2019独角兽企业重金招聘Python工程师标准>>> 
默认已经安装好node环境、npm依赖等vue基础环境,如果未运行vue,请参考https://cn.vuejs.org/v2/guide/installation.html#命令行工具-CLI
1.管理员身份运行cmd,进入到项目路径下, 运行
npm install jquery --save -dev注意一定要使用管理员身份运行cmd,否则会报错
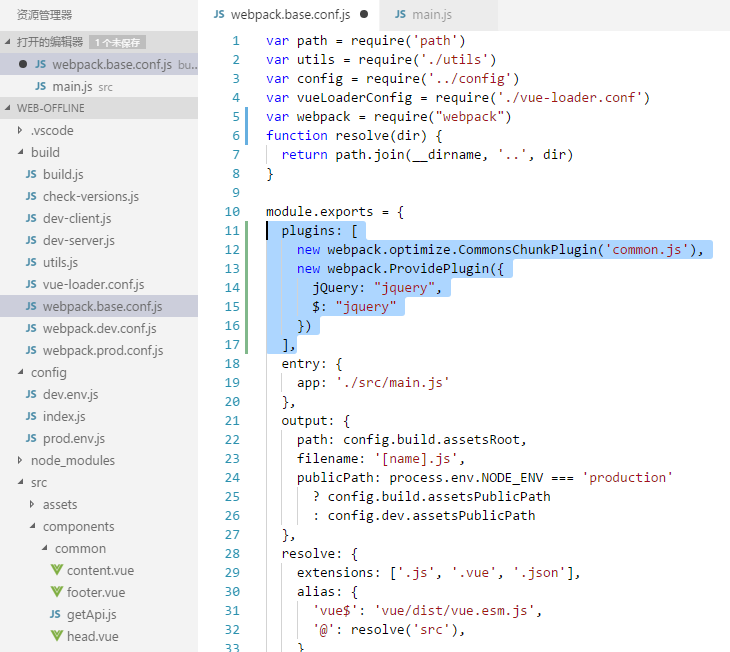
2.打开vue项目,在bulid>webpack.base.conf.js文件内的module.exports对象
添加
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
3. 在命令行运行 npm run dev(如果之前已经在运行,则重新运行一次)
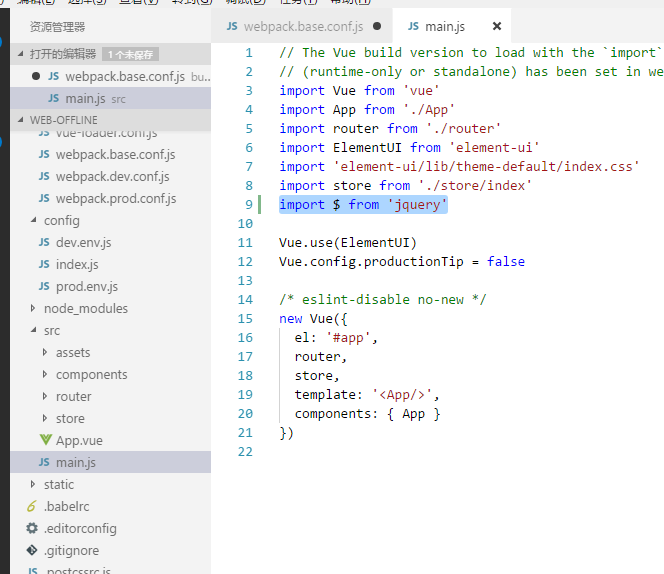
4.在main.js入口文件内添加jquery引用即可全局引用jquery
import $ from 'jquery'

这样已经引入成功了,自己在但页面试下效果就可以了。
转载于:https://my.oschina.net/CrazyBoy1024/blog/1556758
最后
以上就是感动小蝴蝶最近收集整理的关于vue cli 通过npm引入第三方js(jquery)的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复