如何将js库发布到npm
fm:
如果是第一次使用,在npm官网注册一个账号:
npm官网地址: https://www.npmjs.com
下面就是正式发包流程了
(整个流程 只需3步,将目录切换到你要发布项目的根目录,打开命令行工具,随便啥名字)
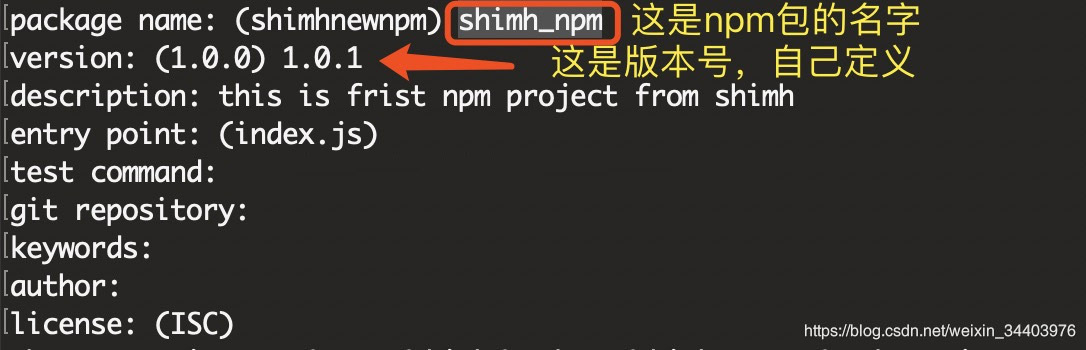
1.初始化项目为npm包(一个项目只使用一次,后续更新不需要再初始化)
npm init

上面都填完后会自动生成一个package.json 文件,里面包含你刚刚输入的信息
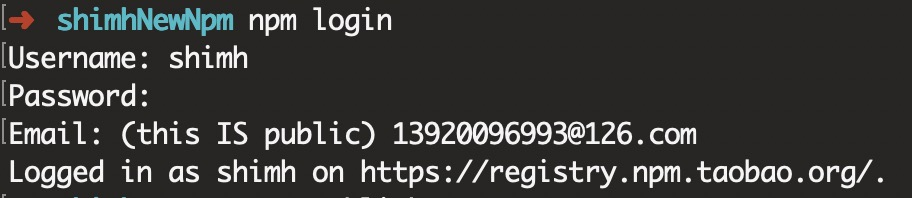
2.登录(输入账号,密码,邮箱),密码是不显示的
npm login

3.提交 它将你的代码库提交到npm库
使用(在你需要使用这个库的项目中部署就行了)
命令npm install 加上你的包名就导入进去了
参照链接:https://blog.csdn.net/weixin_34403976/article/details/89927016
最后
以上就是香蕉蜜粉最近收集整理的关于将js库发布到npm**的全部内容,更多相关将js库发布到npm**内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复