

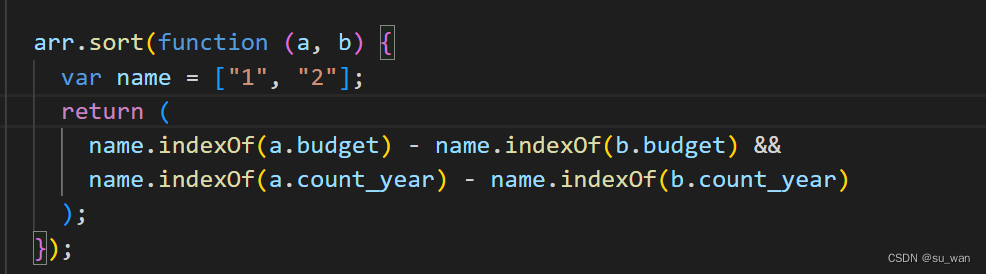
arr.sort(function (a, b) {
var name = ['1' ,'2']
return (
name.indexOf(a.budget) - name.indexOf(b.budget) &&
name.indexOf(a.count_year) - name.indexOf(b.count_year)
);
});
console.log(arr, "9999");
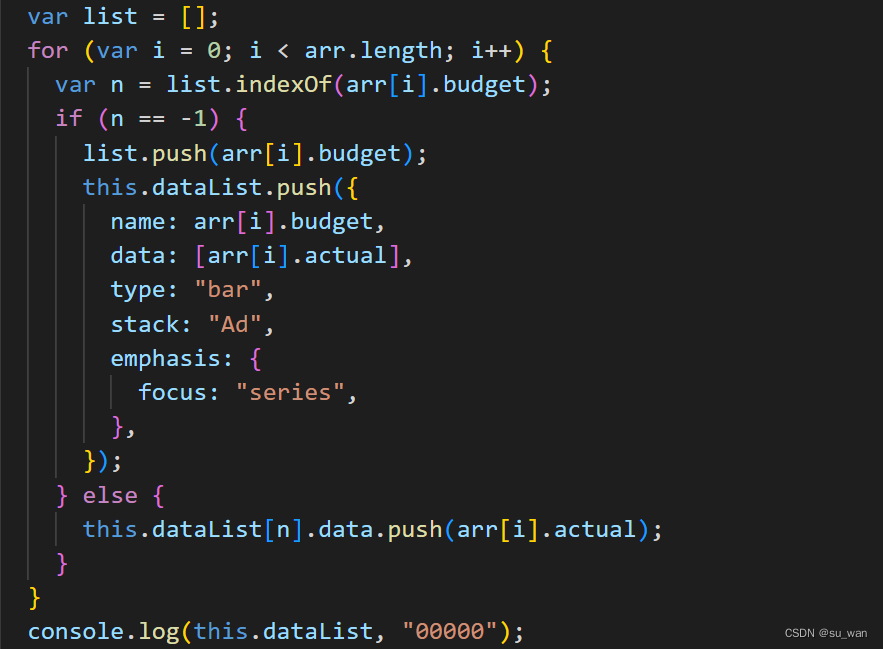
var list = [];
for (var i = 0; i < arr.length; i++) {
var n = list.indexOf(arr[i].budget);
if (n == -1) {
list.push(arr[i].budget);
this.dataList.push({
name: arr[i].budget,
data: [arr[i].actual],
type: "bar",
stack: "Ad",
emphasis: {
focus: "series",
},
});
} else {
this.dataList[n].data.push(arr[i].actual);
}
}
console.log(this.dataList, "00000");
this.darw();
},
最后
以上就是狂野钥匙最近收集整理的关于echarts 堆叠图 使用js 处理数据 数组中字段相同的归类以及关键字排序的全部内容,更多相关echarts内容请搜索靠谱客的其他文章。








发表评论 取消回复