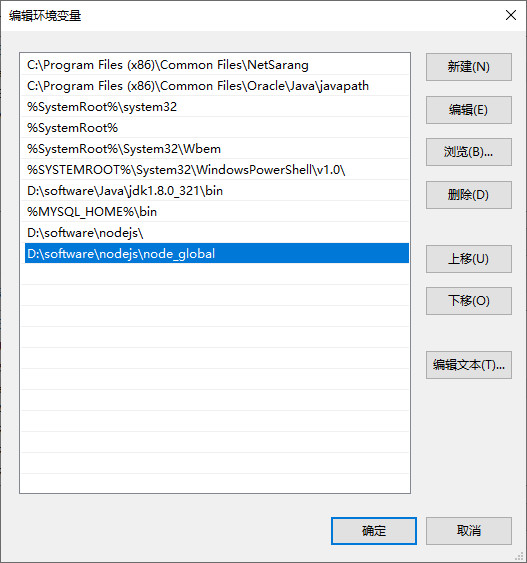
配置环境变量
因为前面我们修改了全局包下载目录,所以需要在PATH环境变量里添加node_global目录所在的路径。

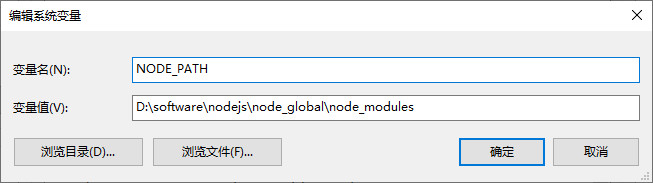
还需要增加NODE_PATH环境变量,否则后面运行vue和npm install等命令会报错的

配置镜像
由于npm的各种资源在国外,国内用户访问使用网速可能较慢,这里我们可以通过配置镜像提升访问速度。
npm config set registry http://registry.npm.taobao.org检查一下镜像站
npm config get registrynpm安装全局包并创建一个vue项目
安装vue
npm install vue@next -g
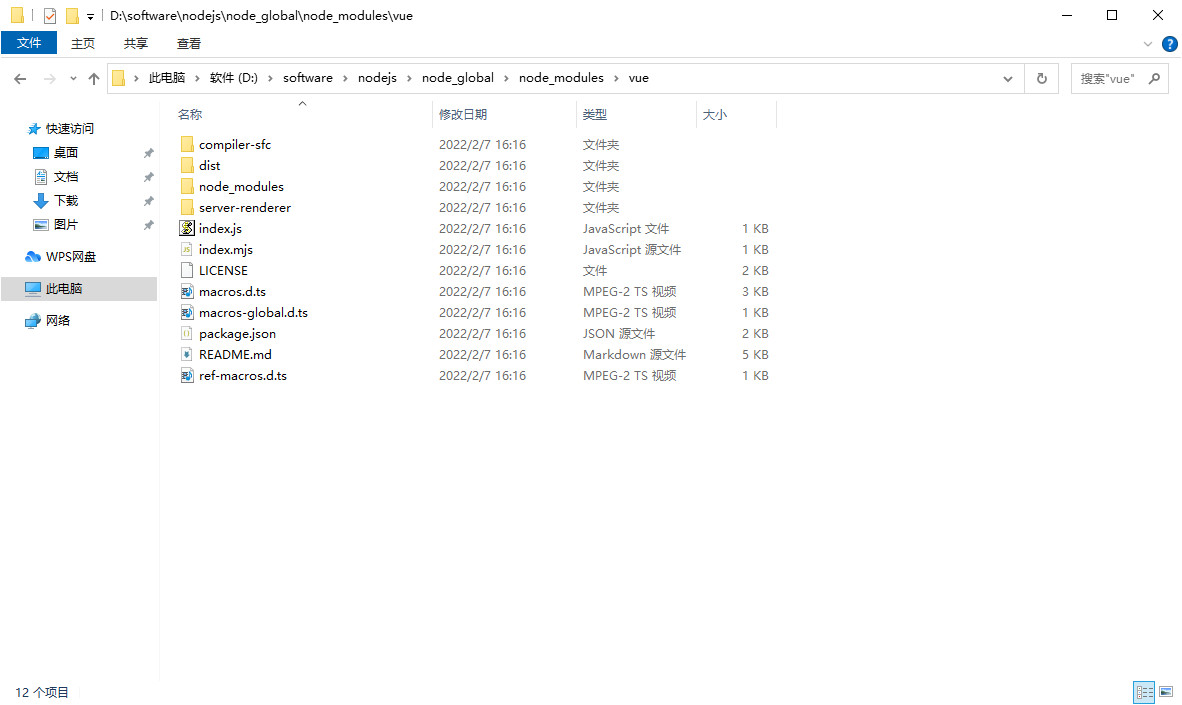
从上图可以看到,在node_global目录看到了vue。
安装vue脚手架
npm install @vue/cli -g初始化
切换到E:myproject目录,初始化一个vue项目
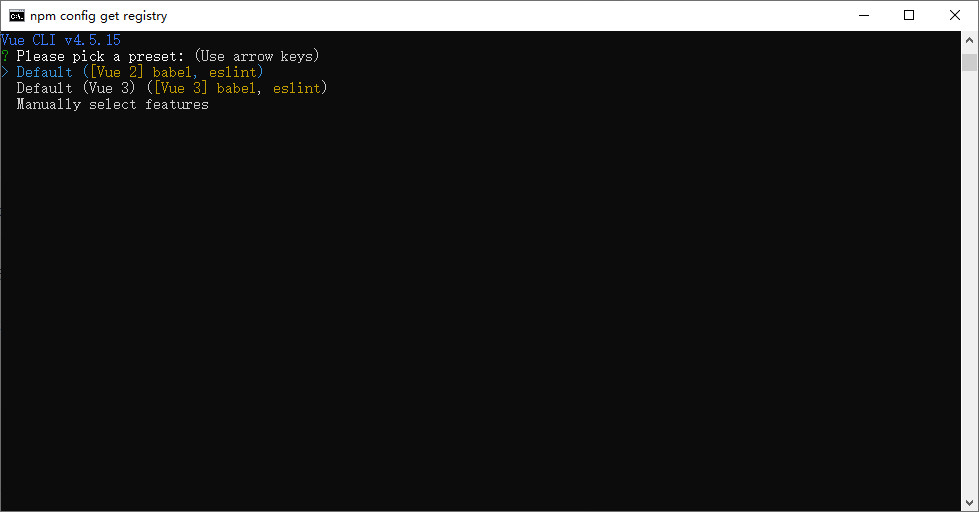
vue init webpack myvuetest01上面是vue2.X创建方式,要创建vue3项目,可以用以下命令创建,可以手动选择创建vue2或vue3
vue create myvuetest01
安装依赖
cd myvuetest01如果是vue2.X,执行命令,vue3不需要执行
npm install运行项目
vue2.X执行命令
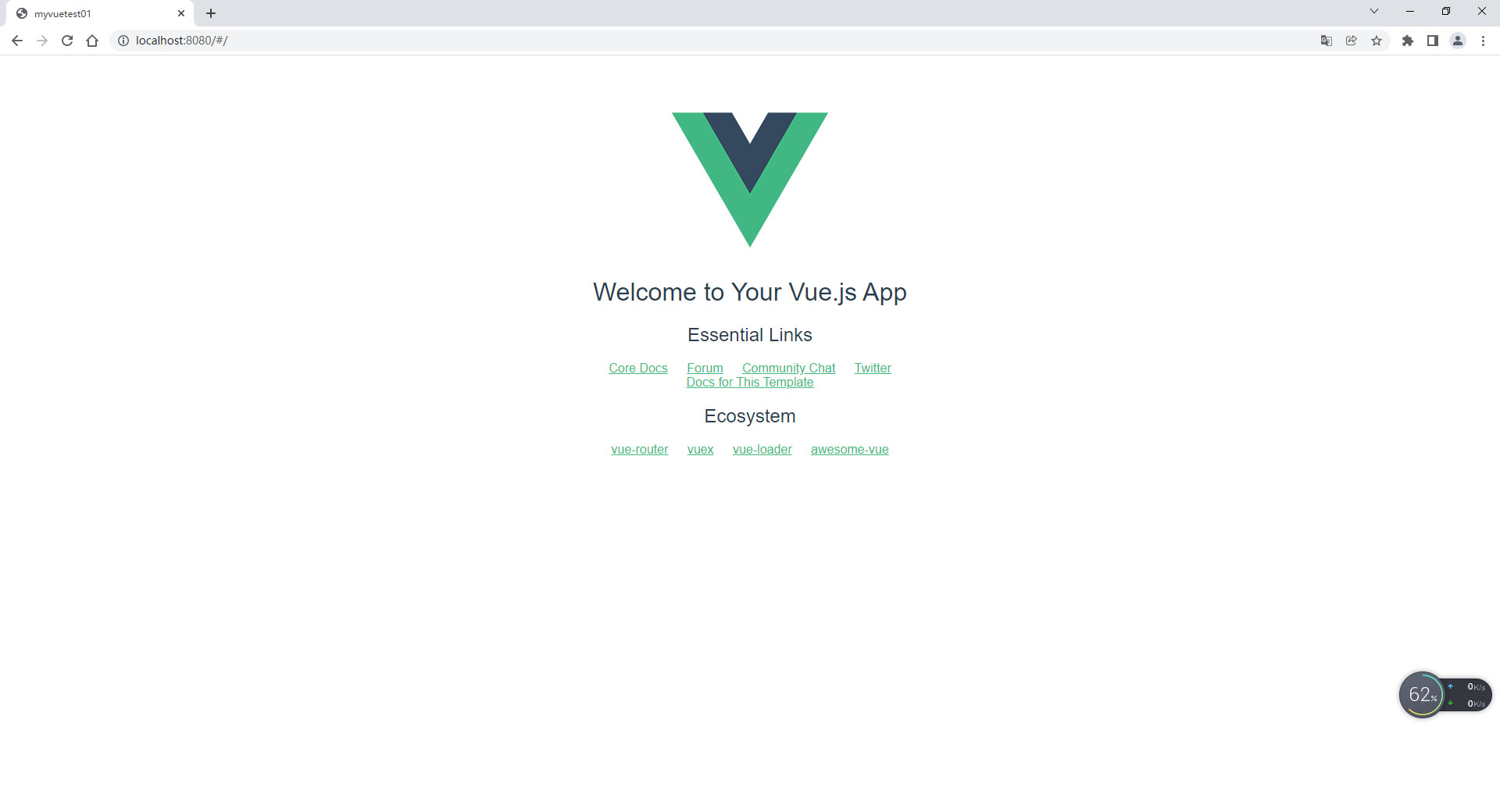
npm run dev
vue3执行命令
npm run serve
最后
以上就是现实乐曲最近收集整理的关于Vue之nodejs、npm安装配置Vue之nodejs、npm安装配置下载安装配置环境变量配置镜像npm安装全局包并创建一个vue项目的全部内容,更多相关Vue之nodejs、npm安装配置Vue之nodejs、npm安装配置下载安装配置环境变量配置镜像npm安装全局包并创建一个vue项目内容请搜索靠谱客的其他文章。








发表评论 取消回复