创建Flutter模块
假如老项目目录在/Users/xq/Android/Projects/NativeFlutter/
cd ..切换到上目录执行flutter create -t module flutter_module
上面的命令会创建一个flutter的项目模块,

在flutter_module文件夹中有一个.android的隐藏文件夹,里面包裹了一个安卓库的工程模块。
可以使用如下命令编译,不编译也可以
cd .android/
./gradlew flutter:assembleDebug
编译后会在.android/Flutter/build/outputs/aar/路径下产生flutter-debug.aar的文件。
主 APP 依赖 Flutter Module
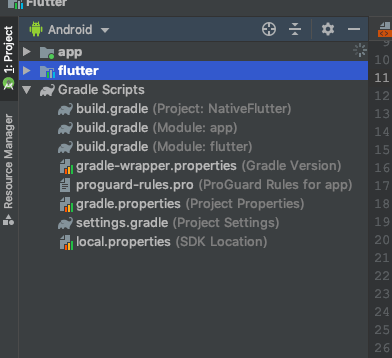
再app的module导入flutter
dependencies {
implementation project(':flutter')
}

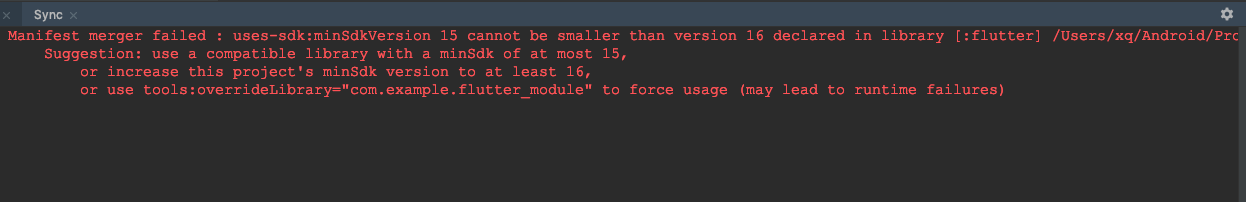
uses-sdk:minSdkVersion 与 Flutter Module 的不一致。改一下项目的minSdkVersion 即可。

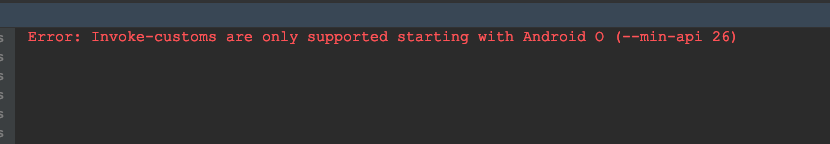
appde Module添加jdk1.8支持
android {
...
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
...
}

settings.gradle中加入
include ':app'
setBinding(new Binding([gradle:this]))
evaluate(new File(
settingsDir.parentFile,'flutter_module/.android/include_flutter.groovy'
))
点击显示flutter view
fun showFlutter(v: View) {
val flutterView = Flutter.createView(this@MainActivity, lifecycle, "route1")
val layout = FrameLayout.LayoutParams(600, 800)
layout.leftMargin = 100
layout.topMargin = 200
addContentView(flutterView, layout)
}
main.dart中添加路由
void main() => runApp(_widgetForRoute(window.defaultRouteName));
Widget _widgetForRoute(String route) {
switch (route) {
case 'route1':
return MyHomePage();
default:
return Center(
child: Text('Unknown route: $route', textDirection: TextDirection.ltr),
);
}
}

最后
以上就是专一犀牛最近收集整理的关于Android项目引入Flutter的全部内容,更多相关Android项目引入Flutter内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复