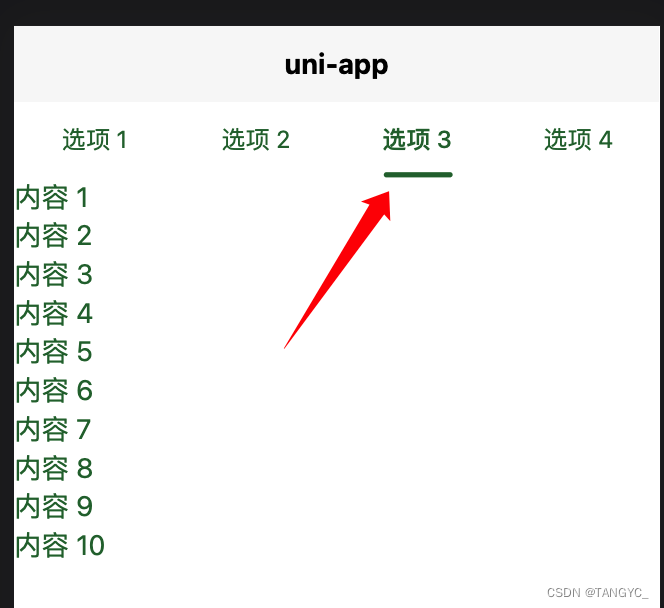
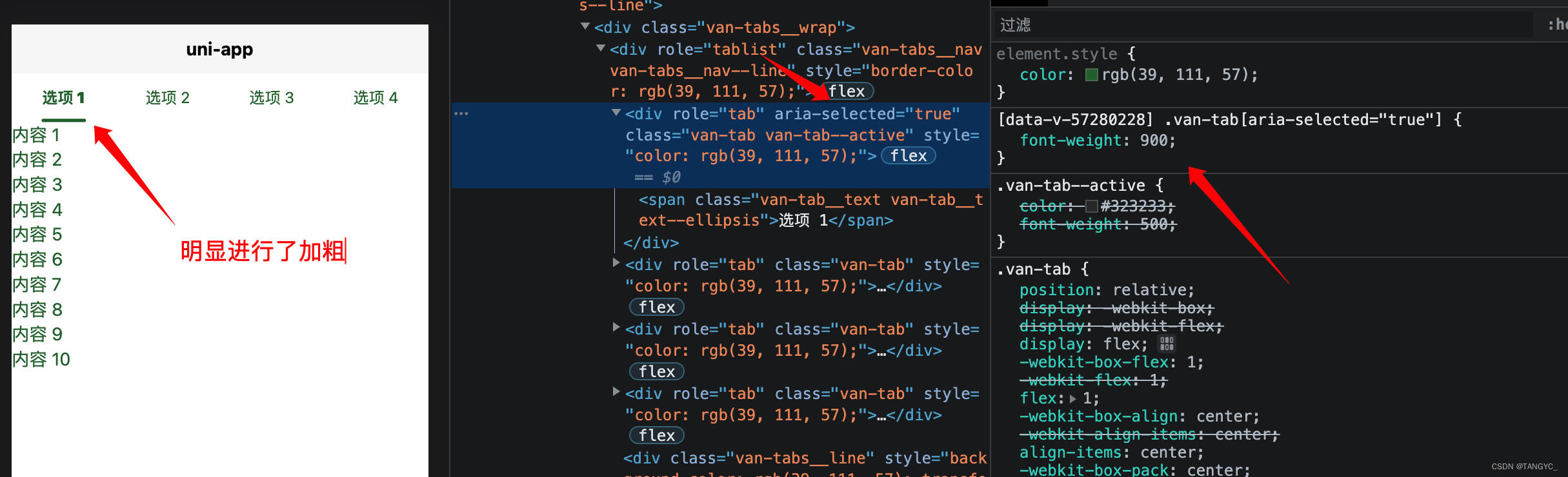
1.想实现的效果,选中的tab栏文字加粗

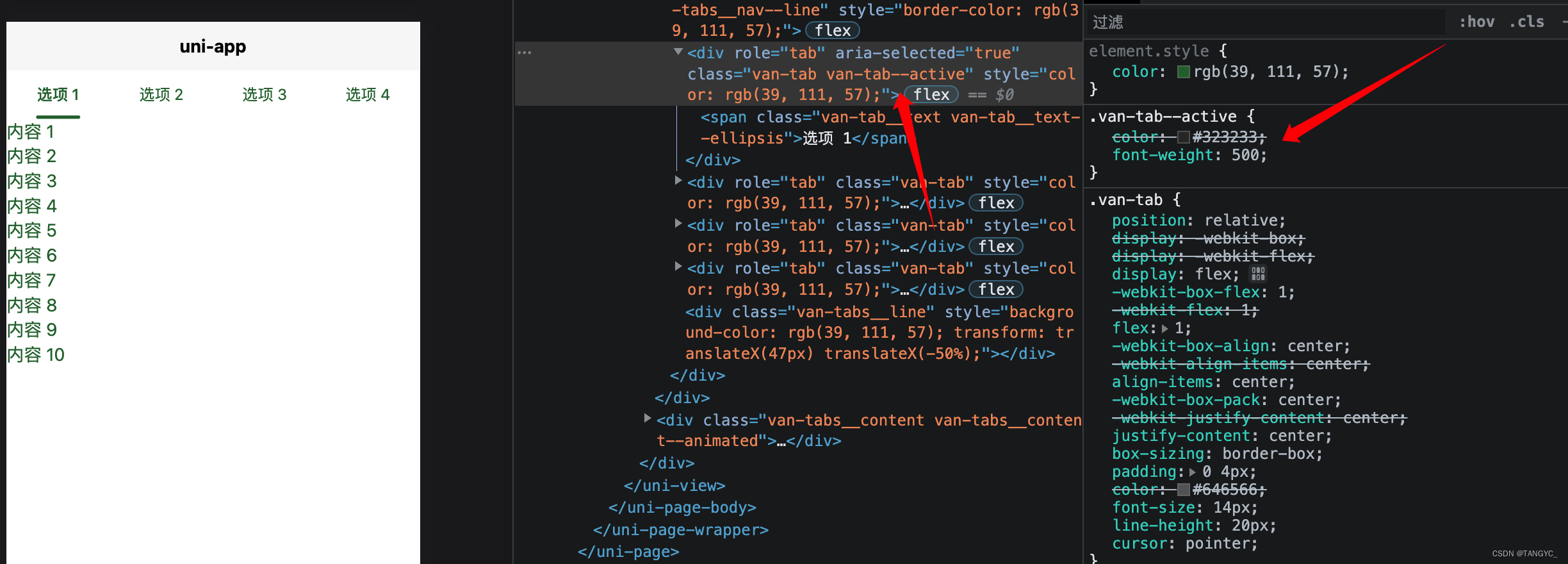
2. 选中文字,看vant是怎么命名样式的
选中的盒子有一个类名是:van-tab–active
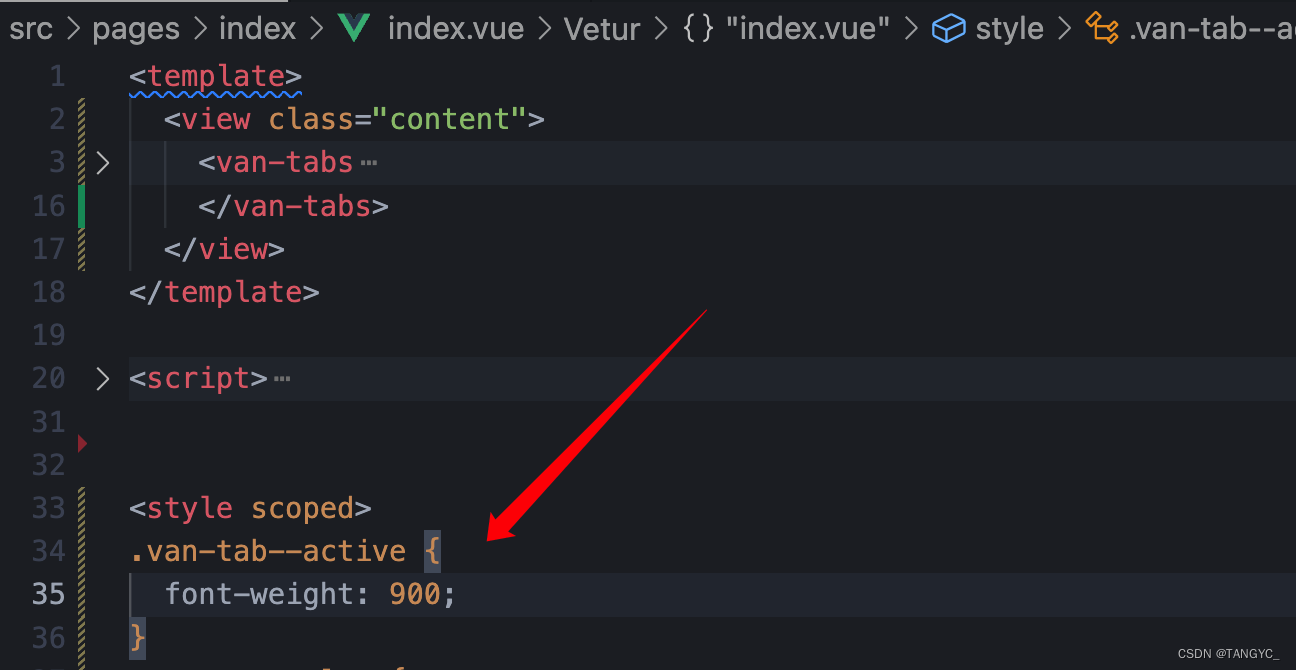
3. 尝试用.van-tab–active来选中盒子改变样式
可以看到,设置上了900的字体大小,并没有设置上


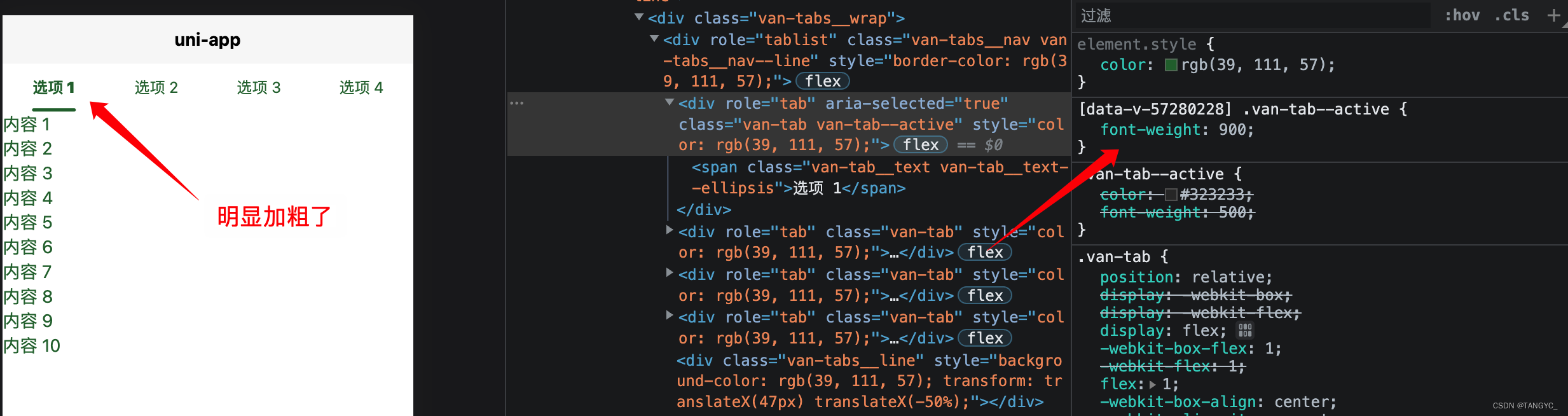
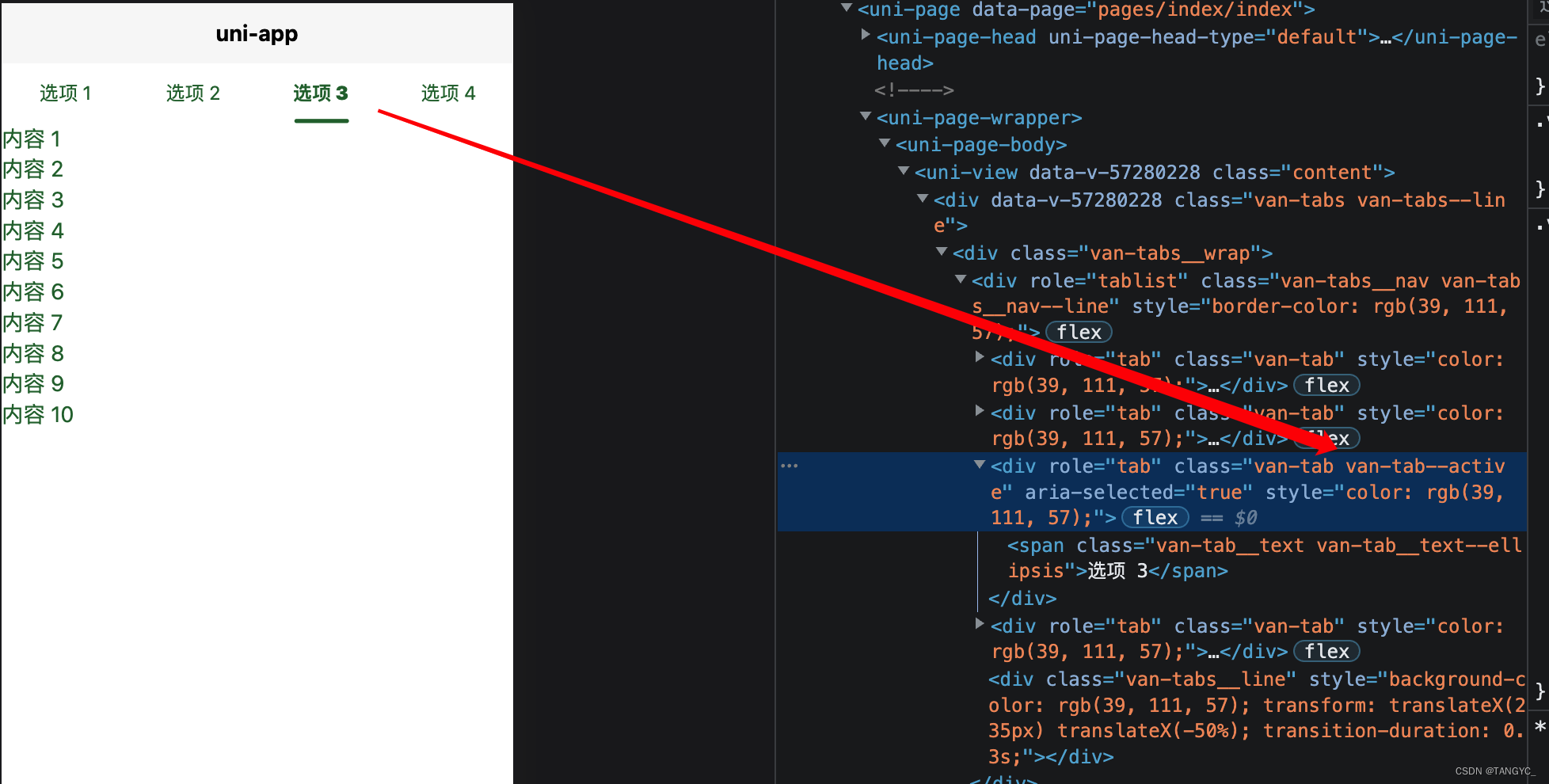
4. 用穿透属性 ::v-deep 来设置
::v-deep .van-tab--active {
font-weight: 900;
}
可以看到成功设置上了样式

5. 补充:也可以用属性选择器来选中元素进行样式的改变
::v-deep .van-tab[aria-selected="true"] {
font-weight: 900;
}

最后
以上就是爱听歌山水最近收集整理的关于更改vant的组件的样式,比如设置选中状态的字体加粗的全部内容,更多相关更改vant内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复