node.js及npm
- 1、node
- 1.1、下载安装
- 1.2、运行js文件
- 2、npm
- 2.1、NPM工具的安装位置
- 3、使用npm管理项目
- 创建文件夹npmdemo
- 3.1、项目初始化
- 3.2、修改npm镜像
- 3.3、npm install命令的使用
- 3.4、其它命令
1、node
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
1.1、下载安装
- 官网:https://nodejs.org/en/
中文网:http://nodejs.cn/ - 查看版本
node -v
1.2、运行js文件
node xx.js
2、npm
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
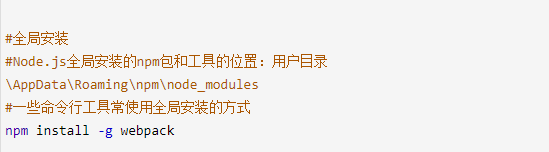
2.1、NPM工具的安装位置
通过npm 可以很方便地下载js库,管理前端工程。
Node.js默认安装的npm包和工具的位置:Node.js目录node_modules
在这个目录下可以看见 npm目录,npm本身就是被NPM包管理器管理的一个工具,说明 Node.js已经集成了npm工具
- 在命令提示符输入 npm -v 可查看当前npm版本
npm -v
3、使用npm管理项目
创建文件夹npmdemo
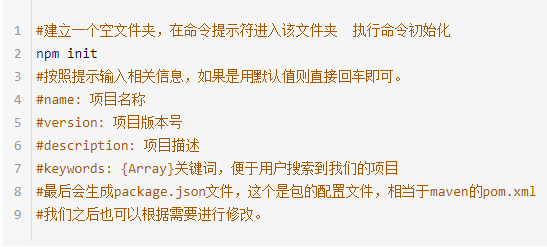
3.1、项目初始化
npm init

直接生成package.json文件npm init -y
3.2、修改npm镜像
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
查看npm配置信息
npm config list
3.3、npm install命令的使用
npm install jquery


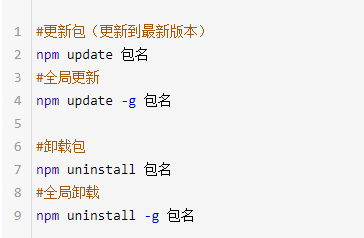
3.4、其它命令

最后
以上就是体贴红牛最近收集整理的关于node.js及npm的全部内容,更多相关node内容请搜索靠谱客的其他文章。








发表评论 取消回复