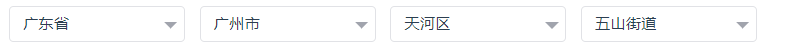
效果图:

1、安装:
(使用 npm 安装)
npm i --save area-linkage-vue area-data-vue
2、引入:

import Vue from 'vue';
import { pcaa } from 'area-data-vue';
import 'area-linkage-vue/dist/index.css';
import AreaLinkageVue from 'area-linkage-vue';
Vue.prototype.$pcaa = pcaa;
Vue.use(AreaLinkageVue)
3、使用:

根据自己需求来
<area-select v-model="selected" :data="$pcaa" :level="0"></area-select>
// 省
<area-select v-model="selected" :data="$pcaa" :level="1"></area-select>
// 省市
<area-select v-model="selected" :data="$pcaa" :level="2"></area-select>
// 省市区
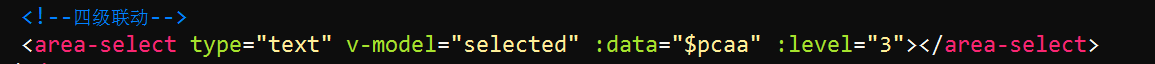
<area-select v-model="selected" :data="$pcaa" :level="3"></area-select>
// 省市区街道
<area-cascader v-model="selected2" :data="$pcaa" :level="0"></area-cascader>
// 省市
<area-cascader v-model="selected2" :data="$pcaa" :level="1"></area-cascader> // 省市区
<area-cascader v-model="selected2" :data="$pcaa" :level="2"></area-cascader> // 省市区街道
4、值需要用数组去接,否值会报错
data () {
return{
selected: []
}
}
5、需要有默认值,否值selected 赋不上值
data () {
return{
selected: ['110000', '110100', '110101']
}
}
更多演示:https://liangzibo.github.io/area-linkage-vue/
具体属性:https://github.com/liangzibo/area-linkage-vue
原文链接:https://blog.csdn.net/weixin_42529003/article/details/89517438
最后
以上就是动听绿草最近收集整理的关于vue、四级联动(省市区街道)的全部内容,更多相关vue、四级联动(省市区街道)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复