先上效果图
![]()

首先安装 npm install --save vue-area-linkage
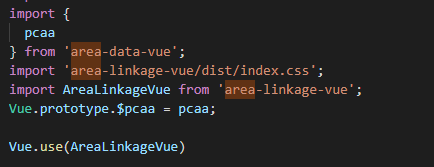
在main.js上进行依赖注入,如下图所示:

import {pcaa} from 'area-data-vue';
import 'area-linkage-vue/dist/index.css';
import AreaLinkageVue from 'area-linkage-vue';
Vue.prototype.$pcaa = pcaa;
Vue.use(AreaLinkageVue)
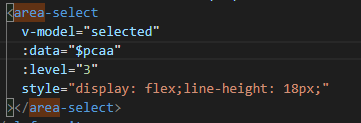
HTML代码:

<area-select v-model="selected" :data="$pcaa" :level="3" style="display: flex;line-height: 18px;"></area-select>
JS代码只需要声明一下OK:
![]()
最后
以上就是踏实向日葵最近收集整理的关于vue+vue-area-linkage实现省市区街道四级联动的全部内容,更多相关vue+vue-area-linkage实现省市区街道四级联动内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复