npm简介
● npm 全称 Node Package Manager(node 包管理器),它的诞生是为了解决 Node 中第三方包共享的问题。
● npm 不需要单独安装。在安装Node的时候,会连带自动安装npm。
● npm -v检查安装的情况。
当我们谈到npm时,我们在说两个东西:
● 命令行工具。这个工具在安装node时,已经自动安装过了,不需要额外安装。
● npm网站。这是一个第三方模块的"不花钱的模块超市",我们可以自由地下载,上传模块。
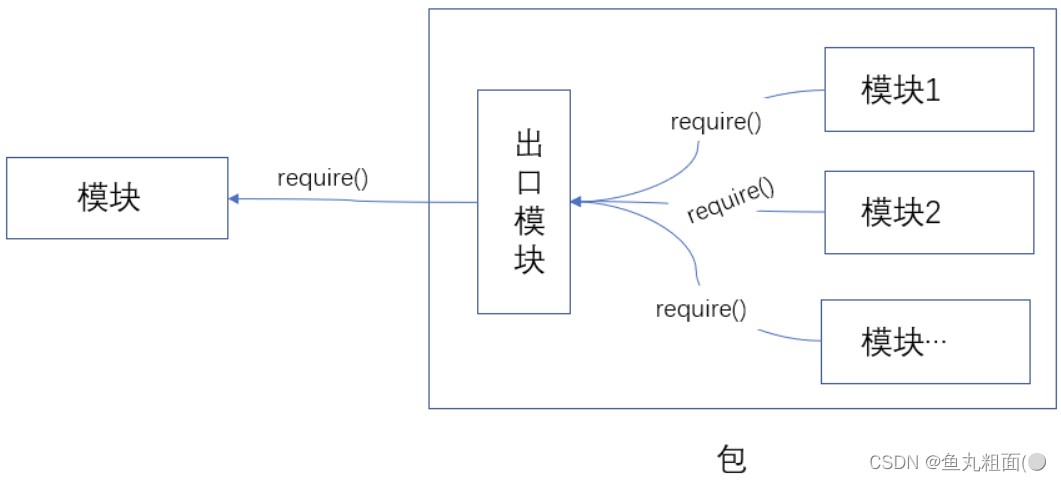
包(package)与模块关系
npm网站上去下载我们的需要的代码时,它们是以"包"这种结构放在npm网站上的。先来了解下包和模块的关系。

● nodejs中一个模块就是一个单独的js文件
● Node.js 中的第三方模块,又叫做包、第三方包、依赖包
● 包是多个模块的集合。一个模块的功能比较单一,所以一个包一般会包含多个模块。
● npm 管理的单位是包。类似于网站和网页的区别:一个网站一般会包含多个网页。
**
npm下载使用包
**
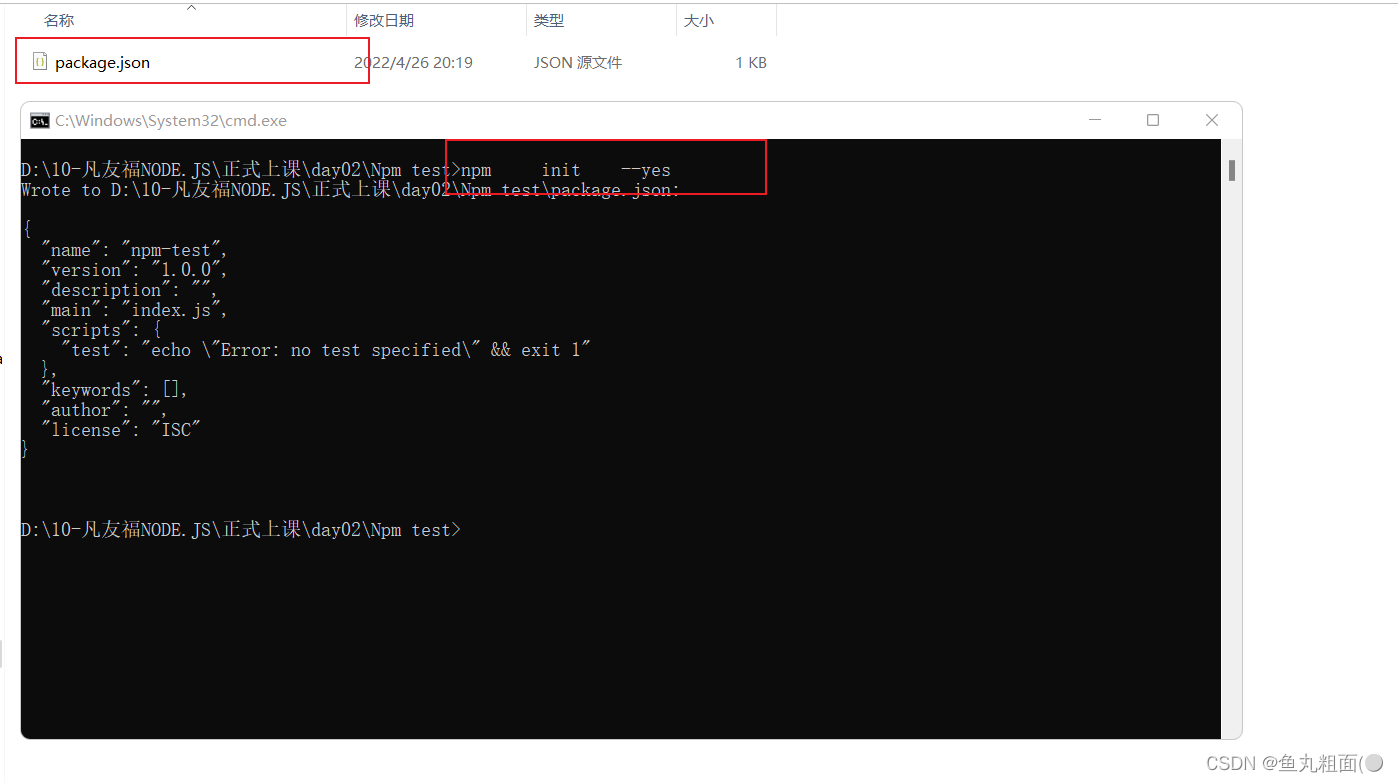
第一步: 创建一个新的文件夹,打开终端小黑窗 输入 npm init --yes
这时会出现一个新的文件

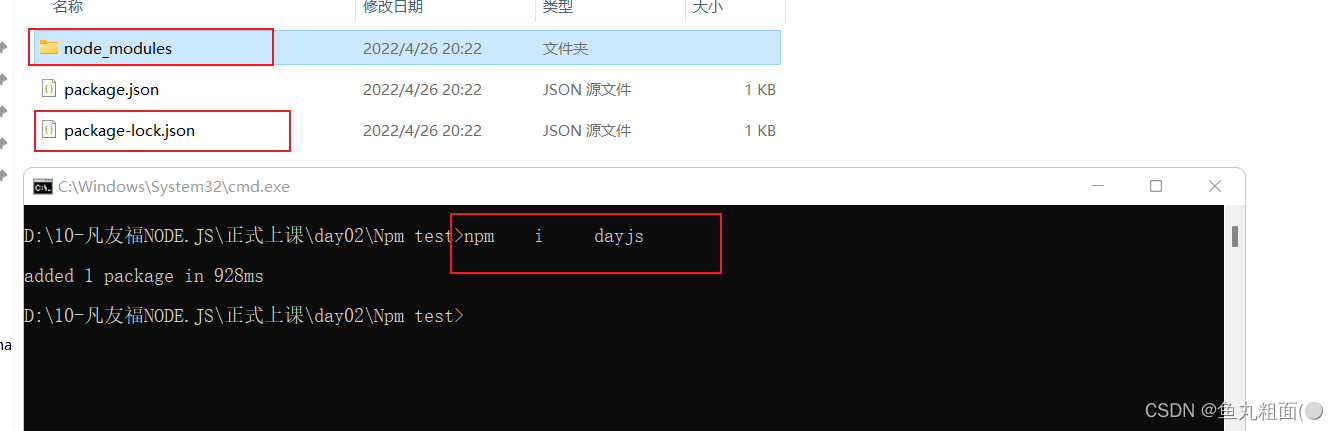
第二步: 输入命令npm i 包名,就会出现下面的情况 这个时候已经下载安装完成了

第三步:使用包
当我们已经下载好一个包之后,就可以像使用核心模块一样去使用它。
格式是:const 常量名 = require(‘包名’) 这个格式与引入核心模块的格式是一样的。
// 从npm下载 别人写的好代码,在本地引入,并使用
const dayjs = require(‘dayjs’)
console.log( dayjs()
.startOf(‘month’)
.add(1, ‘day’)
.set(‘year’, 2018)
.format(‘YYYY-MM-DD HH:mm:ss’) );
console.log(dayjs);
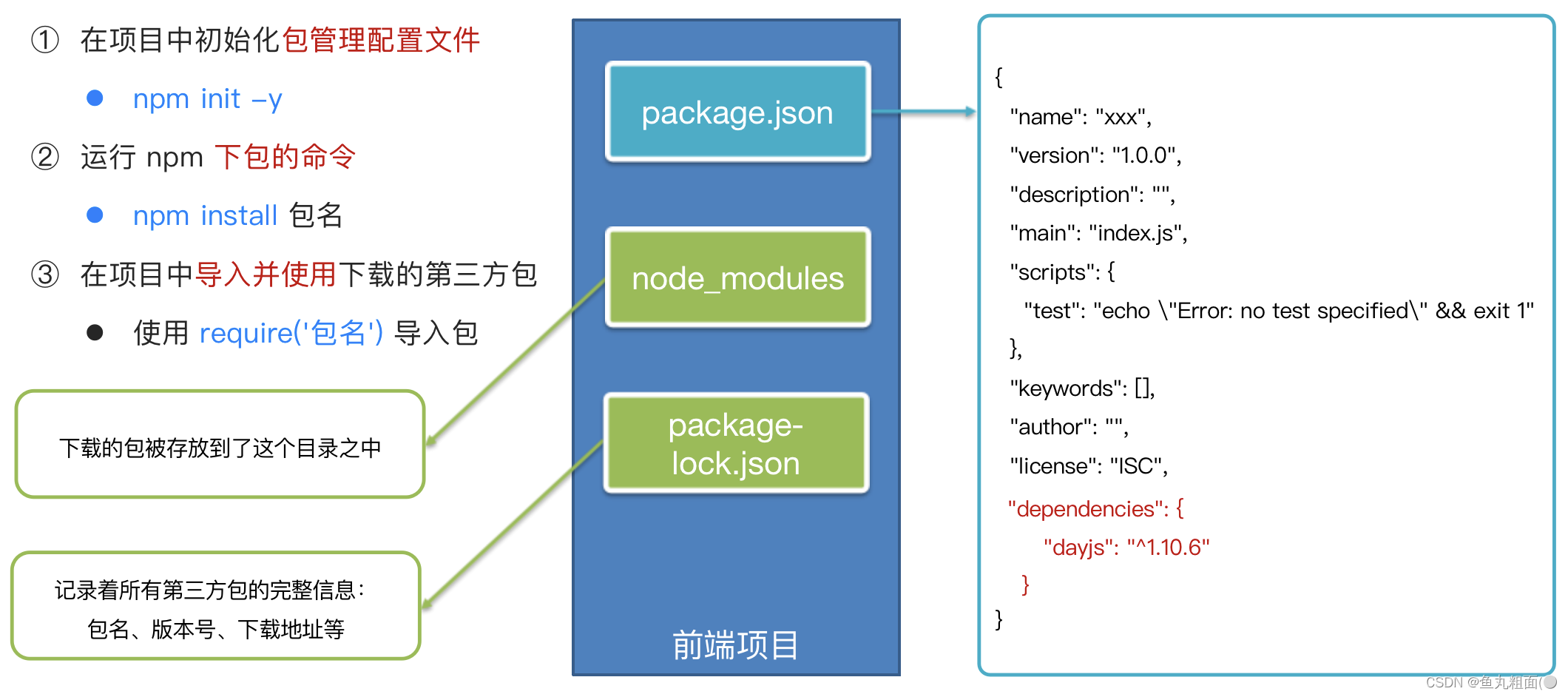
package.json文件
它一般是由npm init命令创建出来的(也可以正常被CV),它的整体内容是一个json字符串,用来对当前项目进行整体描述。
其中最外层可以看作是一个js的对象(每一个属性名都加了"",这就是一个典型的json标记)。
这个文件中有非常多的内容,我们目前学习如下几个:
● name: 表示这个项目的名字。如是它是一个第三方包的话,它就决定了我们在require()时应该要写什么内容。
● version:版本号
● keywords:关键字
● author: 作者
● descrption: 描述
**
node_modules文件夹
**
这个文件夹中保存着我们从npm中下载来的第三方包。在使用npm install 命令时,会从npm网站下载对应的包到这个文件夹中
当键入npm install XXX之后(这里假设这个XXX包是存在的,也没有出现任何的网络错误):
- 如果有package.json
(1) 修改package.json文件。根据开发依赖和生产依赖的不同,决定把这句记录在加在devDependencies或者是dependencies列表中。
(2) 修改node_modules文件夹
a. 如果有node_modules文件夹,则直接在下面新建名为XXX的文件夹,并从npm中下来这个包。如果这个包还有其它的依赖,则也会下载下来。
b. 如果没有node_modules,则先创建这个文件夹,再去下载相应的包 - 如果没有package.json。会给一个警告信息。
下载使用包整体

下载包-修改镜像源
下包速度慢的原因:默认情况下,npm 从一个名为 https://registry.npmjs.org/ 的服务器上下包。这个服务器在国外,因此下包速度会非常慢。
解决方案:把 npm的下包地址,从国外的服务器切换为国内的服务器。
检查当前的下包地址:
npm config get registry
把下包的地址切换为国内的淘宝服务器
npm config set registry=https://registry.npm.taobao.org/
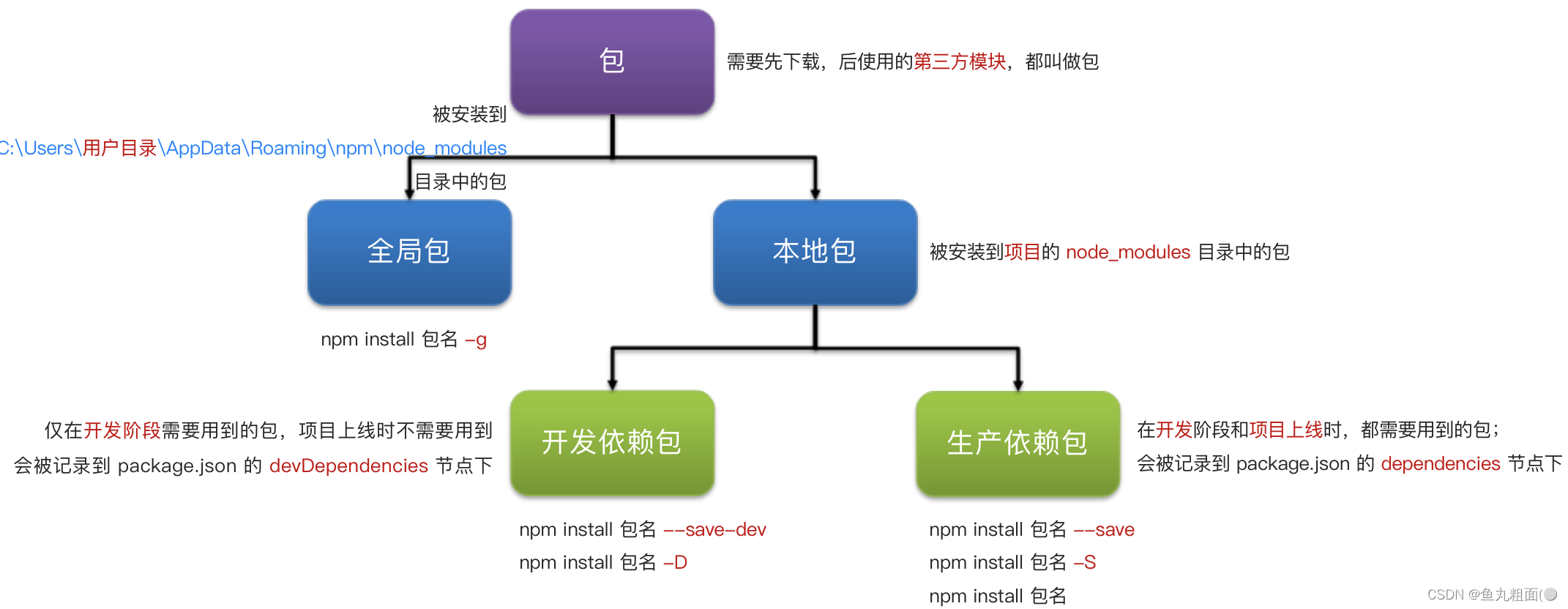
全局安装包和本地安装包
我们通过npm install 命令来安装包,简单说就是把包从npm的官网(或者是指定的镜像源)下载到我们自己的电脑中。那具体这个包下载到哪里了,还是有一点讲究的。

分成两类:
● 全局安装: 包被安装到了系统目录(一般在系统盘的node_modules中)。
○ 命令:npm install -g 包名 或者 npm install 包名 -g
○ 辅助提示:
npm root -g // 查看全局包的安装目录
npm list -g --depth 0 //查看全局安装过的包
● 局部安装(或者叫本地安装),包安装在当前项目的根目录下(与package.json同级)的node_modules中。
○ 命令:npm install 包名
**
全局包与本地包的区别
**
● 全局安装的包一般可提供直接执行的命令。我们通过对一些工具类的包采用这种方式安装,如:
gulp, nodemon, live-server,nrm等。
● 本地安装的包是与具体的项目有关的, 我们需要在开发过程中使用这些具体的功能。
一个经验法则:
● 要用到该包的命令执行任务的就需要全局安装
● 要通过require引入使用的就需要本地安装
安装 nodemon
通过npm包管理工具来进行安装。
步骤:
在任意位置 打开一个小黑窗,输入如下命令:
npm install -g nodemon 回车。
此操作需要联网,根据网络速度所耗时间不同。如果这个命令执行完成并没有报错,就是说明安装成功了。
使用nodemon
等待安装成功之后,使用方法也非常简单:在命令中,使用nodemon来代替node。
例如:
// 原来是:
node server.js
// 现在是
// 改成 nodemon server.js
nodemon server.js
它的好处在于会自动监听server.js这个文件的变化,如果变化了,就会重新自动再去运行。相当于是如下伪代码:
while(server.js 变化了){
node server.js
}
说明:
● 它是一个第三方的包(其它程序员写的工具)
● 之前的node server.js还是可以用的。
**
技巧
**
● 加了-D : 开发依赖,这就表示这个工具包只在开发项目时候要用,项目开发完成就不需要
● 不加-D: 生产依赖,这就表示这个工具包在项目做完了之后也要用。
最后
以上就是执着黑夜最近收集整理的关于Node.js里面的npm和包的全部内容,更多相关Node.js里面内容请搜索靠谱客的其他文章。








发表评论 取消回复