我是靠谱客的博主 羞涩母鸡,这篇文章主要介绍vue 上传图片时压缩大小——image-conversion1、安装模块2、引入imageConversion,进行压缩3、实现,现在分享给大家,希望可以做个参考。
1、安装模块
npm i image-conversion --save
2、引入imageConversion,进行压缩
在需要用到图片压缩的地方,引入imageConversion
in CommonJS:
const imageConversion = require("image-conversion");
in ES6:
import * as imageConversion from 'image-conversion';
or
import {compress, compressAccurately} from 'image-conversion';
3、实现
方法一:压缩到指定大小
//把图片文件作为参数传递到方法中
beforeAvatarUpload(file) {
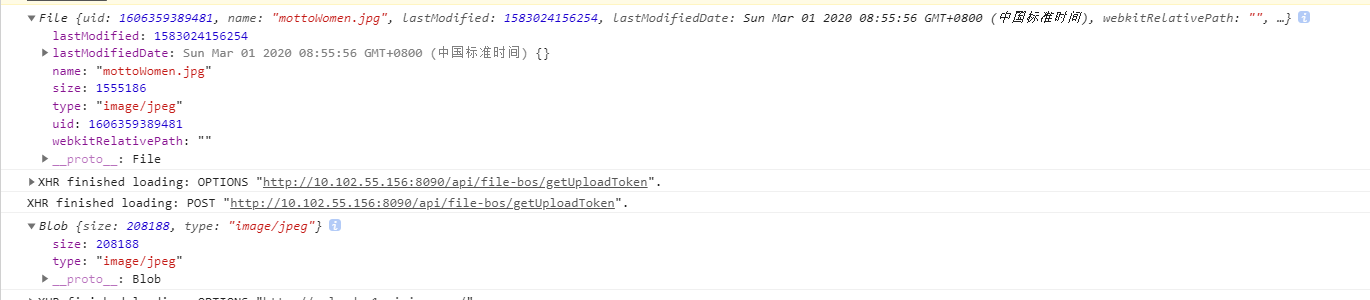
console.log(file)
const isJpgOrPng = file.type === 'image/jpeg' || file.type === 'image/png';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJpgOrPng) {
this.$message.error('上传头像图片只能是 JPG 或 PNG 格式!');
return false;
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
return false;
}
return new Promise((resolve) => {
// 压缩到100KB,这里的100就是要压缩的大小,可自定义
imageConversion.compressAccurately(file, 100).then(res => {
console.log(res)
resolve(res);
});
//compressAccurately有多个参数时传入对象
//imageConversion.compressAccurately(file, {
// size: 1024, //图片大小压缩到1024kb
// width:1280 //宽度压缩到1280
//}).then(res => {
//resolve(res)
//})
})
},
分别输出压缩前和压缩后的结果,发现文件大小已经变小

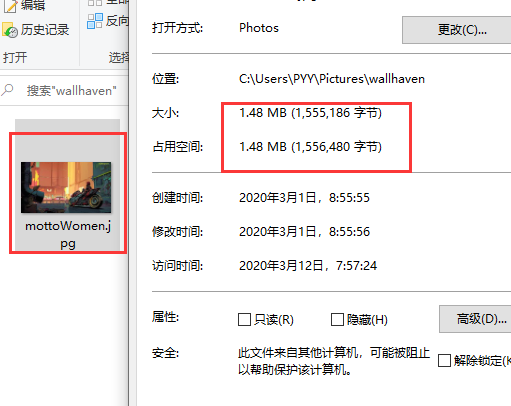
本地大小:
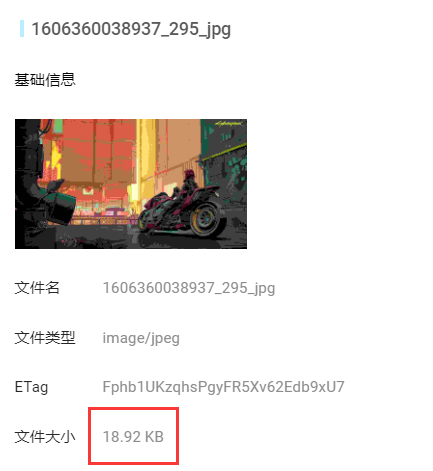
服务器文件大小:

按照一定质量倍数进行压缩
以质量为0.6进行压缩
//把图片文件作为参数传递到方法中
beforeAvatarUpload(file) {
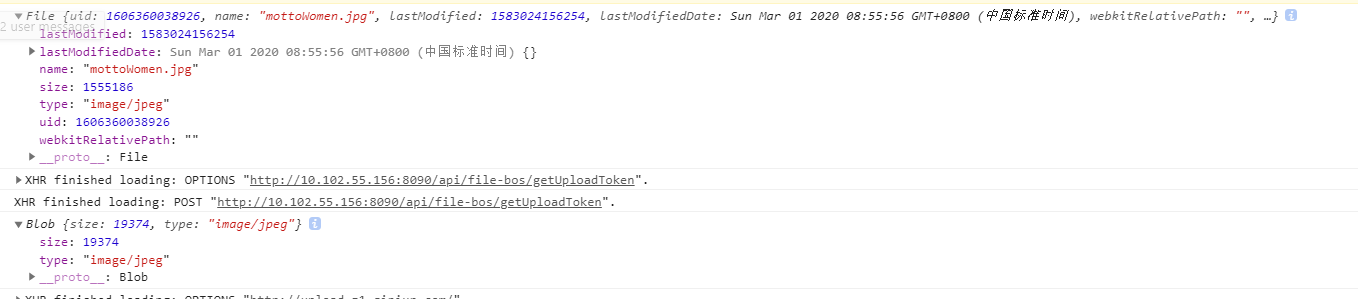
console.log(file)
const isJpgOrPng = file.type === 'image/jpeg' || file.type === 'image/png';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJpgOrPng) {
this.$message.error('上传头像图片只能是 JPG 或 PNG 格式!');
return false;
}
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!');
return false;
}
return new Promise((resolve) => {
imageConversion.compress(file,0.6).then(res=>{
console.log(res);
resolve(res);
})
}
},

服务器上图片大小为:

最后
以上就是羞涩母鸡最近收集整理的关于vue 上传图片时压缩大小——image-conversion1、安装模块2、引入imageConversion,进行压缩3、实现的全部内容,更多相关vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复