作者:冯利美,华清远见嵌入式培训中心讲师。
Linux中I/O设备分为两类:块设备和字符设备。两种设备本身没有严格限制,但是,基于不同的功能进行了分类。
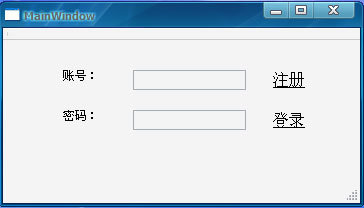
用户自定义的控件可以通过继承现有的 Qt 控件实现,也可以直接从 QWidget 继承。QT中的label控件,没有预定义的单击信号。有时需要单击一个label控件来执行某些动作。如下图:

要实现上图的效果,我们可以自定义自己的label控件,操作步骤如下:
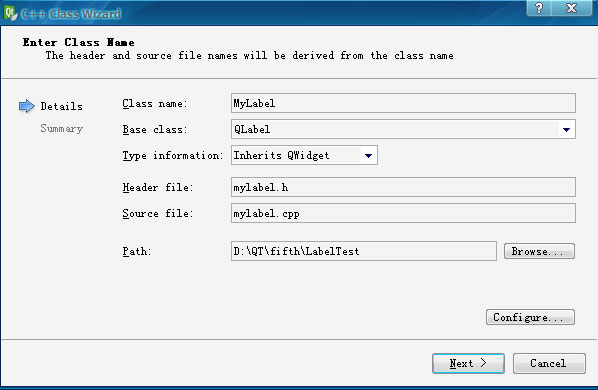
1) 新建一个类,从现有的QLabel继承。

2) 在新类中,自定义一个单击信号,并重写mousePressEvent和mouseMoveEvent事件。代码示例如下:
class MyLabel : public QLabel
{
Q_OBJECT
public:
explicit MyLabel(QWidget *parent = 0);
protected:
void mousePressEvent ( QMouseEvent * ev );
void mouseMoveEvent ( QMouseEvent * ev );
signals:
void clicked();
};
MyLabel::MyLabel(QWidget *parent) :
QLabel(parent)
{
this->setMouseTracking(true);
}
void MyLabel::mousePressEvent ( QMouseEvent * ev )
{
this->setCursor(Qt::PointingHandCursor);
emit this->clicked();
}
void MyLabel::mouseMoveEvent ( QMouseEvent * ev )
{
this->setCursor(Qt::PointingHandCursor);
}
以上代码中,当鼠标按下时,发自定义信号,当鼠标经过label控件时,鼠标形状会有变化。关于如何使用自定义的控件,见下图:

选中label. Promote to MyLabel.即可。并在构造函数中关联自定义控件的单击信号:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QObject::connect(ui->label, SIGNAL(clicked()),this, SLOT(fun()));
}
void MainWindow::fun()
{
QMessageBox::information(this, "dd", "clicked test");
}

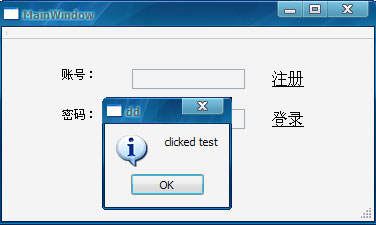
点击注册,弹出消息框。
最后
以上就是单纯金鱼最近收集整理的关于关于QT自定义控件的全部内容,更多相关关于QT自定义控件内容请搜索靠谱客的其他文章。








发表评论 取消回复