QT UI控件和事件
- 控件
- 自定义事件
- 事件 QEvent
- 鼠标事件
- 定时器
- 绘图事件
- 文件
控件
登录窗口布局
lable : 标签 (登录的用户名:)
Line Edit : 单行的编辑框 (输入用户名)
Text Edit : 多行的编辑框
Push Button : 按钮
Horizontal Layout : 水平对齐
Verticl Layout : 垂直对齐
Widget : 可以拖进去进行水平对齐
Horizontal Spacer : 水平弹簧
Verticl Spacer : 垂直弹簧
常用按钮控件
Push Button : 普通按钮
Tool Button : 工具按钮,一般显示图片
Radio Button : 单选按钮
一般配合 Group Box 使用,规定一组按钮
Check Button : 多选按钮
QListWidget

TreeWidget

TableWidget

其他控件
Scroll Area : 滚动的控件
Toll Box : 类似于QQ分组
Tab Widget : tab页
Stacked Widget : 栈控件,分页窗口
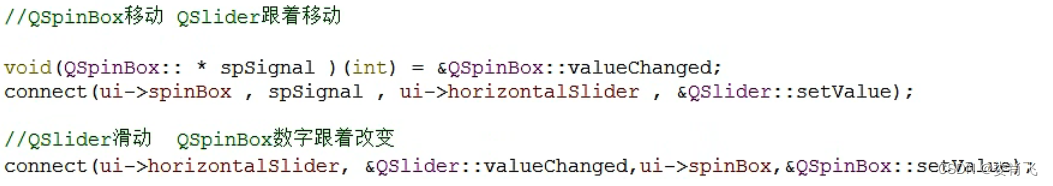
Combo Box : 下拉框
QLabel
自定义事件
这里是引用
事件 QEvent
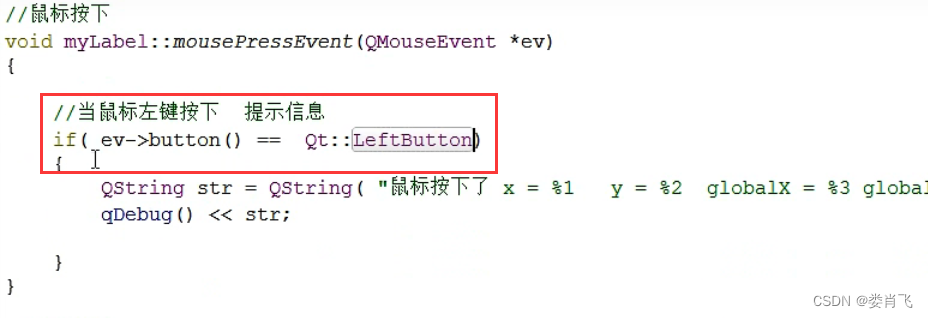
鼠标事件
用在自定义控件
取鼠标位置
鼠标左右键
定时器
timerEvent
基础定时器
多个定时器
定时器第二种实现方式
暂停定时器
事件分发器
bool event( QEvent * e )
如果返回值是true,代表用户要处理这件事,就不向下分发了
示例:
类型转换
事件过滤器
使用需要两个步骤:
- 给控件安装事件过滤器
- 重写 eventfilter 事件
示例:
绘图事件
QPainter 绘图事件
widget.h
widget.cpp
绘图高级设置
widget.cpp
抗锯齿能力 (圆形)
手动调用绘图事件
绘图设备
QPixmap
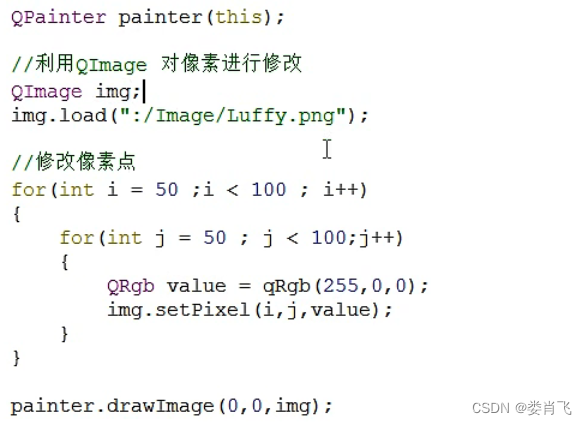
QImage
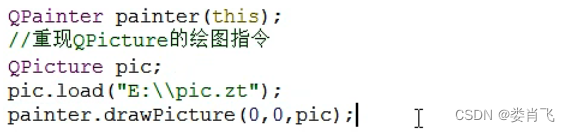
QPicture
文件
QFile 文件的读和写
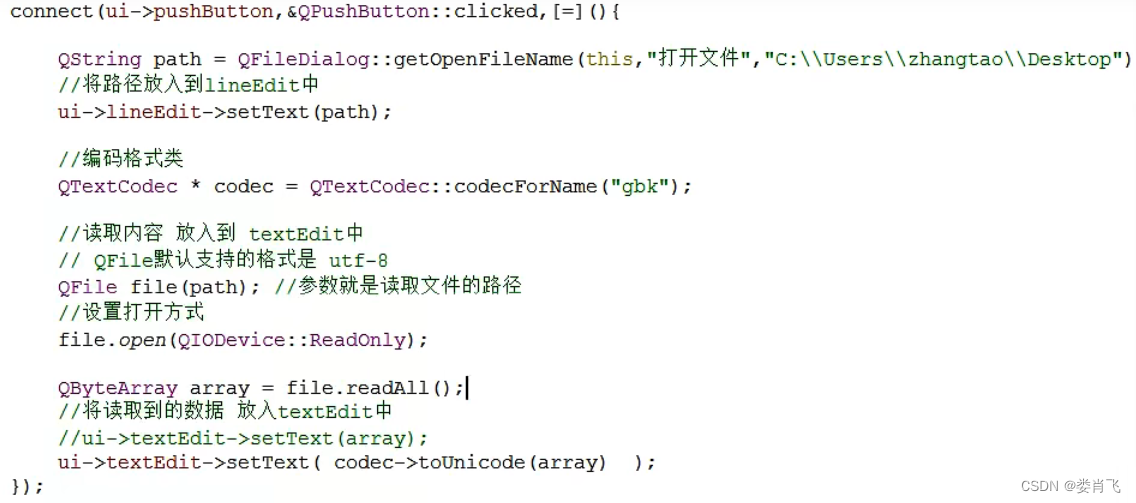
读
file.close( ); // 别忘了关闭
写
QFileInfo文件信息读取
最后
以上就是哭泣煎饼最近收集整理的关于QT UI控件和事件的全部内容,更多相关QT内容请搜索靠谱客的其他文章。







































发表评论 取消回复