本文实例为大家分享了TextView绘制背景的方法,供大家参考,具体内容如下
效果:

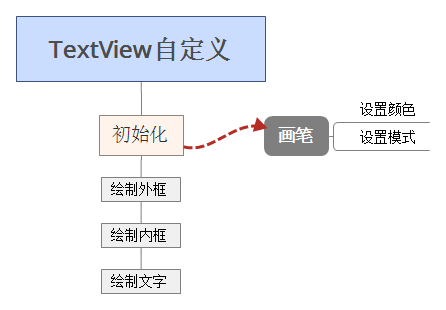
实现流程:

1.初始化:对画笔进行设置
mPaintIn = new Paint();
mPaintIn.setAntiAlias(true);
mPaintIn.setDither(true);
mPaintIn.setStyle(Paint.Style.FILL);
mPaintIn.setColor(getResources().getColor(R.color.colorPrimary));
mPaintOut = new Paint();
mPaintOut.setAntiAlias(true);
mPaintOut.setDither(true);
mPaintOut.setStyle(Paint.Style.FILL);
mPaintOut.setColor(getResources().getColor(R.color.colorAccent));
2.绘制外框,内框,文字
获取组件宽高
int width = getMeasureWidth();
int height = getMeasureHeight();
绘制
@Override
protected void onDraw(Canvas canvas) {
//绘制背景,在绘制文字之前绘制
canvas.drawRect(new Rect(0, 0, getMeasuredWidth(), getMeasuredHeight()), mPaintIn);
canvas.drawRect(new Rect(10, 10, getMeasuredWidth()-10, getMeasuredHeight()-10), mPaintOut);
super.onDraw(canvas);
}
以上就是本文的全部内容,希望能给大家一个参考,也希望大家多多支持脚本之家。
最后
以上就是欢喜铃铛最近收集整理的关于android 自定义textview自己绘制文字,Android自定义View之继承TextView绘制背景的全部内容,更多相关android内容请搜索靠谱客的其他文章。








发表评论 取消回复