js常用插件之conversion压缩图片(重点:不改变尺寸大小)
欢迎点击: 个人官网博客
图片压缩只是他的一种功能,更多可以查看官方文档
重点:压缩体积并且图片尺寸大小是不变的
用法很简单:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./conversion.js"></script>
</head>
<body>
<a href="https://github.com/WangYuLue/image-conversion">文档</a>
<input id="demo" type="file" onchange="view()">
<button id="a">按钮</button>
<img id="img" src="" alt="">
</body>
<script>
let data
function view() {
const file = document.getElementById('demo').files[0];
//200为kb
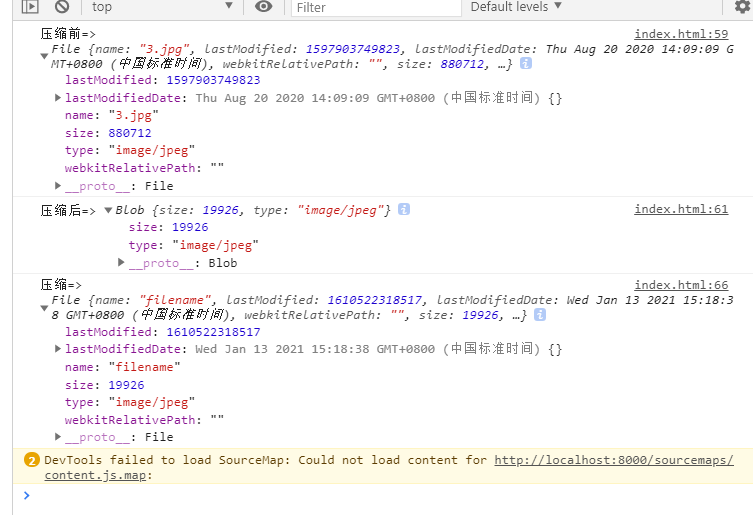
console.log('压缩前=>',file)
imageConversion.compressAccurately(file, 20).then(res => {
console.log('压缩后=>',res)
var file = new File([res], 'filename', {
type: res.type,
lastModified: Date.now()
});
console.log('压缩=>',file)
data = file
})
}
document.querySelector('#a').onclick = async function () {
document.querySelector('#img').setAttribute('src', await imageConversion.filetoDataURL(data))
}
</script>
</html>
压缩后效果:
重点:并且图片尺寸大小是不变的

最后
以上就是怕孤单钢笔最近收集整理的关于js常用插件(七)之conversion压缩图片(不改变图片尺寸大小)的全部内容,更多相关js常用插件(七)之conversion压缩图片(不改变图片尺寸大小)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复