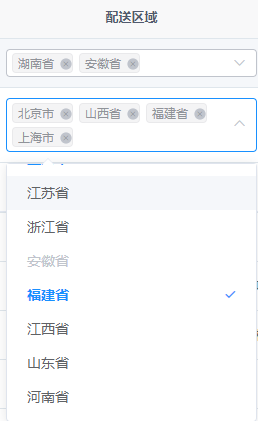
// 区域不可重复,并且互斥,仅仅在当前的配送区域进行,则将两外已选择的区域设置disabled
handleCityScopeChange(opt, checkedIds) {
opt.areaDisbleOption = this.cityRegionList.map((_item) => {
return {
code: _item.code,
name: _item.name,
disabled: opt.chidaFreightRegionList
.filter((it) => it.freightId !== checkedIds.freightId)
.some((item) => {
return item.regionIds.includes(Number(_item.code));
}),
};
});
},



最后
以上就是满意哈密瓜最近收集整理的关于实际开发中运费模板区域选择的全部内容,更多相关实际开发中运费模板区域选择内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复