使用C语言和Easyx图形库实现多个小球的反弹程序
文章目录
目录
文章目录
前言
1.安装
2.使用
二、完整程序和效果
1.最终效果
2.完整程序
三、编写程序
1.实现一个小球的上下反弹
2.实现小球的上下左右反弹
3.多个小球的实现
4.最终效果
总结
前言
本篇内容主要写一下如何使用easyx图形库来进行编程并实现多个小球的反弹程序,这里会循序渐进来给大家讲解一下!
一、Easyx图形库的安装和使用
1.安装
在C语言编程的过程中,我们会发现C语言编译器无法很好的呈现出图形或者图案,所以在今天编小球的反弹时,我们使用easyx图形库来实现我们的要求(当然使用VS编译器也是可以实现的,只是图案效果不会太明显)。
然后easyx的作用主要是给我们提供图形,是非常实用的!
安装:
安装这个图形库直接进入官网下载即可:https://easyx.cn
进入官网点击下载,然后根据提示安装即可;

2.使用
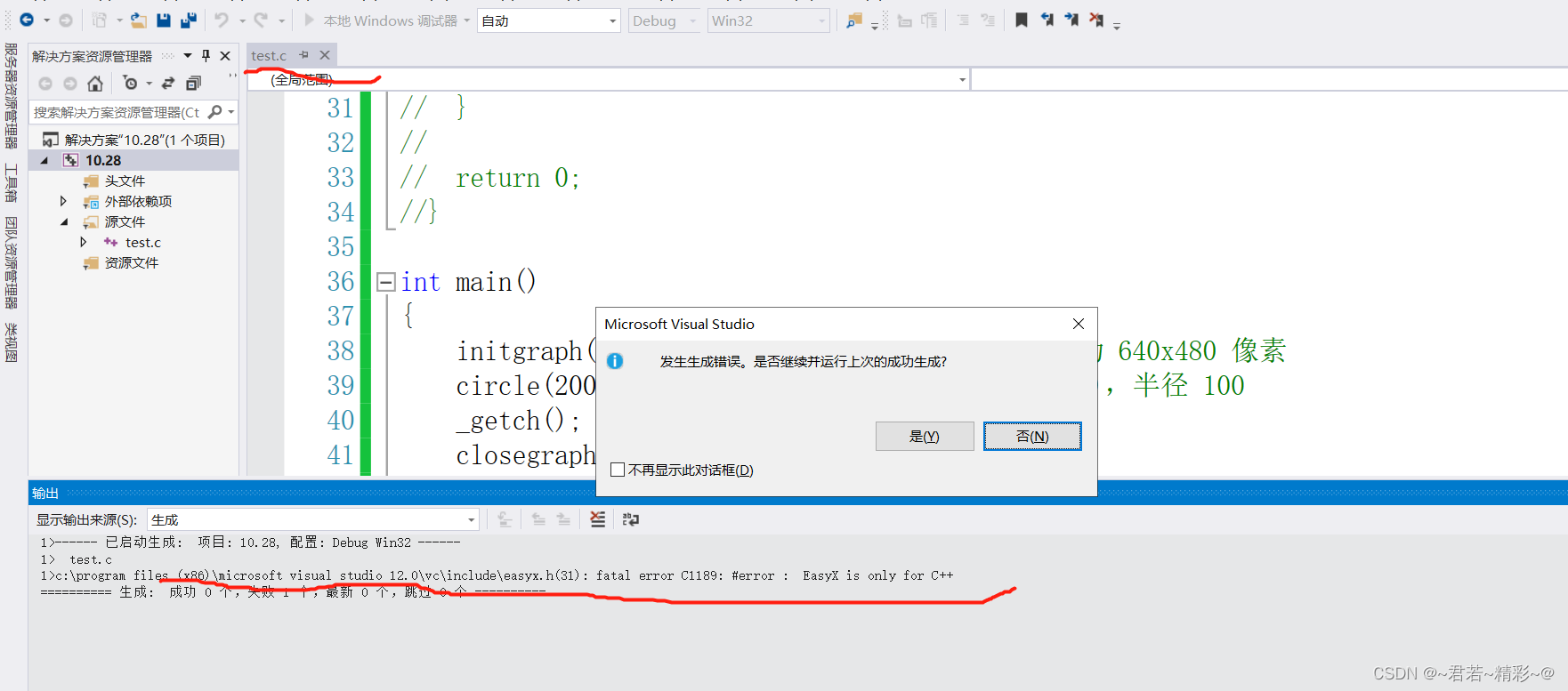
安装好之后我们就可以使用了,打开编译器创建新项目,当新建时要注意是c++文件后缀是.cpp,不能使用c文件,不然的话调用不了,要注意!

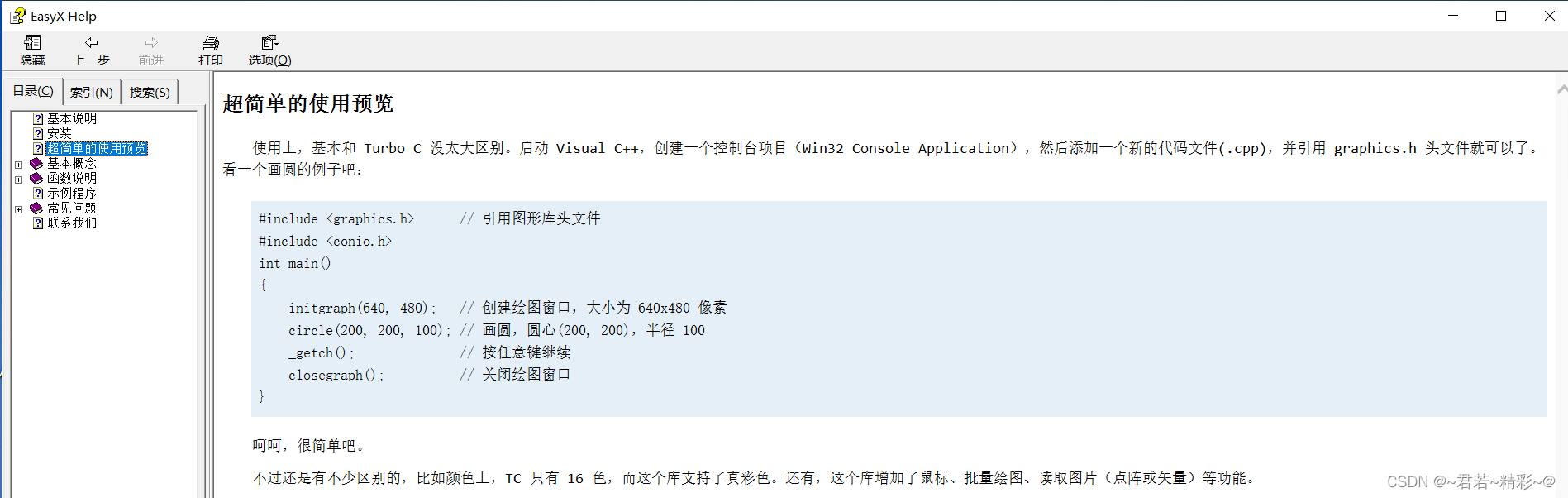
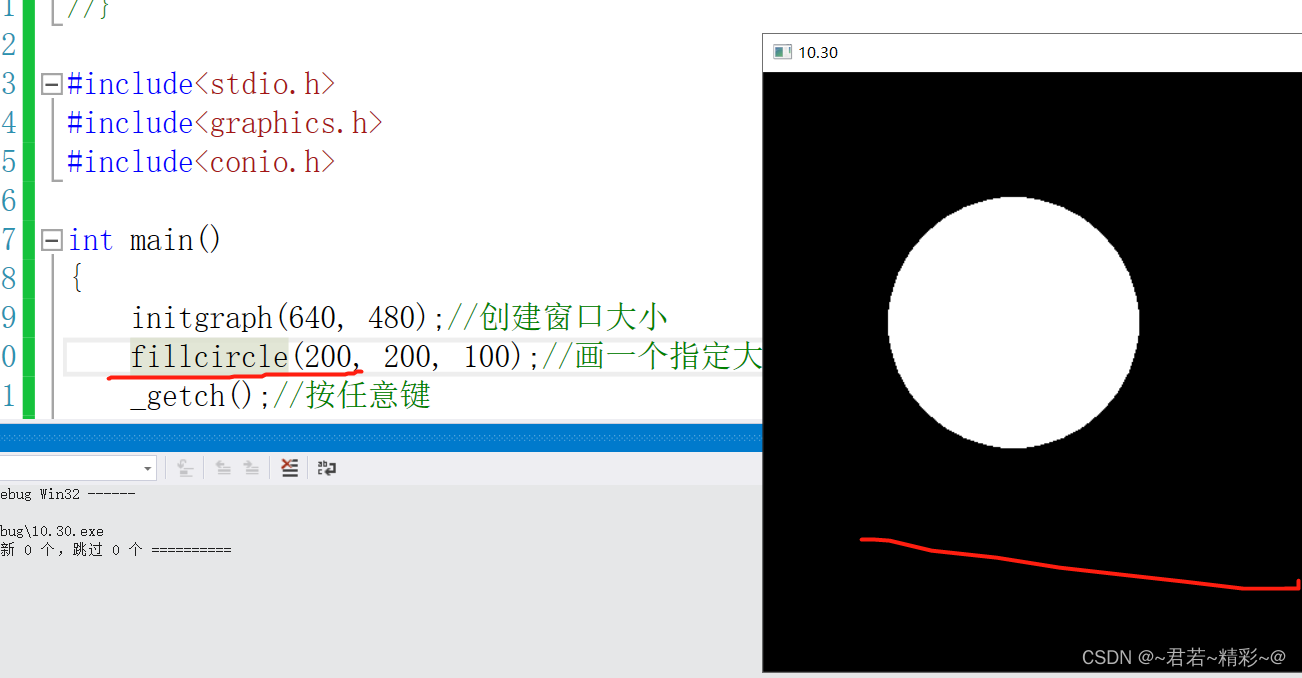
新建好文件之后,下面就是简单的使用了;图上是使用帮助中的一个画圆的例子;我们可以敲在编译器上看效果如何(使用帮助 在安装好后会在电脑桌面上,如果没有就去刚才的官网上下载就好了)
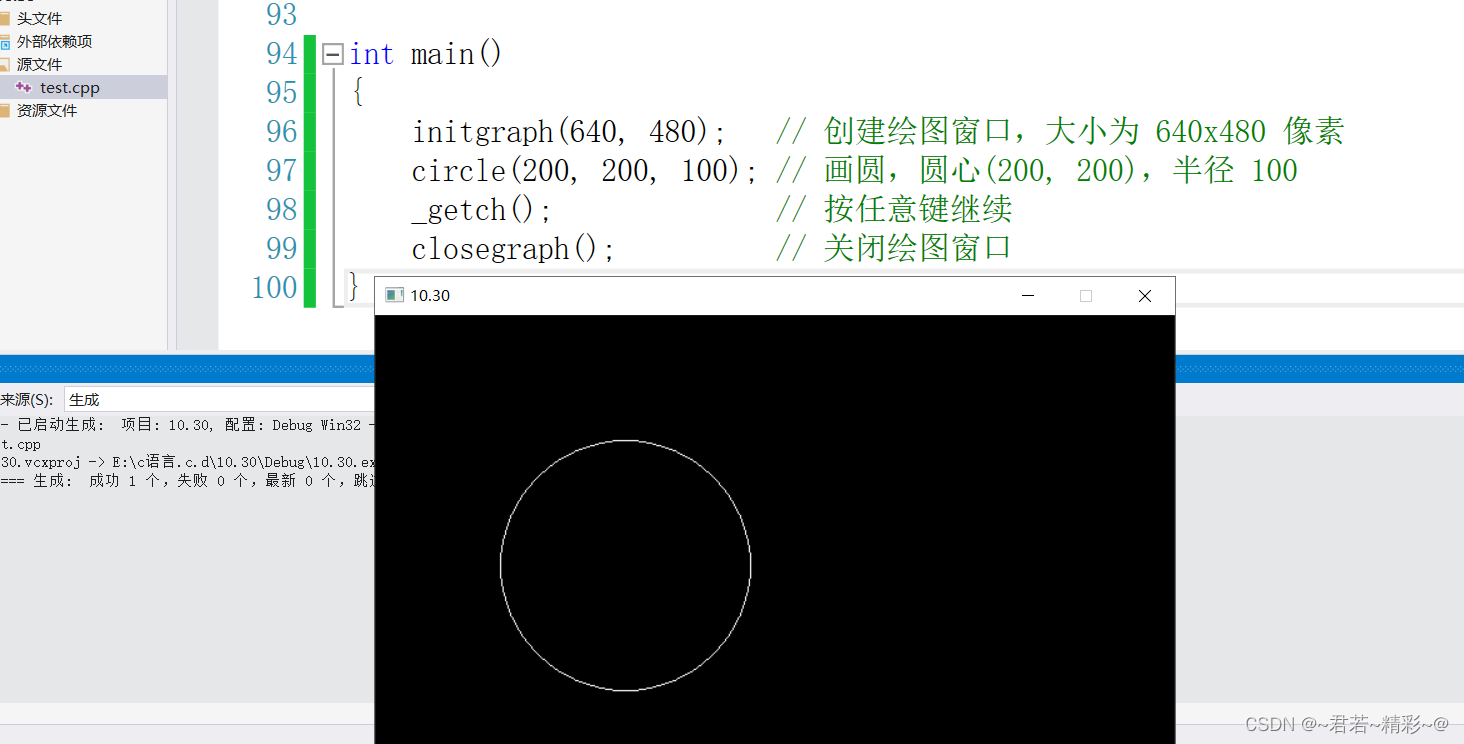
 效果:
效果:

当然啊图形库的使用肯定不止这些,他有相对应图形函数(就像C语言中的库函数一样),其中有一些是我们要用的,用的时候再详细说一下,简单的使用就到这。
#include <graphics.h> 这个是图形库的头文件,使用它才能用里面的图形
#include <conio.h>这一个是在规定窗口大小的时候用的头文件

二、完整程序和效果
1.最终效果

2.完整程序
//实现10个反弹球
int randBetweenMinMax(int min, int max)//创建的随机函数,直接用随机数也可以
{
int r = rand() % (max - min + 1) + min;
return r;
}
int main()
{
int i = 0;
int j = 0;
int width = 800;//窗口的宽度
int height = 600;//窗口的高度
int x[10];//小球x坐标
int y[10];//小球y坐标
int vx[10];//小球x的移动速度
int vy[10];//小球y的移动速度
int radius[10];//10个小球的半径
srand((unsigned)time(NULL));//随机数生成的种子
for (i = 0; i < 10; i++)//初始化
{
x[i] = randBetweenMinMax(30, width - 30);
y[i] = randBetweenMinMax(30, height - 30);
vx[i] = randBetweenMinMax(-3, 3);
vy[i] = randBetweenMinMax(2, 5);
radius[i] = randBetweenMinMax(10, 20);
}
initgraph(width, height);//创建绘图窗口
while (1)//死循环
{
for (i = 0; i < 10; i++)//每次上升或下降的距离(速度)
{
x[i] += vx[i];
y[i] += vy[i];
if (x[i] <= radius[i] || x[i] >= width - radius[i])//当小球到达上下左右边界进行反弹。
vx[i] = -vx[i];
if (y[i] <= radius[i] || y[i] >= height - radius[i])
vy[i] = -vy[i];
}
cleardevice();//清屏函数
for (int i = 0; i < 10; i++)//画小球
{
fillcircle(x[i], y[i], radius[i]);
}
FlushBatchDraw();
Sleep(10);//每隔10毫秒进行刷新
}
_getch();//按任意键继续
return 0;
}
三、编写程序
1.实现一个小球的上下反弹
画小球:
当简单了解使用之后,可以轻松写出下方代码,其中circle()就是画圆的一个函数(第一个参数是圆心的x坐标,第二个参数是圆心的y坐标,第三个参数是圆的半径也就是大小)
#include<stdio.h>
#include<graphics.h>
#include<conio.h>
int main()
{
initgraph(640, 480);//创建窗口大小
circle(200, 200, 100);//画一个指定大小的圆
_getch();//按任意键
closegraph();//关闭图形窗口
return 0;
}
运行过上面代码之后,我们就可以得到一个圆圈,并不是实心的圆(或者叫填充圆),那么我们就要换一下,找到画实心圆的fillcricle()函数,和上面的函数进行替换就可以得到了!

到这里,可以发现我们使用常量会使代码的可读性变差,并且我们得到的实心圆并不在窗口的中间不美观,那么我们可以创建变量来存储窗口的宽和高,为了使圆始终在窗口中间,我们进行修改,这样效果就好了!
#include<stdio.h>
#include<graphics.h>
#include<conio.h>
int main()
{
int width = 800;//窗口宽
int height = 600;//窗口的高
int x = width / 2;//圆的x轴
int y = height / 2;//圆的y轴
int radius = 100;//半径
initgraph(width, height);//创建窗口大小
fillcircle(x, y, radius);//画一个指定大小的圆
_getch();//按任意键
closegraph();//关闭图形窗口
return 0;
}

小球移动:
现在我的程序效果是一个静止的圆,下面就是如何让小球移动: 如图,x(宽),y(高),我们如果想让小球上升或下降,只需要增加或减少Y的值就可以实现,例如:y=y+10,那么就是将小球向下移动10;移动之后再次打印出小球;C语言的语法中常用的while和for循环,这里直接使用循环。

这里使用for循环下降了10次,下面的效果可以看到,每次下降前一个小球还在,这就导致了重影,只要每次在打印之前清除上一个小球就可以了。
for (i = 0; i < 10; i++)//循环下降10次,每次下降10
{
y = y + 10;
fillcircle(x, y, radius);//画一个指定大小的圆
}效果:
这里进行改进,将小球重影去除掉,并且让小球下落的底部:
这里使用for循环让小球到底部,进入循环内部,先清屏,然后画小球,最后定时100毫秒 形成下降效果。但是这还是不行,因为小球下降到最底部没有及时停,移动到了边界外。
#include<stdio.h>
#include<graphics.h>
#include<conio.h>
#include<windows.h>
int main()
{
int i = 0;
int width = 800;//窗口宽
int height = 600;//窗口的高
int x = width / 2;//圆的x轴
int y = height / 2;//圆的y轴
int radius = 100;//半径
initgraph(width, height);//创建窗口大小
for (y = 300; y < height; y += 10)//让小球下降到底部
{
cleardevice();//清屏函数
fillcircle(x, y, radius);//画一个指定大小的圆
Sleep(100);//定时,每次间隔100毫秒
}
_getch();//按任意键
closegraph();//关闭图形窗口
return 0;
}
效果:

让小球及时停并实现反弹:
小球下降过度的部分刚好就是一个半径的距离,所以我们使用一个限制条件就可以了:if (y > height - radius);当这个条件成立之后就可以进行反弹(向上继续移动),这里使用while()循环就非常合适!
看下图:已经实现了从下向上反弹,但是到上面后就没了,没有反弹!
while (1)
{
if (y > height - radius)
vy = -vy;
y = y + vy;
cleardevice();//清屏函数
fillcircle(x, y, radius);//画一个指定大小的圆
Sleep(100);
}效果:

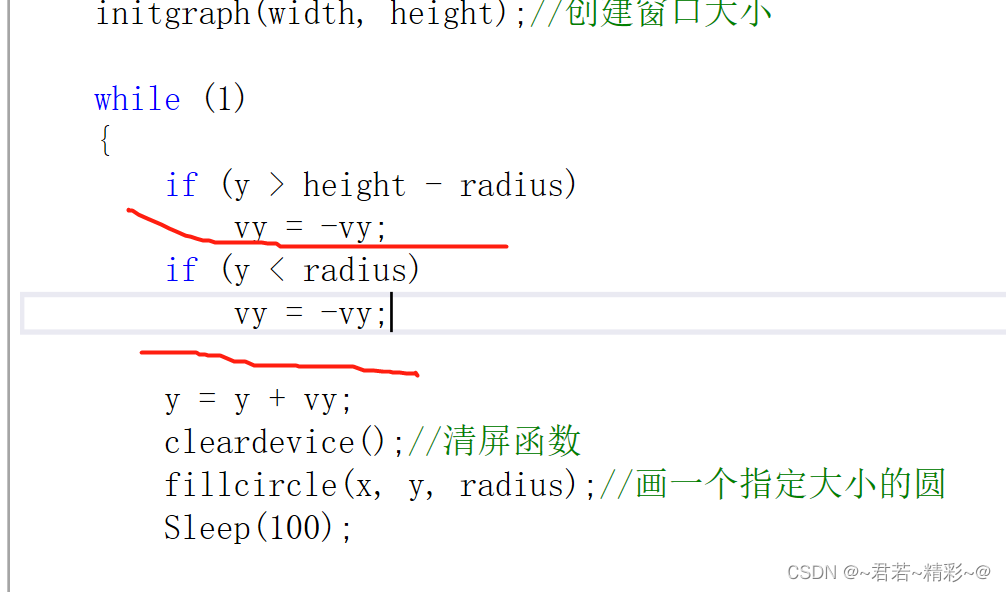
为例小球到上面要再反弹下来,就需要再加一个限制条件,当y轴的值小于小球的半径时代表到达上部了;if (y < radius)

效果:到这里一个小球的上下弹跳就完成了!

2.实现小球的上下左右反弹
上下完成之后,怎么实现小球可以上下左右的反弹?
上面的效果实现,只用到了y轴的变化;我们只需要加上x轴的变化就可以试下这个效果啦!
看图:x和y同时变化,那么就可以实现!无非是再增加一个x变量。

代码:
#include<stdio.h>
#include<graphics.h>
#include<conio.h>
#include<windows.h>
int main()
{
int i = 0;
int width = 800;//窗口宽
int height = 600;//窗口的高
int x = width / 2;//圆的x轴
int y = height / 2;//圆的y轴
int radius = 50;//半径
int vy = 5;//每次下降的值
int vx = 5;
initgraph(width, height);//创建窗口大小
while (1)
{
y = y + vy;//每次下降的值
x = x + vx;
if (y > height - radius || y < radius)//到上下边界进行反弹
vy = -vy;
if (x > width - radius || x < radius)//到左右边界进行反弹
vx = -vx;
cleardevice();//清屏函数
fillcircle(x, y, radius);//画一个指定大小的圆
Sleep(20);
}
_getch();//按任意键
closegraph();//关闭图形窗口
return 0;
}
效果:

3.多个小球的实现
多个小球的实现,可以进行复制粘贴,但是只适用于少量的,1个2个可以;如果是10个20个100个单靠复制粘贴太麻烦了!这里就要用到数组 ,定义10数组,画出10个小球!
int main()
{
int i = 0;
int j = 0;
int width = 800;//窗口的宽度
int height = 600;//窗口的高度
int x[10];//小球x坐标
int y[10];//小球y坐标
int vx[10];//小球x的移动速度
int vy[10];//小球y的移动速度
int radius[10];//10个小球的半径
srand((unsigned)time(NULL));
for (i = 0; i < 10; i++)//初始化
{
x[i] = 50+ i * 50;
y[i] = 30+i * 40;
vx[i] = 5;
vy[i] = 5;
radius[i] = 20;
}
initgraph(width, height);//创建绘图窗口
while (1)
{
for (i = 0; i < 10; i++)
{
x[i] += vx[i];
y[i] += vy[i];
if (x[i] <= radius[i] || x[i] >= width - radius[i])
vx[i] = -vx[i];
if (y[i] <= radius[i] || y[i] >= height - radius[i])
vy[i] = -vy[i];
}
cleardevice();
for (int i = 0; i < 10; i++)
{
fillcircle(x[i], y[i], radius[i]);
}
FlushBatchDraw();
Sleep(10);
}
_getch();
return 0;
}
效果:

4.最终效果
使用数组完成了10个小球的运动,但是如何实现随机的小球运动呢?!
这里也很简单,只要将小球的坐标和速度还有小球的大小都变成随机的就可以完成了!
使用随机数生成器
for (i = 0; i < 10; i++)//初始化
{
x[i] = 50 + rand() % width;
y[i] = 30 + rand() % height;
vx[i] = rand() % 5;
vy[i] = rand() % 5;
radius[i] = 20;
}或者建一个随机数函数
int randBetweenMinMax(int min, int max)
{
int r = rand() % (max - min + 1) + min;
return r;
}
x[i] = randBetweenMinMax(30, width - 30);
//50 + rand() % width;//i * 50;
y[i] = randBetweenMinMax(30, height - 30);
//30 + rand() % height;//i * 40;
vx[i] = randBetweenMinMax(-3, 3);
//rand() % 5;
vy[i] = randBetweenMinMax(2, 5);
//rand() % 5;
radius[i] = randBetweenMinMax(10, 20);最终效果就完成了!

总结
以上就是今天要讲的内容,本文简单介绍了多个小球的移动。
最后
以上就是留胡子自行车最近收集整理的关于【C语言】Easyx图形库实现弹跳小球前言二、完整程序和效果三、编写程序 总结的全部内容,更多相关【C语言】Easyx图形库实现弹跳小球前言二、完整程序和效果三、编写程序 总结内容请搜索靠谱客的其他文章。








发表评论 取消回复