实现方式没有引入任何依赖,轻量级实现需求效果
最近遇到一个需求,需要做一个搜索功能。搜索的内容需要加粗显示。
完成了这个功能后,写下此博客,记录一下实现过程
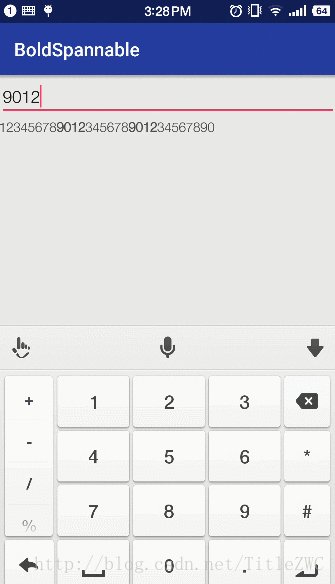
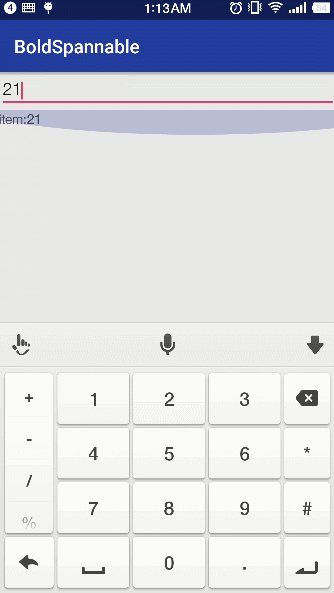
效果图


文字加粗处理
首先自定义一个StyleSpan,在StyleSpan里做加粗的等匹配状态的设置
@SuppressLint("ParcelCreator")
public class SearchStyleSpan extends StyleSpan {
public SearchStyleSpan(int style) {
super(style);
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setFakeBoldText(true);
//FIXME 这里还可以做其他差异性设置(修改文字大小等)
super.updateDrawState(ds);
}
@Override
public void updateMeasureState(TextPaint paint) {
paint.setFakeBoldText(true);
super.updateMeasureState(paint);
}
}监听编辑框的内容变化
mEditText.addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable editable) {
checkSearchContent(mEditText.getText().toString());
}
});通过循环,将TextView 里的文字根据匹配内容分段
SpannableStringBuilder searchStyle = new SpannableStringBuilder();
int start;
while (content.contains(searchContent)) {
start = content.indexOf(searchContent);
searchStyle.append(getBoldSpannable(content.substring(0, start + searchContent.length()), searchContent));
content = content.substring(start + searchContent.length());
}
searchStyle.append(content);将分段好的文字进行加粗处理
int start = content.indexOf(searchContent);
SpannableStringBuilder ssb = new SpannableStringBuilder(content);
ssb.setSpan(new SearchStyleSpan(Typeface.NORMAL), start, start + searchContent.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);RecyclerView中内容的筛选
下面做了一个编辑框对RecyclerView中内容的过滤效果。与上面相比,这个效果做大的区别就是不仅要显示加粗的搜索内容,还要对RecyclerView中的内容进行筛选。具体的做法就是在Adapter中保存了两套数据源,一套是标准的全套数据,另一套是经过筛选后的数据源。具体的筛选过程如下:
public void setSearchText(String searchText) {
mSearchTex = searchText;
mSearchList = new ArrayList<>();
for (String content : mList) {
if (content.contains(searchText)) {
mSearchList.add(content);
}
}
notifyDataSetChanged();
} 其中mList是完整的数据,mSearchList 是筛选后的数据,mSearchTex是当前编辑框中的内容。当在Activity中监听到EditView的内容发生变化时调用此法方法。
为了使用两套数据源的情况,Adapter还需要调整两个方法:
@Override
public int getItemCount() {
return TextUtils.isEmpty(mSearchTex) ? mList.size() : mSearchList.size();
} @Override
public void onBindViewHolder(ContentViewHolder holder, int position) {
if (TextUtils.isEmpty(mSearchTex)) {
holder.render(mList.get(position));
} else {
holder.render(mSearchList.get(position));
holder.checkSearchContent(mSearchList.get(position), mSearchTex);
}
}getItemCount()是为了及时调整recyclerView的内容数量。onBindViewHolder()中checkSearchContent()是在ViewHolder中进行加粗处理:
public void checkSearchContent(String content, String searchContent) {
Log.d("searchContent:", searchContent);
if (0 < searchContent.length() && content.contains(searchContent)) {
mContent.setText(BoldSearchUtils.changeSearchContentStyle(content, searchContent));
} else {
mContent.setText(content);
}
}
源码地址:https://github.com/TitleZWC/BoldSpannable
参考文章:http://www.educity.cn/wenda/177443.html
最后
以上就是冷艳柚子最近收集整理的关于Android 根据搜索内容实现TextView中的文字部分加粗的全部内容,更多相关Android内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复